用数据更新2多部分图像上传
大家好,我想通过Retrofit2发布图像和其他数据。我在用一张图像发送数据。
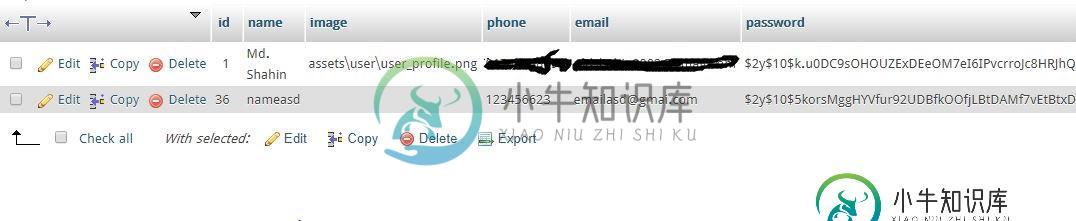
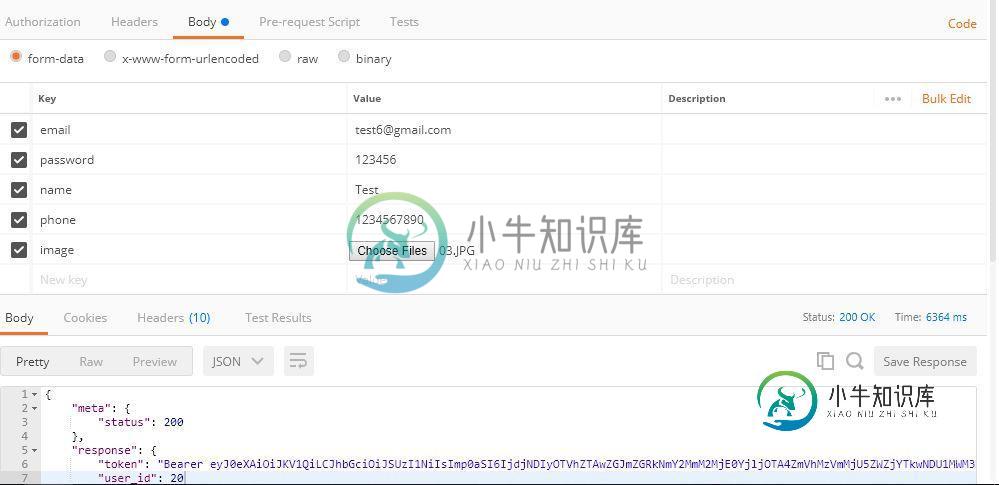
所有其他信息都在储存,但我的图像不存储。当我用邮递员测试时,它工作。

请指导我在代码中的不足之处
OkHttpClient client = new OkHttpClient();
MediaType mediaType = MediaType.parse("multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW");
RequestBody body = RequestBody.create(mediaType, "------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"email\"\r\n\r\ntest6@gmail.com\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"password\"\r\n\r\n123456\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"name\"\r\n\r\nTest\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"phone\"\r\n\r\n1234567890\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW\r\nContent-Disposition: form-data; name=\"image\"; filename=\"03.JPG\"\r\nContent-Type: image/jpeg\r\n\r\n\r\n------WebKitFormBoundary7MA4YWxkTrZu0gW--");
Request request = new Request.Builder()
.url("https://"url"/api/v1/sign-up")
.post(body)
.addHeader("content-type", "multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW")
.addHeader("cache-control", "no-cache")
.addHeader("postman-token", "2dd038d9-5f52-fcd0-9331-445eaf35c230")
.build();
Response response = client.newCall(request).execute();

@Multipart
@POST("sign-up")
Call<SignUpResponse> getSignUpResponse(
@Part("email") RequestBody email,
@Part("password") RequestBody password,
@Part("name") RequestBody name,
@Part("phone") RequestBody phone,
@Part MultipartBody.Part image
//@Part("image") RequestBody image // i have thried them both but they didnt work
//@Part("image\"; filename=\"pp.jpg\" ") RequestBody image
);
private RetrofitClient() {
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.addInterceptor(logging); // <-- this is the important line!
retrofit = new Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.client(httpClient.build())
.build();
}
RequestBody namePart = RequestBody.create(MultipartBody.FORM, "nameasd");
RequestBody emailPart = RequestBody.create(MultipartBody.FORM, "emailasd@gmai.com");
RequestBody mobilePart = RequestBody.create(MultipartBody.FORM, "123456623");
RequestBody passwordPart = RequestBody.create(MultipartBody.FORM, "123456123");
//String filepath = "/storage/0403-0201/DCIM/Camera/20180926_203219.jpg"; this is the image source
File file = new File(filepath);
RequestBody requestBody = RequestBody.create(MediaType.parse("multipart/form-data"), file);
//RequestBody reqFile = RequestBody.create(MediaType.parse("image/*"), file);
MultipartBody.Part body = MultipartBody.Part.createFormData("image",file.getName(),reqFile);
Call<SignUpResponse> call = RetrofitClient.getInstance().getApi().getSignUpResponse(emailPart, passwordPart, namePart, mobilePart, body);
call.enqueue(new Callback<SignUpResponse>() {
@Override
public void onResponse(Call<SignUpResponse> call, Response<SignUpResponse> response) {
progressDialog.dismiss();
Log.d(TAG, "onResponse: "+response.body());
Log.d(TAG, "onResponse: meta: " + response.body().getMeta().getStatus());
}
@Override
public void onFailure(Call<SignUpResponse> call, Throwable t) {
Toast.makeText(SignupActivity.this, t.getMessage(), Toast.LENGTH_SHORT).show();
Log.d(TAG, "onFailure: "+t.getMessage());
}
});
这是我获取数据的代码
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// get selected images from selector
if (requestCode == REQUEST_CODE) {
if (resultCode == RESULT_OK) {
mResults = data.getStringArrayListExtra(SelectorSettings.SELECTOR_RESULTS);
imagePath = mResults.get(0);
Glide.with(SignupActivity.this)
.load(mResults.get(0))
.into(profileImage);
}
}
super.onActivityResult(requestCode, resultCode, data);
}
我甚至把它放在一个视图上,这很有效...
