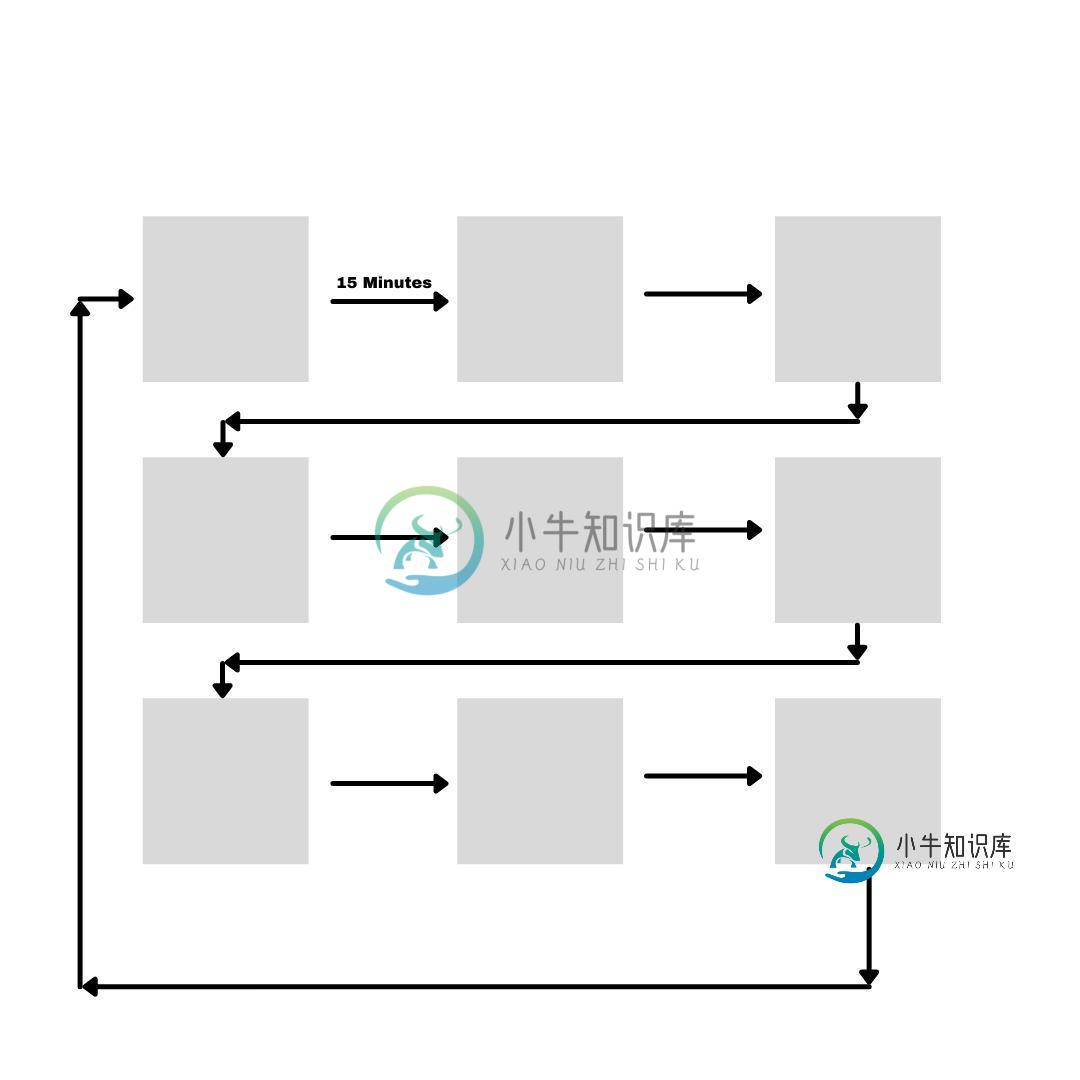
相对于世界时钟,每隔15分钟将每个div的位置按顺时针方向更换1步
我想每隔15分钟后,每隔1步对世界时钟进行定位,如:
第1组>第2组、第2组>第3组、第9组>第1组

null
$(function () {
var parent = $("#chnage-position");
var divs = parent.children();
while (divs.length) {
parent.append(divs.splice(Math.floor(Math.random() * divs.length), 1)[0]);
}
});#chnage-position > div {
float: left;
line-height: 30px;
width: 30%;
text-align: center;
background-color: steelblue;
color: #fff;
border-radius: 4px;
margin: 3px;
}
#chnage-position {
max-width: 360px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<div id="chnage-position">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>null
为什么是世界时钟?如果手动刷新页面内容,我不希望div位置重置。
我在StackOverflow上查找了许多javaScript和jQuery代码,但都不适合我。
共有1个答案
您只需每次prepend()最后一个。
两秒间隔中示例:
null
var parent = $("#chnage-position");
setInterval(() => parent.prepend(parent.children().last()), 2000)#chnage-position>div {
float: left;
line-height: 30px;
width: 30%;
text-align: center;
background-color: steelblue;
color: #fff;
border-radius: 4px;
margin: 3px;
}
#chnage-position {
max-width: 360px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<div id="chnage-position">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>-
问题内容: 我有一个监视系统,它每n秒收集一次数据(n大约为10,但有所不同)。我想每隔15分钟汇总一次收集的数据。有没有一种方法可以将时间戳记值合并为15分钟的块,以便分组工作? 问题答案:
-
我是初学者。在我的应用程序中,我有一个按钮,可以从类到MainActivity获取统计信息,并在textview上设置文本。在方法onClick中还有其他方法调用。一切正常,我可以手动点击按钮并获取所有信息,但我想添加自动调用onClick方法,例如每1小时一次。我读过AlarmManager和Timer来实现这一点,但我不知道如何在我的案例中实现它。 下面是使用onClick方法编写的代码。这是
-
问题内容: 我在Django中的应用程序 可以 创建一些 非常大的SQL查询。我目前使用一个对象,作为我需要的数据,然后使用一个,以返回要显示给用户的内容。 显然,我可以让用户等待一分钟,同时正在执行这些许多查询集并从数据库中提取查询,然后返回此单一HTML页面。 理想情况下,我想在需要时更新页面,例如: 这可能吗? 问题答案: 我最近发现HttpResponse可以是生成器: 这将逐步将结果返回
-
我正在用Log4j 2.6.2测试Log4j RollingFileAppender。 我希望每分钟旋转一次日志,因此我有一个log4j2.xml,与这里的一个示例https://logging.apache.org/log4j/2.x/manual/appenders.html#rollingfileappender非常相似。这是我的log4j2.xml 这是一个我每秒钟写一个日志的应用程序。
-
问题内容: 我如何每隔15分钟在Jenkins上执行一次定时任务? 这是我尝试过的: 在詹金斯上,我有一个作业设置为使用以下cron语法每15分钟运行一次: 但是作业将每小时执行一次,而不是每15分钟执行一次。 我收到有关cron语法格式的警告: 这可能是cron作业每小时执行一次而不是15分钟执行一次的原因吗? 问题答案: 您的语法略有错误。说: 表示cron表达式与该字段的所有值匹配。 描述范
-
本文向大家介绍根据世界时间设置指定日期的分钟数。,包括了根据世界时间设置指定日期的分钟数。的使用技巧和注意事项,需要的朋友参考一下 JavaScript date setUTCMinutes()方法根据通用时间设置指定日期的分钟数。 以下是setUTCMinutes(minutesValue [,secondsValue [,msValue]])方法的参数- minutesValue -0到59之

