打开新的foundation项目时出现“未捕获的TypeError:.IndexOf不是函数”错误
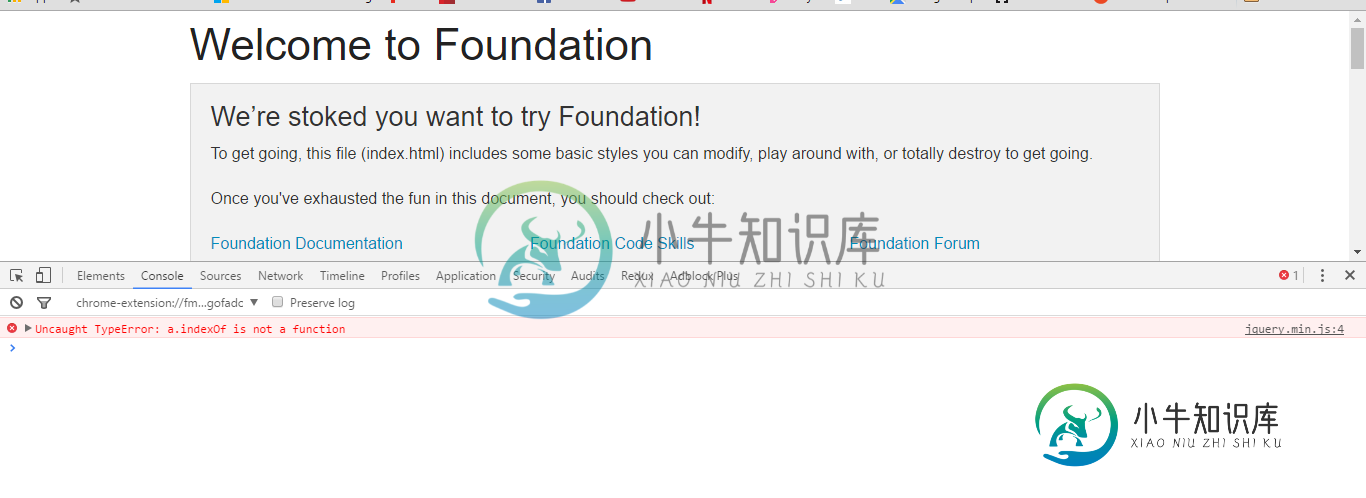
我通过bash使用Foundation new my-project创建了一个新的Foundation5项目。当我在Chrome中打开index.html文件时,控制台中会显示一个未捕获的TypeError:.indexOf不是函数错误,源自jquery.min.js:4。
我按照foundation站点上的步骤创建了项目,但似乎无法摆脱这个错误。Foundation和jQuery看起来像是包含在index.html文件中并正确链接在一起的,链接的app.js文件包括$(document).Foundation();
有人知道是什么导致了这个错误吗?有什么解决办法呢?

共有1个答案
此错误可能是由jQuery事件别名引起的,如.load()、.unload()或.error()自jQuery 1.8以来已不推荐使用这些别名。在代码中查找这些别名,并将它们替换为.on()方法。例如,替换以下不推荐使用的节选:
$(window).load(function(){...});
具有以下功能:
$(window).on('load', function(){ ...});
-
问题内容: 我是jQuery的新手,并在旧的教程上使用了以下代码段: 但是我得到这个错误 未捕获的TypeError:$ .ajax(…)。成功不是函数 在 我想知道这里有什么问题吗? 问题答案: 对ajax的调用应如下所示: 您没有方法链接成功函数,它是字典参数中的条目之一。
-
不知何故,我无法正确使用slick carousel(http://kenwheeler.github.io/slick/)。 我得到以下错误: 我正在javascript文件中运行以下代码: 我已经在Bower中包含了最新的jQuery版本(2.1.4)。我还尝试在布局模板文件的头部包含jQuery CDN,但这也没有解决任何问题。 唯一奇怪的是,当我不使用函数来调用滑块时,它确实起作用,但它给
-
我正在使用InstaFeed从Instagram获取图片并在网站上展示。 这是我的代码: 我对JS和JQuery很陌生,但我不知道为什么会出现这个错误。错误在以下行: var images=$(“#instafeed”)。find('a');
-
所以我想使用Apollo客户机react钩子“usequery”查询运行Apollo服务器的graphql后端。 但定义的查询常量将返回一个错误,即:uncattle typeerror:(...)不是一个函数,因此页面根本不会呈现。 我的ApolloClient和提供程序设置如下: 组件/游戏/gamePage.js: 当加载应用程序时,它会给我上面提到的错误。我就像在两个小时内谷歌和YouTu
-
问题内容: 我正在努力推动 作为新的ID和json字符串的值。但是它给出了以下错误 提前谢谢您的回复 问题答案: 要使用Array的push函数,您的var必须是一个Array。 更改为以下内容: 包含的数组项将是typeof对象,您可以执行以下操作: 注意:请保持一致。在我的示例中,一个数组包含对象属性,而另一个仅包含对象属性。如果我使用或进行迭代,那么我将无法始终检查一个属性,因为我的示例包含
-
我在控制台中得到以下错误:。 也许问题出在不推荐的JSXTransformer上(https://facebook.github.io/react/blog/2015/06/12/deprecating-jstransform-and-react-tools.html)。建议使用Babel代替(在我的例子中,使用Babel!view/todolist代替jsx!view/todolist)。我对此

