无法在。NET Core MVC中发布数据
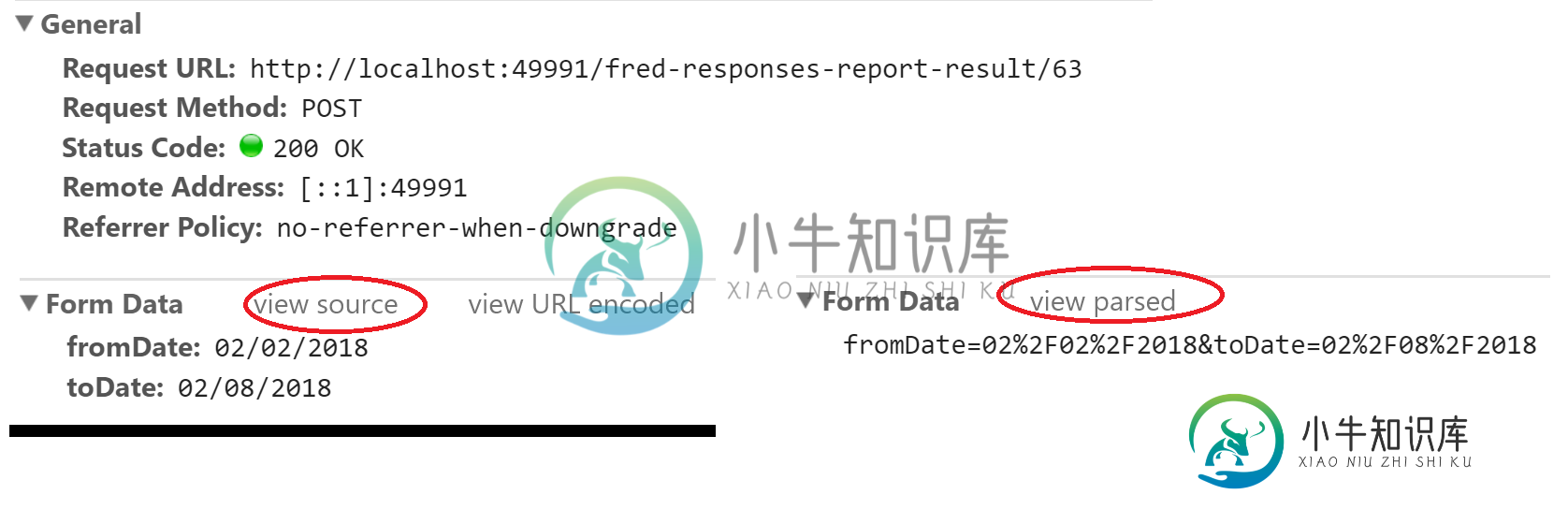
我试图通过提交一个表单来使用。NET CORE MVC提出一个POST请求。从视图中成功进行调用,如下所示:

我的控制器代码如下所示:
[HttpPost("fred-responses-report-result/{formId:int?}")]
public async Task<IActionResult> FredResponsesReportResult(int? formId, ReportFilters filters)
formId参数通过fine传递并设置为63,但是report filtershtml" target="_blank">对象(如下)只是null。如果有关系,课程如下:
public class ReportFilters
{
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime FromDate { get; set; }
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ToDate { get; set; }
}
到目前为止,我已经阅读了这篇文章和这篇帖子。我尝试从模型中删除属性--没有帮助。我尝试将[FromBody]和[FromForm]预挂起到控制器参数,结果出现了一个415 http错误。
在这一点上,我有点不知所措,不知道如何让它发挥作用。如果我查看“view source”(在截图中),这些似乎只是作为HTML编码的字符串传递,而不是JSON,尽管我不明白为什么。不管怎样,这里的正确方法是什么?
编辑,下面是进行调用的代码:
<form action="" method="post">
<div class="row gray-background">
<!--Date Filter-->
<div class="col-12">
<div class="row">
<div class="col-2 offset-1 bold-font">
<p>Submitted Date</p>
</div>
<div class="col-3">
<div class="date datepicker fromDate">
<label for="fromDate">From</label>
<div class="input-group">
<input id="fromDate" name="fromDate" type="text" class="form-control" value="1">
<span class="input-group-addon">
<i class="fa fa-calendar fa-lg"></i>
</span>
</div>
</div>
</div>
<div class="col-3">
<div class="date datepicker toDate">
<label for="toDate">To</label>
<div class="input-group">
<input id="toDate" name="toDate" type="text" class="form-control" value="@Model.ReportFilters.ToDate">
<span class="input-group-addon">
<i class="fa fa-calendar fa-lg"></i>
</span>
</div>
</div>
</div>
</div>
<!--Update Filters Button-->
<div class="row">
<div class="col-12 d-flex justify-content-center">
<button class="btn button-margin btn-primary"
type="submit">
Update Filter
</button>
</div>
</div>
</div>
</div>
</form>
共有1个答案
[HttpPost("fred-responses-report-result/{formId:int?}")]
public async Task<IActionResult> FredResponsesReportResult(int? formId,[Bind("ToDate","FromDate")]ReportFilters filters)
{
这应该管用。由于您使用的是直接模型(我相信)这个实例,bind将允许您只针对您希望从表单返回的字段…
如果在实际视图中看不到与表单相关联的其余代码,并且不执行AJAX post(没有为application/json设置content-type),那么[FromBody]将永远无法工作。
下一个问题是所使用的路由实际上需要一个名为formID的变量,还是使用默认的ID?
-
问题内容: 我们有一种方案,需要将数据从我们的域(x.com)发布到另一个域(y.com)。y.com上的操作已归因,可以更改。但是,使用和一起将数据发布到y.com时,该请求会自动转换为。 问题答案: 您不能使用JSONP进行 POST它创建了一个元素来获取数据,这必须通过GET请求来完成。JSONP解决方案不使用对象,因此按照标准的理解方式,它不是AJAX请求,但是内容仍可以动态访问- 对于最
-
我有ASP.NETCore C#web应用程序。我做了一些现在使用C#7.1功能的更改。我更改了项目版本,因此它可以编译和运行。但是,当我尝试发布项目时,我收到了一个错误: C# 7.0中没有“默认文本”功能。请使用语言版本7.1或更高版本。 我看到的编译命令是: 正如其他地方建议的那样,我安装了(v2.6.1),但没有任何区别。 是否有专门影响发布的 Visual Studio 设置? 更新:看
-
我正在将Firebase用于我的Android平台聊天应用程序。我正在将此库用于Firebase数据库: 我按照这里的所有步骤来设置我的项目。我为Firebase数据库的< code>read和< code>write权限设置了< code>true。 我使用下面的代码将我的数据发送到Firebase数据库(单击按钮后,下面的代码块触发): 我的日志返回以下信息: 然后我检查了我的Firebase
-
问题内容: 所以我有这段代码: 最初我是正常人,但是我更改为这个,因为我认为这可能是标题问题。但是我仍然没有检测,我也没有。但是,它正在接收数据。 知道有什么问题吗? 编辑 好吧,我想我知道怎么了。它将其作为json对象发布,因此只能在php:// input中读取。如何在axios中将其更改为普通字符串? 问题答案: 从文档中(我没有在引用的材料中保留链接): 默认情况下,axios将JavaS
-
我在Visual Studio中创建了一个简单的blob触发器,init.py如下 function.json如下 local.settings。json如下所示 此代码在本地计算机上的visual studio中运行良好。但在azure portal上发布时,它无法从函数中读取blob路径。json并给出错误为 我已经使用命令发布了local.settings.json的contains。 .有
-
当我尝试使用以下命令将数据发布到我的REST API(使用Spring DATA JPA REST创建)时: 我得到这个错误:

