边数
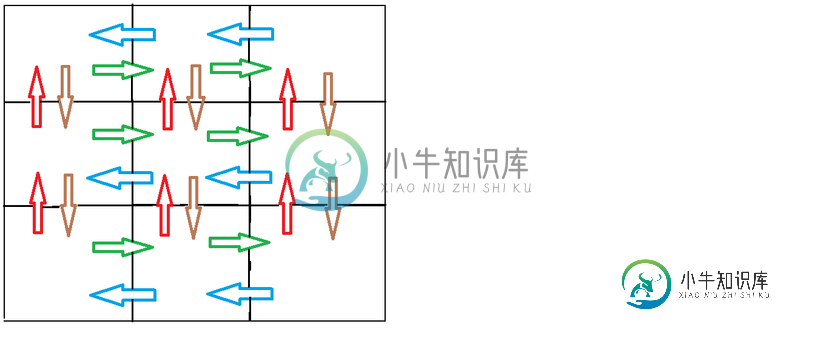
给你一个网格;具有n行;和m列;其中两个单元格被称为相邻的,如果:它们有一个公共边。
设两个相邻单元格为A和B。因为它们是相邻的;因此;您可以从A转到B;以及从B到A。
从图论的角度;我们可以说,如果网格被建模为有向图;则存在从a到B的有向边;以及A从B到;如果单元格A和B相邻。
要求你找出图中有向边的数目。
输入格式
输入的第一行包含单个整数T;表示测试用例的数量。
然后;t行紧随其后;其中每行包含两个空格分隔的整数n和m;网格的尺寸。
采样输入0
1
3 3
示例输出0
24
解释%0

有向边数为24。
这种做法是否正确?我的代码确实通过了示例测试用例,但对其他测试用例却失败了
def compute(m,n):
arr = [[0 for x in range(n)] for y in range(m)]
arr[0][0]=2
arr[n-1][m-1]=2
arr[0][m-1]=2
arr[n-1][0]=2
for i in range (1,m-1):
arr[i][0]=3
arr[i][n-1]=3
for j in range (1,n-1):
arr[0][j]=3
arr[n-1][j]=3
for i in range (1,n-2):
for j in range (1,m-2):
arr[i][j]=4
return sum(sum(arr,[])) +4
请解释解决此问题的正确方法。谢谢
共有1个答案
你可以找到一个计算图中边数的公式如下:假设我们有一个尺寸为n和m的网格。对于每个单元,我们需要计算相邻单元的数量。那么,这类数字的总和就是边的个数。
情况1)这样的网格具有4个角单元,每个角单元具有2个邻居;总邻居情况1:4*2=8
情况2:这样的网格在其边具有2(n+m-2)-4个单元格(不包括每个具有3个邻居的角),总邻居情况2:(2(n+m-2)-4)3
情况3)这样的网格具有nm-(2(n+m-2)-4)-4个内单元,每个内单元具有4个邻居,总邻居情况3:*(nm-(2(n+m-2)-4)-4)4
边总数=情况1+情况2+情况3=8+(2(n+m-2)-4)3+(nm-(2(n+m-2)-4)-4)4=4nm-2(n+m)
因此您可以使用下面的代码来计算边数:
def compute_total_edges(m,n):
return 4*n*m-2*(n+m)
print(compute_total_edges(3,3))
-
一边录音,一边将录制成的 wav 格式音频文件转码成 amr 音频格式。只支持真机运行调试。此代码在之前代码(http://code4app.com/ios/录音并AMR和WAV互转/51565c3e6803fa5c76000005)基础上改进。 作者说:在开发者@ Jeans_黄 上传的代码的基础上,主要是对amrFileCoder进行了修改,让代码执行时,可以实现录制音频的同时,对文件流进行转
-
问题内容: 在当前的工作中,我需要在容器上产生一个双边框。边框样式:double;做到这一点,但是我的客户希望外部边界更厚,内部边界具有正常的厚度。 除了创建2个div之外,还有1个嵌套在另一个div中,外部div具有更大的厚度,或者通过使用边框图像,有什么方法可以用CSS来实现,而仅使用1 div?指定边框样式:double; 并且仍然能够使外边界更厚。 问题答案: 轮廓包含在CSS3规范中,并
-
CSS3 Border(边框)主要有以下属性: border-radius box-shadow border-image 注意:Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。Firefox、Chrome 以及 Safari 支持所有新的边框属性。 对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit
-
云边轻博客是国内首个开源的轻博客平台,作者吸取轻博使用方面的优点,争取做最好用的开源轻博客客给每一位朋友使用,为站长搭建更为简单方便的交流平台。 云边轻博客安装说明: 【特别注意linux主机请选择二进制上传文件】 1、云边轻博客安装环境要求: 程序安装目录及其子目录可写(权限:777) 安装时服务器最好使用php5.2+、Mysql5+否则可能出现问题。 安装时必须打开mysql扩展。使用mys
-
简单实现视频的边下载边播放功能。 原理是这样的: 在iOS本地开启Local Server服务,然后 MPMoviePlayerController 请求本地Local Server服务。本地Local Server服务再不停的去对应的视频地址获取视频流。本地Local Server请求的时候,就可以把视频流缓存在本地。 作者说:网上看到的教程没有相对应的demo。就写一个希望对初学者有所帮助。大
-
主要内容:1. border-style,2. border-width,3. border-color,4. borderCSS 中的边框是围绕着元素内容和内边距的一条或多条线段,您可以自定义这些线段的样式、宽度以及颜色。您可以通过下面几个属性分别定义边框的样式、宽度和颜色: border-style:设置边框的样式,例如实线、虚线等; border-width:设置边框的宽度(厚度); border-color:设置边框的颜色; border:上面三个边框属性的缩写。 1. border-s

