Android日历视图-如何自定义日历视图,使其像谷歌日历应用程序之一?
在最近的谷歌日历应用程序中,它有一个日历,可以下拉显示,并以如下方式显示:

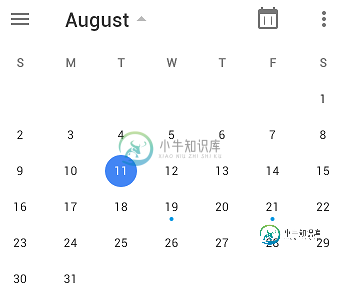
我想建立一个日历这样的应用程序,但当我把android APICalendarView的应用程序,它的风格是非常不同的:

所以,问题是我如何才能样式/自定义日历视图像谷歌日历应用程序中的一个?
此外,对于谷歌日历应用程序的日历,当颗粒物上出现事件时,日期文本下会出现“小点”(如上面谷歌日历图像中的8月19日和21日)。当我有一个日期列表(不是Android日历的事件,只是一个日期列表)并且想在日历上的这些日期上标记一个点,比如谷歌日历应用程序所做的事情时,如何实现这样的效果?
共有2个答案
我发现了一个项目,创建下拉视图像谷歌日历应用程序
使用此:示例项目
这是使用CollapSingToolbarLayout里面把自定义日历查看设置点上的事件日期也是它的谷歌日历应用程序的副本
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:background="@android:color/white"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stateListAnimator="@animator/ann"
app:expanded="false"
android:background="@android:color/white"
app:layout_behavior=".MyAppBarBehavior"
tools:targetApi="lollipop">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap|enterAlways"
app:statusBarScrim="?attr/colorPrimaryDark">
<!--large view -->
<com.example.GoogleCalendar.GooglecalenderView
android:id="@+id/calander"
android:layout_width="match_parent"
android:layout_height="500dp"
android:orientation="vertical"
app:layout_collapseMode="pin"
android:layout_marginTop="?attr/actionBarSize"
>
</com.example.GoogleCalendar.GooglecalenderView>
<!--top toolbar-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="fkdl"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:titleTextColor="@color/colorPrimaryDark"
android:background="@android:color/white"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:clickable="true"
android:focusable="true">
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:id="@+id/backsupport"
android:background="?attr/selectableItemBackground"
android:clickable="true"
android:layout_marginBottom="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/monthname"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="4dp"
android:paddingBottom="4dp"
android:fontFamily="@font/googlesans_regular"
android:text="June"
android:textColor="#464646"
android:textSize="20sp" />
<ImageView
android:id="@+id/arrowImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_arrow_drop_up_black_24dp"
app:layout_constraintLeft_toRightOf="@+id/monthname"
android:translationX="-5dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:ignore="ContentDescription,RtlHardcoded" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<com.example.GoogleCalendar.MyRecyclerView
android:id="@+id/nestedView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
我想在应用程序中创建一个这样的日历
您可以使用此库实现您想要的功能。
在最近的谷歌日历应用程序中,它有一个日历,可以下拉显示
您可以使用动画隐藏/显示日历视图。
日期文字下面会有“小点”
我使用这个库实现了这一点,但您需要研究一下并修改它。这是使用画布构建日历视图,您可以使用这些日期的x、y坐标在日期上添加圆圈。只需将日期传递到此库,并使用canvas的drawCircle()方法即可。
-
我试着搜索谷歌,找到一个链接Android-Week-View,但它没有帮助。
-
我需要在我的Android应用程序中添加日历视图。我需要用户能够通过点击传统日历中的某一天来选择日期,该日历一次显示一个月,并且用户可以通过一些简单的方式在月份之间导航,例如点击按钮或滑动。我对造型不挑剔。此应用程序在智能手机格式的设备上运行。 当我在堆栈溢出中搜索这个问题时,首先会出现这个问题,它说除非您想编写自己的或使用第三方开放源代码,否则没有这样的东西。但这是4年前的事了。我最近看到过更多
-
我需要一个Android日历视图像附上的照片。我已经尝试使用这个库https://github.com/alamkanak/android-week-view作为日历视图。这是一个固定的静态事件在日历添加仅。无法在此库日历视图中添加动态事件。有没有人可以推荐任何一个自定义库在Android。 日历视图库代码示例Android-Week-View: 我在这个图书馆所尝试的: 注: 我需要在此日历视图
-
我有一个项目,我使用日历视图,内置的日历为Android。 因此,我在完成本日历的某些特定任务时面临一些困难。我真的希望我能在StackOverflow上找到解决方案。 > 如果没有,那就停止阅读。 这就是我的问题: 我想显示一个下拉菜单从选定的一天,与一些元素,用户可以选择。如果用户选择某个元素,则下拉菜单的状态将仅在选定日期更改,即如果用户单击13/1,下拉菜单应显示10个元素。如果用户选择一
-
如何在日历视图中设置泰米尔日期,在应用程序中设置泰米尔字体?
-
是否有人有链接或可以提供Java谷歌应用程序引擎项目的代码,该项目只是与谷歌日历交互。假设从日历中获取活动。 Google Sample calendar-app engine-Sample在从HG检出后无法编译,我曾尝试搜索教程并创建自己的教程,只是运气好而已。 我已经设置了一个 API 访问项目来获取客户端机密.json。

