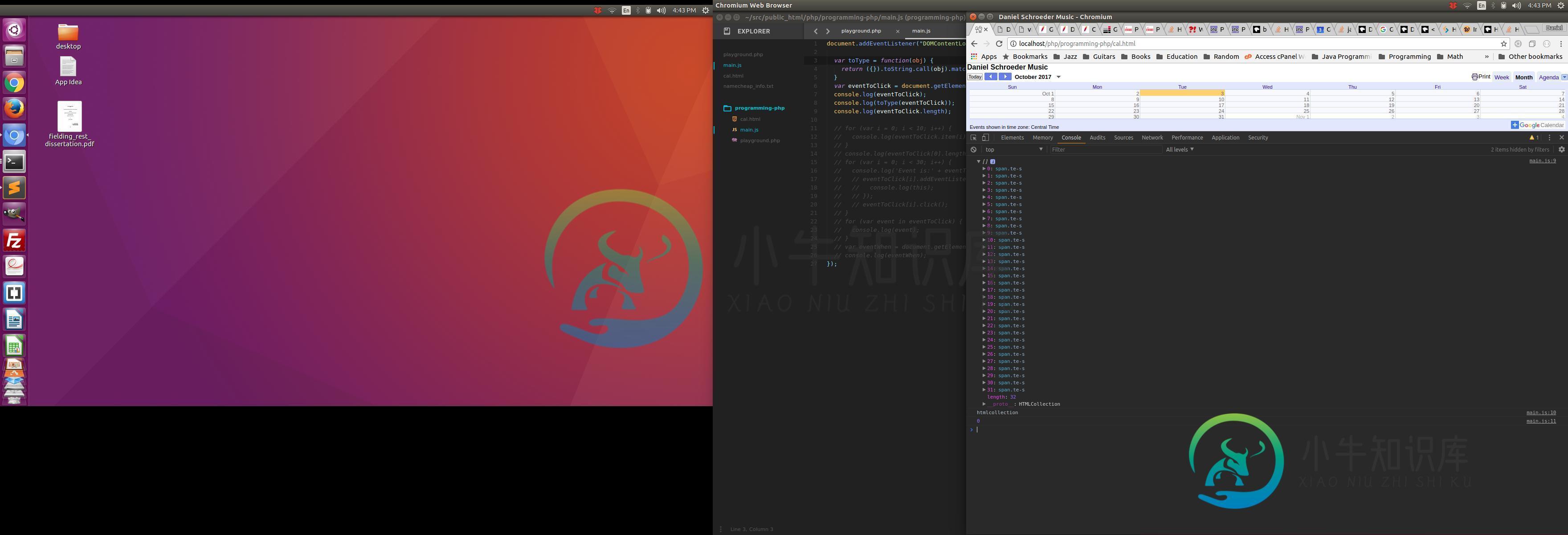
HTMLCollection出现在控制台中,包含许多元素,但长度为0
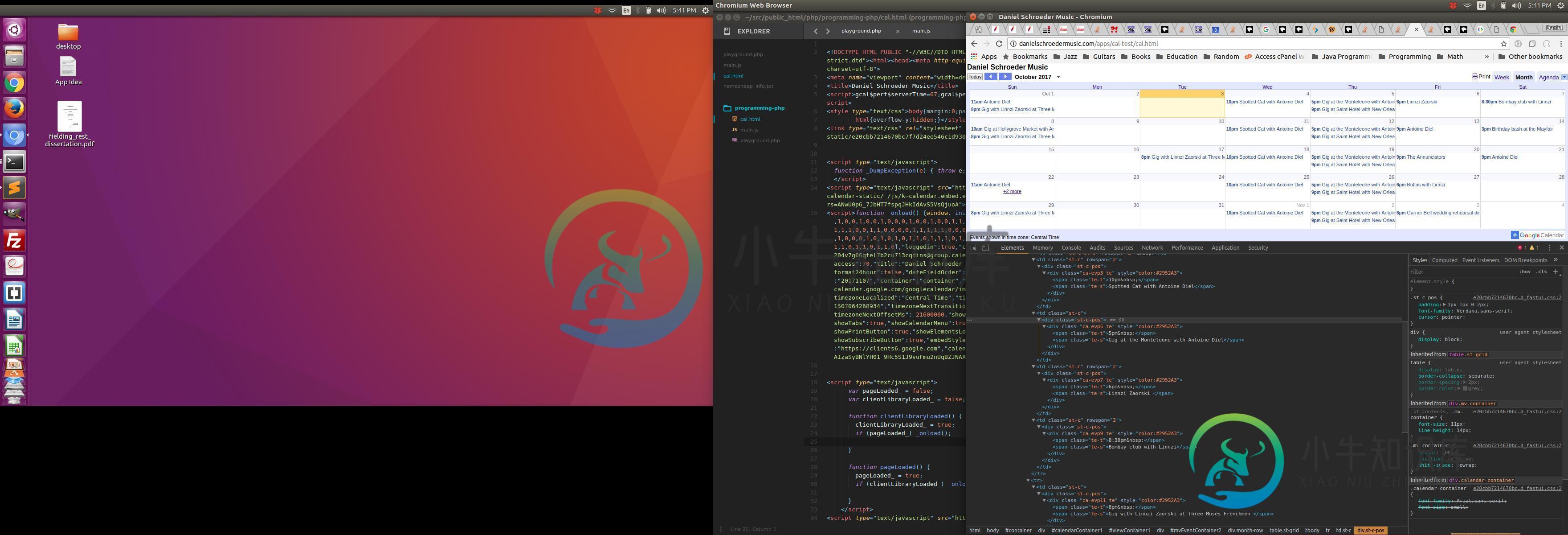
页面上有一堆span元素,我试图获取这些元素的格式如下:
<div class="ca-evp1 te" style="color:#2952A3">
<span class="te-t">11am </span>
<span class="te-s">Antoine Diel</span>
</div>
因此,我决定使用getElementsByClassName()选择它们,然后迭代这个HTMLCollection,当我在开发人员控制台中查看时,它显示32个项目,但当我检查length属性时,它是0。
var toType = function(obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
var eventToClick = document.getElementsByClassName('te-s');
console.log(eventToClick); // shows 32 elements
console.log(toType(eventToClick)); //htmlcollection
console.log(eventToClick.length); // 0...huh?
