如何只切换按钮的背景并保存状态(按或不按)
我正在尝试制作一个调查应用程序,学习一些关于FragmentContainerView和导航图的知识。当我使用现有的小部件(如radiobuttons或checkboxes)来获取答案时,所有的工作都很完美。
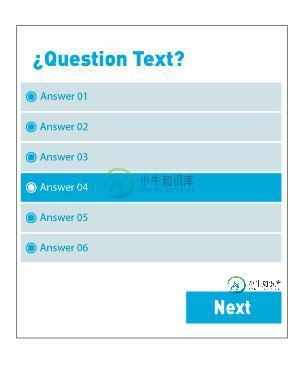
当我尝试制作自己的小部件或更改一个普通按钮的行为以使其行为如以下屏幕截图所示时,问题就出现了:

该行为与ToggleButton类似,但我不想更改文本(开/关文本)。我需要的是,当我点击按钮,它被标记为选择(改变背景)和当然,我需要能够问按钮,如果它被选中或没有,稍后。
使用一个按钮和一个自定义选择器,设置按钮为checkable我可以实现预期的行为。
选择器(btn_toggle_background.xml):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--When Button is not enabled -->
<item android:state_checked="false" android:color="#eeeeee" />
<!--When Button is in pressed state -->
<item android:state_checked="true" android:color="@color/blue_electric" />
<!--When Button is in selected state -->
<!--Default Background Color -->
<item android:color="#eeeeee" />
</selector>
在XML布局中:
<?xml version="1.0" encoding="utf-8"?>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="60dp"
android:backgroundTint="@drawable/btn_toggle_background" <!-- CUSTOM SELECTOR -->
android:textColor="@drawable/btn_toggle_text" <!-- CUSTOM SELECTOR -->
android:checkable="true" <!-- CHECKABLE HERE -->
android:gravity="fill|fill_horizontal"
android:text="A través de mi compañía de seguros"
android:textAlignment="gravity"
android:textAllCaps="false"
app:icon="@android:drawable/btn_radio"
app:iconTint="@drawable/btn_toggle_icon" <!-- CUSTOM SELECTOR --> />
但随后按钮不再响应OnClick事件(我怀疑是为了使其可检查)。我假设它将响应OnCheckedChange事件,但它是一个不激发普通按钮的事件。
我还尝试从按钮扩展自定义视图,拦截OnClick并通过自定义监听器(接口)发送事件。在这种情况下,按钮行为不再起作用。它变成一个普通按钮,并忽略XML中为checked状态指定的样式和选择器。
有没有一个小部件看起来像我需要的?从切换按钮扩展会更合适吗?
共有1个答案
您可以使用:
<com.google.android.material.button.MaterialButton
android:checkable="true"
app:backgroundTint="@drawable/btn_toggle_background"
.../>
与:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:color="#eeeeee" />
<item android:state_checked="true" android:color="@color/...." android:alpha="xxx" />
</selector>
和OnCheckedChangeListener:
button.addOnCheckedChangeListener { button, isChecked ->
if (isChecked){
//
}
}
使用ischecked方法了解状态:
button.isChecked
-
解决方案见Deepa答案:) 我阅读了StackOverFlow中给出的所有解决方案,但在我的情况下似乎没有一个可行。问题是我的应用程序中有几个按钮,它们会对用户的操作做出不同的反应。例如,当应用程序启动时,除了两个按钮之外,所有按钮都被禁用。因此我将默认的drawable设置到XML中。当我打开一个文件时,所有这些都是可点击的,但其中一些,当按下时,需要保持按下(我已经这样做了),但其他的只是需
-
我有一个按钮,它包含一个抽屉和文本。我希望按钮的背景不同于正常提供的(最好是一个普通的颜色)。这工作得很好,我只需在XML文件中使用属性并相应地分配颜色。然而,我希望背景改变为不同的颜色时,选择或聚焦(状态选择器)。 我尝试用定义的颜色在一个可绘制的文件夹中创建一个选择器(当处理按钮的文本时很好地工作),如下所示: 并将此xml设置为属性,如下所示: 但这会引起一个力闭合,说明: 但资源就在那里。
-
参考:如何在颜色状态列表资源中指定背景颜色? 我已经按照上面链接中流行的答案。 我有以下绘图; 我理解,它将始终遵循优先顺序,因此在当前顺序中,只有激活和停用可能被触发。然而,目前我没有得到任何结果 我的按钮; 按钮显示为白色,在我的材质主题中,这是色彩主属性 首先,我假设一个主题覆盖了整个应用程序,但如果你明确指定一个特定按钮的背景,它应该覆盖主题值,如果我错了,请纠正我。 我从res/colo
-
问题内容: 我想使用CSS在html中创建一个切换按钮。我想要它,以便当您单击它时,它保持推入状态,而不是再次单击时它弹出。 如果没有办法仅使用CSS。有没有办法使用jQuery? 问题答案: 良好的语义方式是使用复选框,然后如果未选中,则以不同的方式设置其样式。但是没有好的方法可以做到这一点。您必须添加额外的跨度,额外的div,并且要真正看起来不错,请添加一些javascript。 因此最好的解
-
主要内容:创建切换按钮,切换按钮组,ToggleButton行为,样式切换按钮切换按钮具有两种状态:选择或未选择。 我们通常将两个或多个切换按钮组合成一个组,并允许用户只选择一个按钮或不选择。 创建切换按钮 我们可以使用类的三个构造函数创建一个切换按钮。要创建没有任何字幕或图标的切换按钮。 要创建带有文字说明的切换按钮 要创建带有文字说明和图标的切换按钮。 方法可以将文本设置为,以及方法可以将图像安装到。 切换按钮组 切换组不强制选择至少一个按钮。单击所选的切换按钮可取消选
-
这肯定是个愚蠢的问题,因为stackoverflow中有很多相关的问题,也许答案很简单。但不管怎样,它在这里。我有一个按钮,并为它创建一个可绘制的xml。所以在我的按钮下面是代码: 现在,在我的drawable/button2下,我创建了一个选择器,其中我没有使用图像。下面是我的代码: 现在我要完成的是,当我单击该按钮时,它将其背景颜色改变为state_pressed所暗示的颜色,并且如果单击另一

