Vue自定义模块解析似乎不起作用
更新
我解决了问题。答案如下
问题
我通过vue/cli创建一个新的vue项目:vue create hello-world(他要求的所有选项都被选中)。
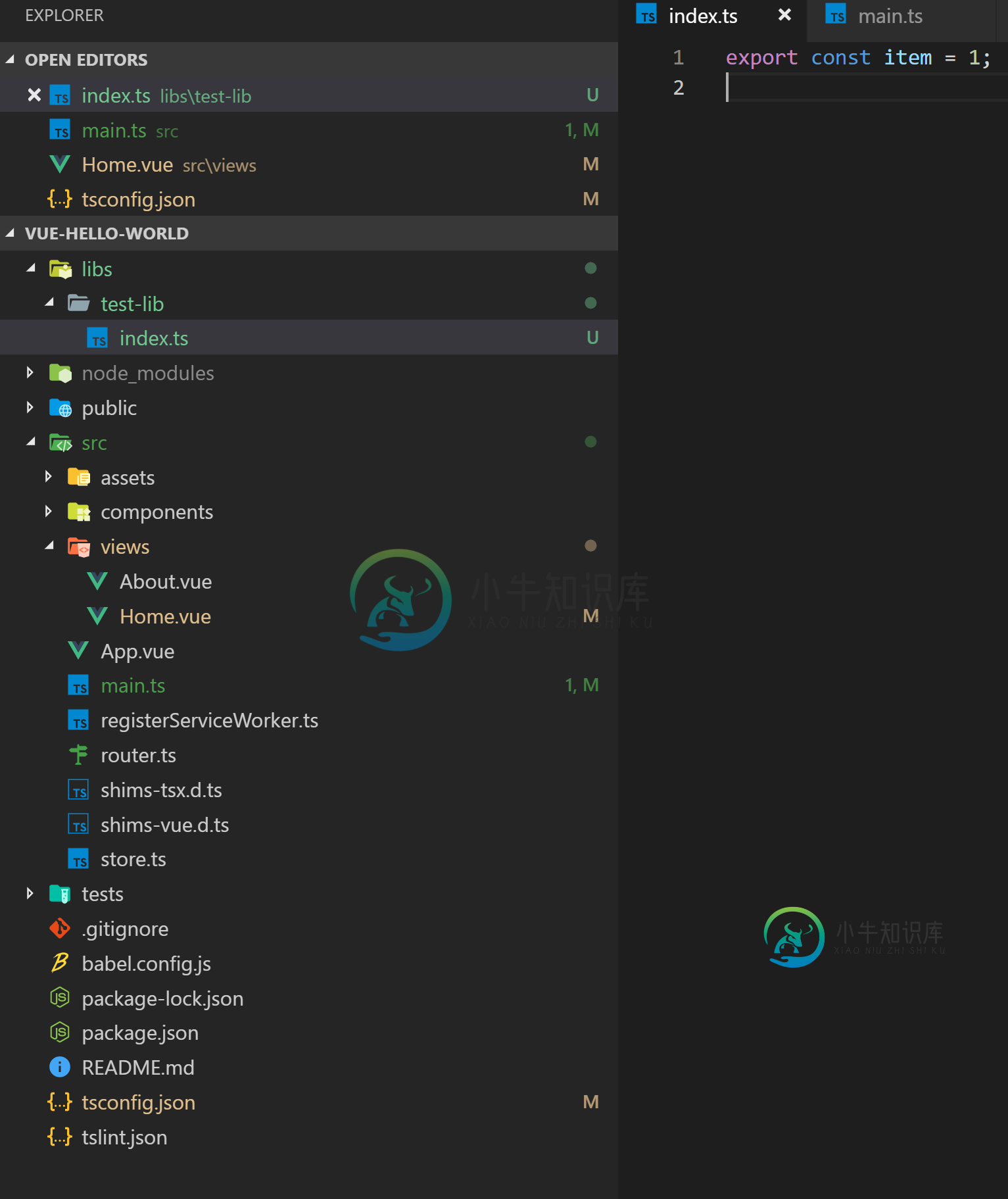
然后,我在hello-world/libs/test-lib文件夹中创建一个index.ts文件,其中包含以下内容:
export const item = 1;
在main.ts和home.vue中,我导入了这个模块来使用它们:
import {item} from '@libs/test-lib';
console.log('item', item);
并且在我的tsconfig.json中添加:
"@libs/*": [
"libs/*"
]
我的vscode正在解析此路径。但当我尝试运行build或serve(npm run build)时,我得到一个错误:
@libs/test-lib在./src/main.ts,./node_modules/cache-loader/dist/cjs.js??ref-13-0!./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib!./node_modules/ts-loader??ref-13-3!./node_modules/cache-loader/dist/cjs.js??ref-0-0!./node_modules/vue-loader/lib??
要安装它,可以运行:npm install--save@libs/test-lib
我想我做的每件事都是按照webpack的模块解析指南来做的。

任何帮助都将不胜感激。
共有1个答案
我找到了!
因为我将babel与typescript一起使用(来自VUE/CLI的配置),所以我需要使用babel-plugin-module-resolver。
因此,为了解决这个问题,我创建了babel配置文件.babelrc,(在根中)包含以下内容:
{
"plugins": [
[
"module-resolver",
{
"root": ["./src"],
"alias": {
"@libs": "./libs"
}
}
]
]
}
我又运行了命令,它起作用了!
-
我的代码看起来像 我的文件如下所示 当我运行程序时,我看到 我怎样才能修好它呢?
-
问题内容: 我在使用该功能时遇到了麻烦。 我只需要知道SQL查询是否返回零行。 我已经尝试过以下简单的语句: 类型是哪里。上面的代码似乎不起作用。无论是否为空,它将始终打印该消息。 我检查了SQL查询本身,当存在行时它正确返回了非空结果。 关于如何确定查询是否已返回0行的任何想法?我用谷歌搜索,找不到任何答案。 问题答案: ResultSet.getFetchSize()不返回结果数!从这里: 使
-
问题内容: 即使将属性设置为,我仍然会插入重复的条目。 我设置了使用定期在。我没有用表 问题答案: 我没有使用JPA创建表 然后,您应该在语句中向表中添加唯一约束,例如,如果您使用的是MySQL:
-
根据我所发现和看到的一切,这似乎是正确的。打印$query时,结果如下所示: “在客户(名字、名字、姓氏、地址、城市、州、邮政编码、电子邮件、性别)中插入值(?,,,,,,,,,,?,,,?)” 参数应该已经用bindValues()中的变量填充。所以,举个例子。。。 插入到客户(第一名、中间名、最后名、地址、城市、州、邮编、电子邮件、性别)值(比尔、霍普金斯、123大街、...) 我想继续使用这
-
我有以下项目结构: 以及以下 假设我在中安装了(甚至安装了)。当我尝试导入时,例如或,这两个导入都是错误的,并显示消息“Cannot find module…”等。 在编写导入字符串时,VSCode建议我使用中的模块,但不建议使用的文件夹。 相对导入仍然有效,但这是地狱,你知道。 我绝对是TypeScript的新手,但我正在根据“模块解析”TypeScript文档做事,它不起作用。 非常感谢这里的
-
我是Java新手,正在努力学习。我目前陷入困境,不知道为什么无法从文件夹导入。

