在不重新加载页面的情况下,从数据库加载数据的最佳方法是什么?
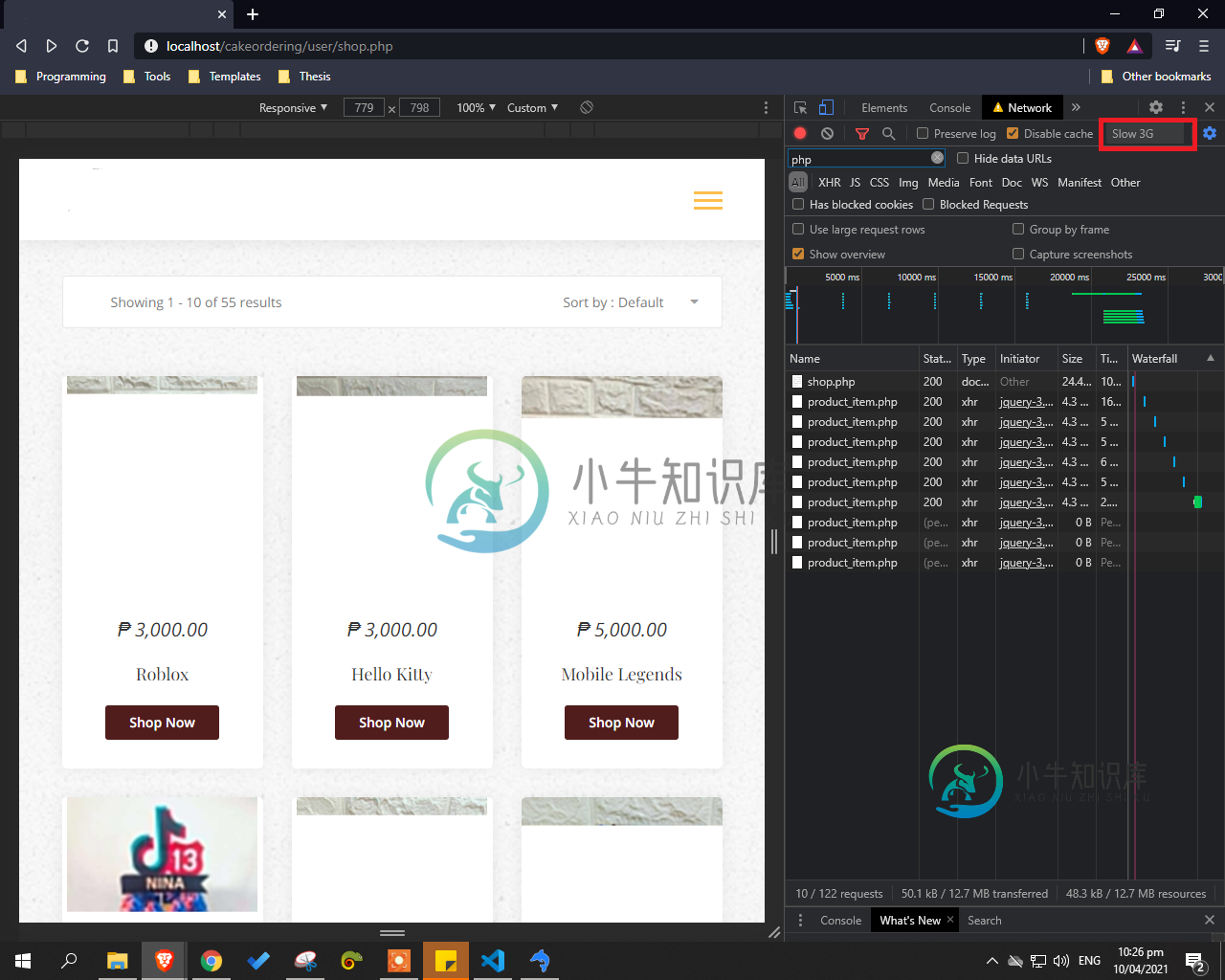
在我的网站,我正在尝试加载产品项目而不刷新整个页面。我通过setinterval和load()设法做到了这一点。然而我遇到了一个问题。产品项包含单个图像。但由于我将间隔设置为3秒,它会重新下载所有需要的资源,我认为这是一个问题,因为连接速度慢的用户会感到恼火。我在开发工具上模拟了一个慢速连接,只是想看看会发生什么。
这就是结果。重新加载图像或整个product_item页面需要时间。

这是我的密码
<script>
$(document).ready(function(){
setInterval(function(){
$('#product_item_inner').load('components/product_item.php');
}, 3000);
})
</script>
现在我想知道什么是高效加载数据的最佳方法。有没有更好的方法实现这一点?我希望有人能给我一些建议。我在互联网上搜索,到目前为止,这是唯一的代码,可以在不刷新页面的情况下获取数据。
共有1个答案
尝试使用Ajax:
获取示例:
$(document).ready(function(){
$.get("components/product_item.php", function(data, status){
alert("Data: " + data + "\nStatus: " + status);
//Your logical goes here
});
});
POST示例:
$(document).ready(function(){
$.ajax({
url: 'components/product_item.php',
method: 'POST',
dataType: 'json',
success: function (data) {
for (var i = 0; i < data.length; i++) {
alert(data[i].Name);
}
}
});
}
-
