ListSelector颜色更改(在选择列表时),并将文本-颜色(黑色)放置在旋转器不起作用
你好,我想把默认的橙色改为红色,同时从旋转器中选择列表项,下面是我的代码
为了将文本放在旋转器列表的中间,并删除选择中的单选按钮,我制作了自定义适配器
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.range, R.layout.middle_text_spinner);
spBAFirst.setAdapter(adapter);
下面是middle_text_spinner的xml文件...
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:layout_width="fill_parent"
android:textColor="@color/tabDark"
android:layout_height="wrap_content"
android:gravity="center" />
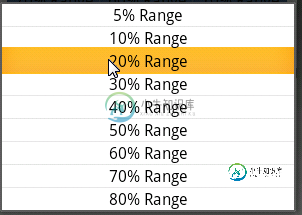
下面是旋转器的图像

首先,我想改变这中间文本的颜色为白色,而不是黑色
但当列表打开时,所有的文本都必须是黑白背景,但在某些手机中,文本会变成白色

现在我想在选择列表时将默认颜色橙色更改为红色
我已经谷歌了,但在选择时不能改变颜色
我试过使用listSelector,但它无法完成,下面是我的代码
这是在可绘制文件夹btn_red_color.xml文件中
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:state_focused="true"
android:drawable="@color/red" />
<item android:state_pressed="true"
android:drawable="@color/red" />
<item android:state_focused="true"
android:drawable="@color/red" />
</selector>
并将此值设置为spinner listSelector
<Spinner
android:id="@+id/spBAFirst"
style="@style/my_cust_text"
android:layout_width="100dp"
android:layout_height="35dp"
android:background="@drawable/blue_button"
android:listSelector="@drawable/btn_red_color" />
并且my_cust_text样式为
<style name="my_cust_text">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:ellipsize">marquee</item>
<item name="android:lines">1</item>
<item name="android:maxLines">1</item>
<item name="android:layout_weight">1</item>
<item name="android:entries">@+array/range</item>
<item name="android:layout_marginLeft">-3dip</item>
<item name="android:layout_marginRight">-3dip</item>
<item name="android:gravity">center</item>
</style>
但它不起作用:(请有谁能帮助我
共有1个答案
我已经找到解决办法,通过这种方式,你可以肯定地做它90%的工作:)你可以显示红色高亮的颜色
使CustomAdapter名为MySpinnerAdapter...
MySpinnerAdapter adapter = new MySpinnerAdapter(MySettings.this);
spBAFirst.setAdapter(adapter);
static class ViewHolder {
TextView text;
}
private class MySpinnerAdapter extends BaseAdapter {
private LayoutInflater mInflater;
String[] array;
public MySpinnerAdapter(Context context) {
mInflater = LayoutInflater.from(context);
array = getResources().getStringArray(R.array.range);
}
@Override
public int getCount() {
return array.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
// A view to hold each row in the list
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.middle_text_spinner, null);
holder = new ViewHolder();
holder.text = (TextView) convertView.findViewById(R.id.spinnerText);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.text.setText(array[position]);
convertView.setBackgroundResource(R.drawable.btn_red_color);
return convertView;
}
}
将此文件放入可绘制文件夹btn_red_color.xml中
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:state_focused="true"
android:drawable="@color/white" />
<item android:state_pressed="true"
android:drawable="@color/red" />
<item android:state_focused="true"
android:drawable="@color/red" />
</selector>
Spinner的xml文件如下所示
<Spinner
android:id="@+id/spBAThird"
style="@style/my_cust_text"
android:layout_width="100dp"
android:layout_height="35dp"
android:background="@drawable/blue_button"
android:cacheColorHint="@color/red"
android:textColor="@color/white" />
middle_text_spinner.xml文件位于下面
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/spinnerText"
style="?android:attr/spinnerItemStyle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:singleLine="true"
android:textColor="@color/tabDark" />
所以享受:)
-
出于某种原因,我的旋转器中选定项的文本颜色为白色。以下是活动的代码: 下面是simple_spinner_item的XML: 下拉项显示为红色,但不显示所选项。我试图将XML中的textColor更改为selector:并创建了这个选择器: 但是所选项目的文本颜色仍然是白色。所以我尝试在OnItemSelectedListener中这样做: 还是白色的... 为什么会发生这种情况,我如何修复它?谢
-
问题内容: 在浏览器中选择文本时,大多数情况下选中的文本后面的背景会变为蓝色。如何将这种颜色更改为另一种颜色? 问题答案: 您正在寻找伪元素。 另外,作为旁注。如果你计划在所有使用文本的影子在你的网站,我建议将你的造型。正如你可以看到在这个小提琴,它的眼睛真的很辛苦。
-
问题内容: 我想将matplotlib的标准颜色旋转更改为另一个颜色图。具体来说,我想使用“ gdist_rainbow”。那有可能吗,如果可以的话,我该如何实现呢? 我已经有自定义设置,例如 所以我想我只是在寻找要添加的正确键。 问题答案: 您需要为rcParameter提供一个颜色循环。一个颜色循环由颜色列表组成。可以根据颜色图进行选择。请参见下面的示例:
-
问题内容: 我想在字体为时使用光标。 那可能吗? 问题答案: 您可以定制一个。
-
关于选择颜色 可以通过使用 Illustrator 中的各种工具、面板和对话框为图稿选择颜色。如何选择颜色取决于图稿的要求。例如,如果希望使用公司认可的特定颜色,则可以从公司认可的色板库中选择颜色。如果希望颜色与其他图稿中的颜色匹配,则可以使用吸管或拾色器并输入准确的颜色值。 可以使用下列任一功能来选择颜色: 色板面板和色板库面板提供不同的颜色和颜色组。可以从现有的色板和库中选择颜色,也可以创建自
-
如何将标题字体颜色更改为白色,填充为绿色?以下是我正在使用的类: 我相信,这是必须插入的代码。