共有1个答案
我们在邮递员中测试api...所以我的创建帖子答案包括(全部动态)
- 标题
- 简单字符串
- 单幅图像
- 图像数组
- 类别数组
- 特性数组
- 标题图像
@POST("post-create")
Call<PostCreateResponse> getPostCreateBodyResponse(
@Header("Accept") String accept,
@Header("Authorization") String authorization,
@Body RequestBody file
);
现在改造客户区-->
private Retrofit retrofit;
// This is Client
private RetrofitClient() {
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.connectTimeout(100, TimeUnit.SECONDS);
httpClient.readTimeout(100,TimeUnit.SECONDS);
httpClient.writeTimeout(100,TimeUnit.SECONDS);
httpClient.addInterceptor(logging); // <-- this is the important line!
retrofit = new Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.client(httpClient.build())
.build();
}
我就是这样提出请求的...
/*
* -------------- Retrofit post Create single featured Image Working with MultipartBody -----------
* */
progressDialog.show();
MultipartBody.Builder builder = new MultipartBody.Builder().setType(MultipartBody.FORM);
builder.addFormDataPart("title", "3 room Current Free")
.addFormDataPart("location", "Dhaka")
.addFormDataPart("latitude", "23.7515")
.addFormDataPart("longitude", "90.3625")
.addFormDataPart("condition", "1")
.addFormDataPart("rent_amount", "123456")
.addFormDataPart("is_negotiable", "0")
.addFormDataPart("available_from", "2018-10-15");
// Categories
for (int categoryId : categories) {
builder.addFormDataPart("categories[]", String.valueOf(categoryId));
}
// Features
for (Integer featureId : features) {
builder.addFormDataPart("features[]", String.valueOf(featureId));
}
// featured Image
if (photoPaths.get(0) != null) {
File featured_image = new File(photoPaths.get(0));
if (featured_image.exists()) {
// If you want to use Bitmap then use this
Bitmap bmp = BitmapFactory.decodeFile(featured_image.getAbsolutePath());
ByteArrayOutputStream bos = new ByteArrayOutputStream();
bmp.compress(Bitmap.CompressFormat.JPEG, 30, bos);
builder.addFormDataPart("featured_photo", featured_image.getName(), RequestBody.create(MultipartBody.FORM, bos.toByteArray()));
// If you want to use direct file then use this ( comment out the below part and comment the above part )
//builder.addFormDataPart("featured_photo", featured_image.getName(), RequestBody.create(MultipartBody.FORM, featured_image));
}
}
// Images
for (String photoPath : photoPaths) {
if (photoPath != null) {
File images = new File(photoPath);
if (images.exists()) {
builder.addFormDataPart("images[]", images.getName(), RequestBody.create(MultipartBody.FORM, images));
}
}
}
RequestBody requestBody = builder.build();
Call<PostCreateResponse> call = RetrofitClient.getInstance().getApi().getPostCreateBodyResponse(Accept, Authorization, requestBody);
call.enqueue(new Callback<PostCreateResponse>() {
@Override
public void onResponse(Call<PostCreateResponse> call, Response<PostCreateResponse> response) {
progressDialog.dismiss();
Log.d(TAG, "onResponse: response code: retrofit: " + response.code());
}
@Override
public void onFailure(Call<PostCreateResponse> call, Throwable t) {
}
});
/*
* ---------------- Retrofit post Create single featured Image Working with MultipartBody----------------
* */
我希望这能帮助你们...谢谢
-
我想用这个JSON正文(包含图片)和改造做一个PUT请求。我在Android下使用它: 有线索吗?
-
我有一个问题与上传多部分形式的图像 下面是我从这个答案中使用的代码 然后我使用NSURLSession来应用请求 服务器说我没有选择要上传的图像,我现在只想上传图像 我必须使用图像路径上传任何图像或它的数据就足够了吗? 我是否错过了任何事情,任何有助于理解这一点的帮助?
-
问题内容: 如何使用NEST2部分更新记录? 我正在寻找一个模拟请求:POST / erection / shop / 1 / _update {“ doc”:{“ new”:“ 0”}} 而无需重新 创建新记录。不幸的是,我没有在www.elastic.co/guide/en/elasticsearch/client/net- api/current/index.html中找到有关更新的任何信息
-
位卡在这个上,需要上传图像和json一起使用多部分形式...不知道如何发送内容类型标头或上传图像...认为我需要转换为blob...目前我只是发送我从文件输入字段中获得的数据。 任何建议都很好谢谢
-
http://letitripple.org/htmlform.html 这是此html表单创建的请求。(我从chrome开发者工具中获得) ------WebKitFormBoundaryPug6XAUALAUPBR86内容-配置:表单-数据;name=“wp-user-avatars”;filename=“desert.jpg”内容-类型:image/jpeg
-
我正在使用这个代码。

