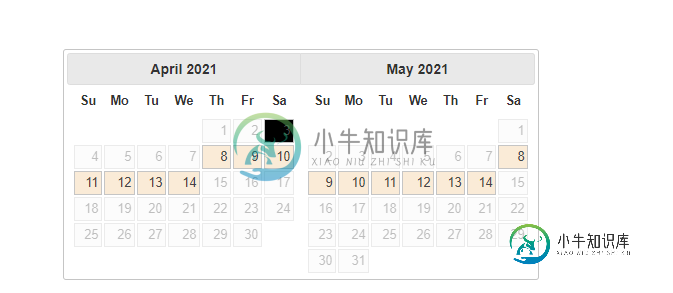
日历禁用下月起的日期
我正在使用JQuery阻止一些日期,但下个月是可用的。一个用户可以点击今天+5,所有其他的都应该被禁用。我做错了什么?
<div id='datepicker' onchange="test(this)">
</div>
$('#datepicker').datepicker(
{
numberOfMonths: 2,
beforeShowDay: function (date) {
var hilight = [true, 'isActive'];
var today = new Date();
var blockdays = new Date();
// var startdayofmonth = new Date(today.getFullYear(), today.getMonth(), 1);
today.setDate(today.getDate() + 5);
blockdays.setDate(blockdays.getDate() + 12);
blockdays = moment(blockdays.toLocaleDateString(), 'MM.DD.YYYY').format('YYYY-DD-MM');
var blockendofmonth = new Date(today.getFullYear(), today.getMonth() + 1, 1);;
blockendofmonth = moment(blockendofmonth.toLocaleDateString(), 'MM.DD.YYYY').format('YYYY-DD-MM');
today = moment(today.toLocaleDateString(), 'MM.DD.YYYY').format('YYYY-DD-MM');
date = moment(date.toLocaleDateString(), 'MM.DD.YYYY').format('YYYY-DD-MM');
if (date < today) {
hilight = [false, ''];
}
else if (date >= blockdays) {
hilight = [false, ''];
}
return hilight;
}
}
);

共有1个答案
比较yyyy-dd-mm格式的日期字符串会得到不正确的结果。'2021-10-04'<'2021-20-03'该值的计算结果为true,而这实际上是不正确的。比较日期字符串时,为了获得更好的结果,最好遵循yyyy-mm-dd:hh:mm:ss格式。下面的代码段签出。
null
$(document).ready(function () {
var allowDays = getAllowDays();
$('#datepicker').datepicker({
numberOfMonths: 2,
beforeShowDay: function (date) {
var hilight = [true, 'isActive'];
var start = allowDays[0];
var end = allowDays[1];
var currentDate = +moment(date).format('YYYYMMDD');
if (currentDate < start) {
hilight = [false, ''];
} else if (currentDate >= end) {
hilight = [false, ''];
}
return hilight;
}
});
});
function getAllowDays() {
var today = new Date();
var blockdays = new Date();
today.setDate(today.getDate() + 5);
blockdays.setDate(blockdays.getDate() + 12);
return [+moment(today).format('YYYYMMDD'), +moment(blockdays).format('YYYYMMDD')];
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.9.2/jquery.ui.datepicker.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<div id='datepicker'></div>-
我刚刚安装了amsul日期选择器,但我无法弄清楚如何禁用日期?例如,如果我希望日历显示今天的日期和1年前的未来日期。例如:2019年5月2日- 此外,我正在尝试从- 谢谢 Amsul:https://amsul.ca/pickadate.js/
-
我需要一个Android日历视图像附上的照片。我已经尝试使用这个库https://github.com/alamkanak/android-week-view作为日历视图。这是一个固定的静态事件在日历添加仅。无法在此库日历视图中添加动态事件。有没有人可以推荐任何一个自定义库在Android。 日历视图库代码示例Android-Week-View: 我在这个图书馆所尝试的: 注: 我需要在此日历视图
-
问题内容: 我尝试使用日历设置若干年后的简单日期: 字符串日期是此方法的参数。 我的问题是,否则日期返回还可以,但是月份数字完全错误,并且每次运行时看起来都越来越大!我想念的是什么? 问题答案: 测试
-
所以代码的开头部分是:
-
本文向大家介绍iOS 获取公历、农历日期的年月日的实例代码,包括了iOS 获取公历、农历日期的年月日的实例代码的使用技巧和注意事项,需要的朋友参考一下 介绍三种方法获取 Date (NSDate) 的年月日。 用 date 表示当前日期。测试日期为公历 2017 年 2 月 5 日,农历丁酉年,鸡年,正月初九。 获取公历年月日 用 Calendar (NSCalendar) 获取公历年月日 结果
-
问题内容: 我正在使用以下代码 输出是 添加到 一月 是给 月 月。如果我们在当前日期加上30天,则可能返回正确的输出。但我想显示 2 月。有人可以帮我吗.. 问题答案: 您可以看到+1设置字段添加的日期与您的日期不同(从输出中观察到)。 如果你想几个月,那么使用代码