关于getElementsByClassName或HTMLCollections在一般情况下的工作方式,我一定遗漏了一些内容,但目前我似乎无法通过文档或谷歌弄清楚这一点。
根据我的理解,如果我看到所有这些span元素都是console.log语句的一部分,那么它们应该会增加eventToClick HTMLCollection的长度,并且我应该能够使用for循环对其进行迭代,但这并不起作用!开发人员控制台是否在执行某种巫术,而我并没有真正将这些元素作为HTMLCollection的一部分?
这里有一个实时版本,您可以在自己的浏览器中复制:http://danielschroedermusic.com/apps/cal-test/cal.html
在控制台中为帮助解决此问题的人员之一发布span元素的第二个图像。
有效的解决方案,但不是很好!
document.addEventListener('DOMContentLoaded', function(event) {
var intervalID = window.setInterval(myCallback, 50);
function myCallback() {
var eventToClick = document.getElementsByClassName('te-s');
if (eventToClick.length > 0) {
console.log(eventToClick);
for (var i = 0; i < eventToClick.length; i++) {
console.log(eventToClick[i]); // 32 elements!
}
clearInterval(intervalID);
}
}
});
正如Harshal在接受的答案中指出的,我无法抓取元素,因为我的脚本在它们加载到页面之前就在执行。加载此日历数据的Google脚本非常复杂,并且使用调试器执行这些脚本时,我无法在逻辑上看到正在添加的元素,因此我尝试使用间隔计时器来检查是否存在与我要查找的类名相同的元素。
这似乎是现在的诀窍,我是开放的更优美的解决方案,如果你有任何!还在研究这个...


共有1个答案
您需要在加载日历后执行document.getElementsByClassName('te-s')。
你前面看到的32是正确的。它向您展示了HTMLCollection的对象,它是对数组的引用。因此,当EventToClick被打印时,它的值为零。放一个调试器,看看它。但是在加载日历之后,EventToClick将显示所有值。长度为0的原因是相同的。显示的长度是按值传递的。所以当您请求它时,长度实际上是0。
必须有一些回调函数后,日历加载,你可以使用它得到正确的值,你可以得到正确的长度在那里。
如果你在这方面需要帮助,让我知道你正在使用的日历库,将很乐意研究它。
-
问题内容: 对于不使用jQuery的网站,是否有简便的方法将jQuery包含在ChromeJavaScript控制台中?例如,在一个网站上,我想获取表中的行数。我知道使用jQuery确实很容易。 该网站不使用jQuery。我可以从命令行添加它吗? 问题答案: 在浏览器的JavaScript控制台中运行它,然后jQuery应该可用… 注意: 如果该站点的脚本与jQuery(其他库等)冲突,您仍然可能
-
给定一个整数N和一个长度为N的数组,该数组由0到N-1的整数组成,可能包含也可能不包含所有整数,也可能包含重复数。查找一个从索引i到索引j的子数组(i, j),使其包含数组中的所有整数,并且具有最小长度。输出是这样一个子数组的长度 示例:A=[2,1,1,3,2,1,1,3],因此最小子数组长度=3,因为A[2]到A[4]包含所有数字 我的想法: 维护一个计数器数组和两个索引开始和结束,其中包含数
-
我有一个包含n个元素的数组,我正在尝试设置值我的数组,因此每个元素都有其作为位置的值。 即,位置0处的第一个元素为0,第二个元素为位置1到1,以此类推,直到位置n-1处的第n个元素的值为n-1。 最后,我将在控制台上给出我的数组的内容。 我想我已经设置了正确的值,但我不能在控制台上显示。例如,我如何显示位置“n-1”的值为“n-1”? 以下是我迄今为止所做的: 提前感谢:)
-
我正在尝试解决这个算法问题: https://dunjudge.me/analysis/problems/469/ 为了方便起见,我总结了下面的问题陈述。 给定一个长度为 ( 多数元素定义为发生的元素 时限:1.5s 例如: 如果给定的数组是[1,2,1,2,3,2], 答案是5,因为从位置1到5 (0索引)的长度为5的子数组[2,1,2,3,2]具有出现为3的数字2 首先想到的是一个明显的强力(
-
我的类需要对其数据成员之一的元素数量施加上限,该成员恰好是一个容器。 我的类的一个构造函数采用std::initializer_list作为参数来初始化该容器数据成员。 单元测试需要验证上限是否到位。为此,我需要尝试使用包含1025个元素的初始化器列表调用我的构造函数。 有没有更好的方法来创建这个1025元素的initializer_list,而不是在测试代码中使用1025元素的括号文字列表? (
-
问题内容: 当我使用Chrome开发人员工具检查定位标记的大小时,它会向我显示第一个元素和第二个元素。 我想知道为什么它不包含包含元素的高度和宽度以及它是如何计算的。 问题答案: 在CSS 2.1规范说 框内容区域的尺寸(内容宽度和内容高度)取决于几个因素:生成框的元素是否设置了“宽度”或“高度”属性,该框是否包含文本框或其他框,是否框是一个表格,等等。框的宽度和高度将在有关可视格式模型详细信息的