问题内容: 我想做一个常见问题面板,当用户问它在部门顶部显示的任何问题而无需重新加载页面时,我想我必须每隔几秒钟就与数据库建立连接。现在的问题是,如何在不重新加载页面的情况下建立连接,以及如何显示新问题? 问题答案: 您有两种选择: Ajax,它允许您使用JavaScript从服务器检索数据,然后可以使用它来操作DOM。Ajax的基础是对象,它使您可以在JavaScript中完全检索后台数据。请注
-
我有一个用户名列表,用户名列表根据用户输入的数量而增加。问题是,当用户输入用户名时,列表会被输入填充,只有当我的页面重新加载时,我的页面才会更新。这是我迄今为止尝试过的代码。 我无法在外页重新加载的情况下更新数据。请建议我如何更新ui:在外页重新加载的情况下重复数据。提前谢谢。
-
问题内容: 我正在尝试使用预览功能制作一个活页内CSS编辑器,该功能将重新加载样式表并应用它,而无需重新加载页面。最好的方法是什么? 问题答案: 在“编辑”页面上,不要以常规方式(带有标签)包括CSS,而是将其全部写入标签。编辑的属性将自动更新页面,即使没有往返服务器的访问。 使用jQuery的Javascript: 就是这样! 如果您真的想花哨的话,请将功能附加到textarea的keydown
-
问题内容: 我想使用JavaScript 重新加载。到目前为止,我发现的最好方法是将iframe的属性设置为其自身,但这并不是很干净。有任何想法吗? 问题答案: 注意,在Firefox中,不能通过id进行索引,而只能通过名称或索引进行索引
-
本文向大家介绍如何在不丢失HTML表单数据的情况下重新加载当前页面?,包括了如何在不丢失HTML表单数据的情况下重新加载当前页面?的使用技巧和注意事项,需要的朋友参考一下 重新加载当前页面而又不丢失表单数据的最简单方法是使用WebStorage,在该存储中,-永久存储(localStorage)或基于会话的(sessionStorage)会保留在内存中,直到关闭Web浏览器为止。 当页面即将重新加
-
问题内容: 有没有办法可以在不重新加载页面的情况下修改当前页面的URL? 如果可能,我想访问#哈希 之前 的部分。 我只需要更改域 后 的部分,所以就好像我没有违反跨域策略一样。 问题答案: 现在,可以在Chrome,Safari,Firefox 4+和Internet Explorer 10pp4 +中完成此操作! 例: 然后,您可以用来检测后退/前进按钮的导航:

