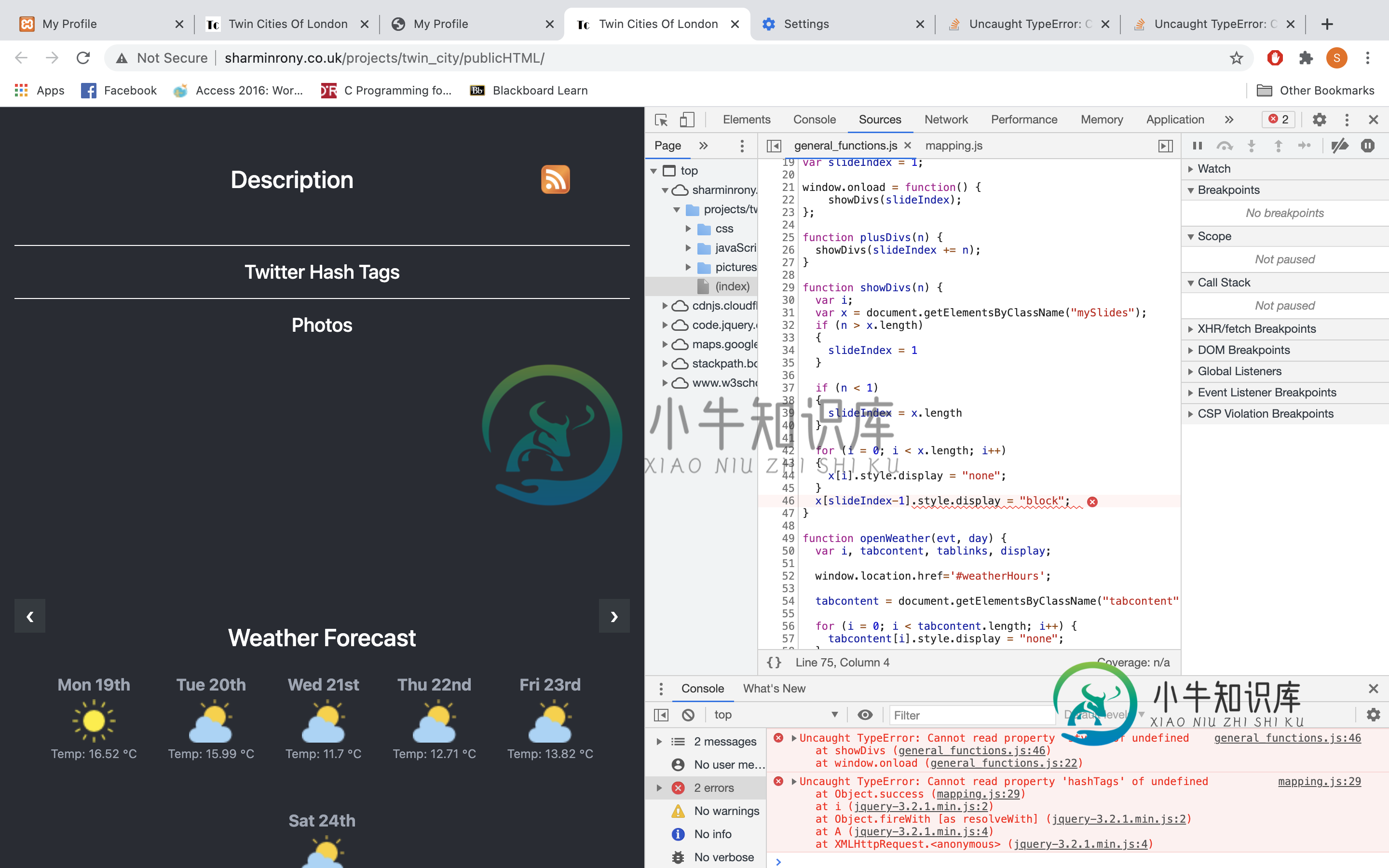
未捕获的TypeError:无法读取undefined的属性“style”-我已将脚本添加到body属性的底部
这是双子城的项目。这个项目在我自己的服务器--本地主机上运行得非常好。但当我在ionos服务器上尝试时,它不起作用。如果你进入我的网站sharminrony.co.uk并跟踪双城项目的链接,那么你自己就能看到错误。它在ionos服务器中不起作用,但在localhost中起作用。知道这有什么问题吗??
document.addEventListener("DOMContentLoaded", function(event) {
//do work
var slideIndex = 1;
window.onload = function() {
showDivs(slideIndex);**strong text**
};
function plusDivs(n) {
showDivs(slideIndex += n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("mySlides");
if (n > x.length)
{
slideIndex = 1
}
if (n < 1)
{
slideIndex = x.length
}
for (i = 0; i < x.length; i++)
{
x[i].style.display = "none";
}
x[slideIndex-1].style.display = "block"; //throwing error in this line
}
function openWeather(evt, day) {
var i, tabcontent, tablinks, display;
window.location.href='#weatherHours';
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
display = document.getElementsByClassName(day);
for (var i=0; i < display.length; i+=1)
{
display[i].style.display = 'inline-block';
}
evt.currentTarget.className += " active";
}
});

共有1个答案
您是否可以尝试添加一个检查,以检查此时是否存在X[slideIndex-1]?我想那会解决你的问题。
if (x[slideIndex-1]) { x[slideIndex-1].style.display = "block";}
-
问题内容: 我收到以下错误 未捕获的TypeError:无法读取null的属性’appendChild’ myRequest.onreadystatechange @ script.js:20 与我下面的代码 这是我的JavaScript文件 这是内容 这是一个简单文本文件的内容。 我在这里按照@Tejs的建议将脚本标签放在html的底部,但仍然出现此错误。 问题答案: 执行回调时,页面上没有ID
-
我的要求是我有一个带有注册信息的jsp页面。它将提交控制器中的所有值,并返回相同的“ignup.jsp”。直到这是工作。现在的要求是,一旦它回到同一个页面,我在从控制器重定向时设置了一个参数。在Jsp中,参数得到验证,如果参数来自匹配的控制器,那么一个“td”将是可见的,当我第一次将Jsp发送到控制器时,它不应该是可见的。 下面是WebContent中的代码“signup.jsp”- 我看到了一些
-
问题内容: 如果这个问题已经回答,我深表歉意。我尝试搜索解决方案,但找不到适合我的代码的任何解决方案。我还是jQuery新手。 对于两个不同的页面,我有两种不同类型的粘滞菜单。这是两者的代码。 我的问题是,底部粘性菜单的代码不起作用,因为第二行代码会引发错误,提示“未捕获的TypeError:无法读取未定义的属性’top’”。实际上,除非将第二行以下的其他jQuery代码放在第二行之上,否则根本不
-
问题内容: 我收到此错误,它源自jquery框架。当我尝试在文档准备好加载选择列表时,出现此错误。我似乎找不到我为什么收到此错误的信息。 它适用于change事件,但是尝试手动执行功能时出现错误。 未捕获的TypeError:无法读取未定义的属性’toLowerCase’-> jquery-2.1.1.js:7300 这是代码 问题答案: 当您调用DOMReady时,的上下文将不是元素。 您可以通
-
问题内容: 我有一些JavaScript代码会给出此错误 码 这个错误是什么意思? 问题答案: 好像您的值之一,属性键为“值”是未定义的。在执行if语句之前测试,和是否已定义:
-
我刚开始使用D3,在我的演示脚本中出现了以下错误- firstd3.jsp:31未捕获的TypeError:无法读取未定义的属性“linear” 我的演示代码如下 是什么导致了这个错误?以及如何解决

