如何为第一个标签反转颜色顺序?
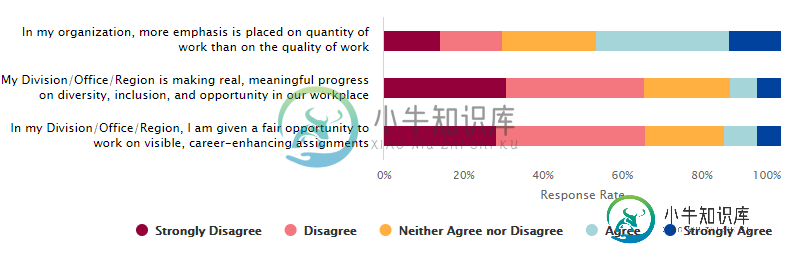
我有一个水平堆叠的酒吧与3个标签与相同的顺序的颜色。我想知道我如何才能逆转第一个标签的颜色顺序,使它从深蓝色到暗红色,并为标签2和3保持相同的颜色流。
https://jsfidle.net/samwhite/s9yzuqd5/

var colors = ['#93003a', '#f4777f', '#ffb040', '#a5d5d8', '#00429d'];
var def_color = '#d3d3d3';
let labels = [
"In my organization, more emphasis is placed on quantity of work than on the quality of work",
"My Division/Office/Region is making real, meaningful progress on diversity, inclusion, and opportunity in our workplace",
"In my Division/Office/Region, I am given a fair opportunity to work on visible, career-enhancing assignments"
];
// Construct the chart
let chart = Highcharts.chart('container1_1', {
...
yAxis: {
title: { text: 'Response Rate' },
max: 100,
maxPadding: 0,
labels: {
format: '{value}%'
},
gridLineWidth: 0,
minorGridLineWidth: 0
},
...
xAxis: {
categories: labels,
labels: {
style: {
fontSize: '1em',
color: '#000',
width: 370,
float: 'left'
}
}
},
series: [{
name: 'Strongly Agree',
color: colors[4],
data: []
}, {
name: 'Agree',
color: colors[3],
data: []
}, {
name: 'Neither Agree nor Disagree',
color: colors[2],
data: []
}, {
name: 'Disagree',
color: colors[1],
data: []
}, {
name: 'Strongly Disagree',
color: colors[0],
data: []
}]
});
共有1个答案
有两件事可以让它工作。
- 将参数
color更改为colors并根据位置设置颜色数组。默认情况下,它采用第一种颜色 - 添加
colorbypoint选项
https://jsfidle.net/jouwsln0/
series: [{
name: 'Strongly Agree',
colorByPoint: true,
colors: [colors[4], colors[0]],
data: []
}, {
name: 'Agree',
color: colors[3],
data: []
}, {
name: 'Neither Agree nor Disagree',
color: colors[2],
data: []
}, {
name: 'Disagree',
color: colors[1],
data: []
}, {
name: 'Strongly Disagree',
colorByPoint: true,
colors: [ colors[0],colors[4]],
data: []
}]
-
问题内容: 的HTML 的CSS 有什么办法可以用CSS 反转颜色? 为什么甚至在CSS3中也没有? 问题答案: 将相同颜色的背景添加到段落中,然后使用CSS反转:
-
我已经搜索了很多关于这个,但所有我找到的是如何改变状态栏颜色。我想像Soundcloud在其移动应用程序中所做的那样,将状态栏中图标的颜色倒置在白色背景上: 如何做到这一点?
-
我正在使用mpandroid图表库创建饼图。 我想格式化饼图上的文本标签,但我不知道如何做到这一点 但是,它只改变数据的值,而不是标签。此外,我想成为饼图中的标签。我还尝试使用以下代码, 但是,它不起作用。 我的代码如下: 简而言之,我想做的就是 更改饼图中的标签颜色(从白色变为黑色) 防止标签超出饼图。(如图中所示的剩余划痕) 有人能帮我吗? 我还尝试了以下链接中提到的这些解决方案。 链接1链接
-
我正在使用TailwindCSS,并希望更改SVG的颜色。如果没有顺风,这个问题以前在这里被问过,对于2020年来说,这应该是一个很好的答案,但顺风不支持这些过滤器。文档中有一个关于如何使用svg图标的指南,但本教程没有文件,只有纯文本路径。 我下载了svg文件,并将svg的路径分配给映像的标记。下面的示例显示了我的问题,我希望图标的背景为红色,图标的颜色为蓝色。不幸的是,我不可能改变图标的颜色。
-
问题内容: 如何反转OpenCV的Java API中存储的图像的颜色?使用使我出错。 问题答案: 方法将尝试取矩阵的逆函数,这就是失败的原因(很可能您的图像矩阵不可逆)。 您可以相互减去两张图像,因此可以创建所有值均为255的图像,然后从中提取原始图像(如果这是通过反转颜色表示的)。
-
问题内容: 实际执行segue没问题,但是当我这样做时,我的选项卡栏从视图底部消失了。我已经从TabBarController1到TabBarController2创建了一个故事图板。 我找到了很多关于Objective-C的答案,但是没有找到Swift的答案。 这是执行segue的代码: 问题答案: 你不想吵架。序列创建目标视图控制器的新实例并显示它。 这就是您的标签栏消失的原因。您将使用2个选

