游乐场中的NSLayoutConstraint
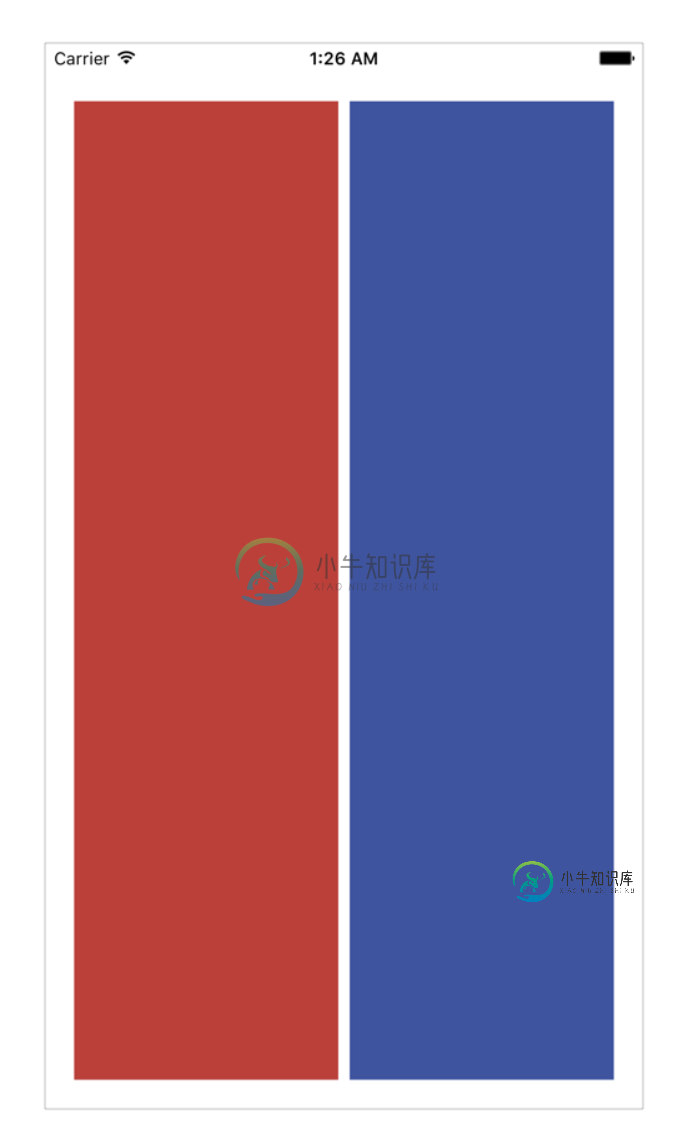
我试图重现这样一个场景,红色和蓝色矩形可以在不同的屏幕尺寸下占据相同的宽度和高度(以及它们之间的相同间隙)。

我正在使用NSLayoutConstraint(我知道现在首选锚,只是试图探索基础)。我在swift游乐场尝试了以下代码:
import Foundation
import UIKit
import PlaygroundSupport
class MyViewController : UIViewController {
var firstColorView: UIView!
var secondColorView: UIView!
override func viewWillAppear(_ animated: Bool) {
var myView: UIView!
myView = view
myView.backgroundColor = .white
firstColorView = UIView()
secondColorView = UIView()
firstColorView.backgroundColor = .red
secondColorView.backgroundColor = .blue
myView.addSubview(firstColorView)
myView.addSubview(secondColorView)
//myView.translatesAutoresizingMaskIntoConstraints = false
//view.addSubview(myView)
// horizontal constraints
let left_constraint = NSLayoutConstraint(item: firstColorView, attribute: .leftMargin, relatedBy: .equal, toItem: myView, attribute: .left, multiplier: 1.0, constant: 20)
let middle_constraint = NSLayoutConstraint(item: secondColorView, attribute: .leftMargin, relatedBy: .equal, toItem: firstColorView, attribute: .right, multiplier: 1.0, constant: 10)
let right_constraint = NSLayoutConstraint(item: myView, attribute: .rightMargin, relatedBy: .equal, toItem: secondColorView, attribute: .right, multiplier: 1.0, constant: 20)
let width_constraint = NSLayoutConstraint(item: firstColorView, attribute: .width, relatedBy: .equal, toItem: secondColorView, attribute: .width, multiplier: 1.0, constant: 0)
// vertical constraints
let top_constraint1 = NSLayoutConstraint(item: firstColorView, attribute: .top, relatedBy: .equal, toItem: myView, attribute: .top, multiplier: 1.0, constant: 10)
let top_constraint2 = NSLayoutConstraint(item: secondColorView, attribute: .top, relatedBy: .equal, toItem: myView, attribute: .top, multiplier: 1.0, constant: 10)
let bottom_constraint1 = NSLayoutConstraint(item: myView, attribute: .bottom, relatedBy: .equal, toItem: firstColorView, attribute: .bottom, multiplier: 1.0, constant: 10)
let bottom_constraint2 = NSLayoutConstraint(item: myView, attribute: .bottom, relatedBy: .equal, toItem: secondColorView, attribute: .bottom, multiplier: 1.0, constant: 0)
NSLayoutConstraint.activate([left_constraint, middle_constraint, right_constraint, width_constraint, top_constraint1, top_constraint2, bottom_constraint1, bottom_constraint2])
self.view.layoutIfNeeded()
}
}
// Present the view controller in the Live View window
PlaygroundPage.current.needsIndefiniteExecution = true
PlaygroundPage.current.liveView = MyViewController()
但它显示的只是一个白色屏幕,其宽度与iPhone不匹配。我在这里做错了什么?为什么我看不到红蓝屏?
共有1个答案
你错过了
firstColorView.translatesAutoresizingMaskIntoConstraints = false
secondColorView.translatesAutoresizingMaskIntoConstraints = false
-
我从xcode控制台收到一个错误文件。控制台输出Xcode游乐场 无法在/Users/petergoeren/Library/Containers/com上创建符号链接。苹果dt。游戏场树桩。OSX。HelloGreg-8245CB75-384D-4509-BADB-9FB6466D4C88/数据/文档/由于错误而共享的游乐场数据:可选(错误域=NSCOCAERRORDOMAIN Code=516
-
我想开始学习Swift,但我不熟悉Xcode。在开发者苹果网站上,你可以下载一个游乐场,你可以在学习他们的书“快速编程语言”的同时使用它。但我使用的是较旧版本的Xcode(V6.2),游乐场是为版本7制作的。有没有一种不用升级到Xcode最新版本就可以打开游乐场的方法?谢谢
-
有时我在操场上写一些代码,需要花上一段时间才能完成。例如: 每次操场想要刷新结果时,它都必须运行这段代码(运行需要一段时间),这使得Xcode作为一个整体非常缓慢。
-
如何将第三部分框架导入Xcode游乐场? Swift Playground显然有一个框架导入机制,因为我们可以导入、,而且在OSX Playground中,()似乎在iOS中没有 我真正想做的是从操场上隐藏代码,并能够显示一个最小的示例。关于如何将框架加载到Swift游乐场有什么想法吗? 如何将自己的类从自己的项目导入游乐场 是否可以将第三方Objective-C代码导入到Swift游乐场中? (
-
我的授权码请求: 我正在用这个得到授权码。但是每当我使用此代码发送access_token请求时,我都会得到一个错误。(代码400)

