如何从IndexDB中获取用于Ajax调用的Firebase身份验证令牌
我正在开发一个移动网站,托管Node.js / Express,并通过Firebase电话身份验证“轻微”保护。首次加载时,站点基本上是空的。在初始 Firebase Phone 身份验证后,JWT 令牌将通过 AJAX 调用发送到节点服务器。服务器检查令牌,验证用户是否已获得授权,然后发回站点的 html 内容。
到目前为止,一切都很好。这是保护简单单页Web应用程序上显示内容的好方法。
但这是我目前的困境。我现在想从网站上的表单提交数据。空白表单是用第一个AJAX调用创建的。
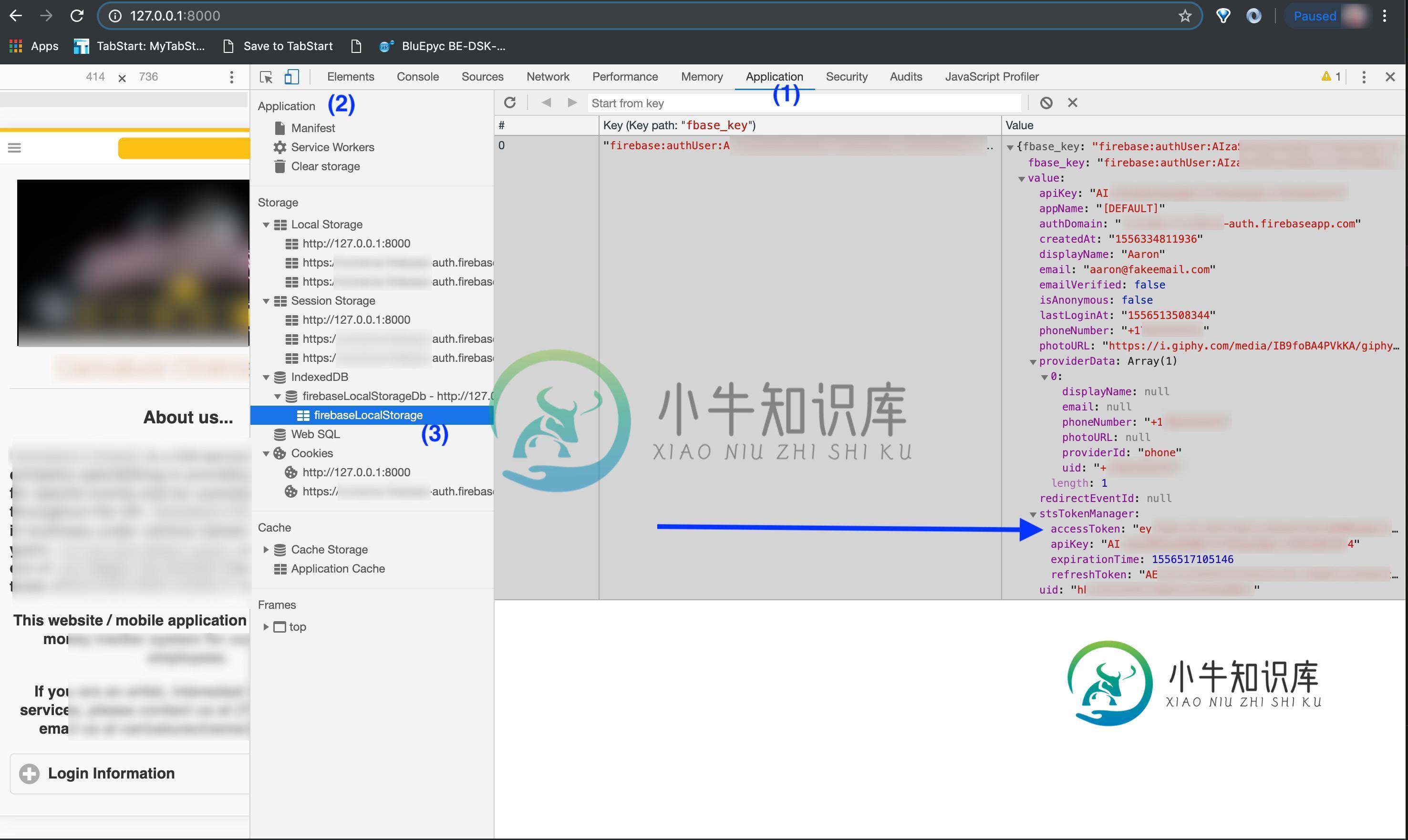
表单提交后,我想重新提交同一个JWT令牌,以伴随向服务器提交数据的额外AJAX请求。我不清楚如何获得代币。我已经不在当初给我令牌的连锁promise里了...(即,我不再能够访问用户对象。)我可以看到存储在IndexedDB -中的令牌
这是我在Chrome浏览器中开发工具的屏幕打印。

我真的不确定如何在浏览器客户端通过JavaScript访问这个令牌。你知道从这里怎么去吗?
注意:我所有的初始客户端脚本代码都包含在
$(document).ready(function () {
...
}
因为时间和功能< code >。在()绑定上,我的数据表单的后续脚本内容是在初始Ajax调用post身份验证之后提供的。
初始AJAX提交的示例代码…显然,提交给服务器的表单数据将包含JSON对象有效载荷。
var authUserAjaxRequest = function (jwt) {
console.log("authUserAjaxRequest started...");
$.ajax({
type: "POST",
url: '/fb', //the url to call
data: {
data: 'testData'
}, //Data sent to server
dataType: "json",
beforeSend: function (xhr) { //Include the bearer token in header
xhr.setRequestHeader("Authorization", 'Bearer ' + jwt)
}
}).then(function (response) {
$('#admin_note_loc').html(response.admin_note);
$('#page2_data').html(response.page2_data);
$('#page3_summary').html(response.page3_summary);
$('#page4_team').html(response.page4_team);
}).fail(function (err) { //Error during request
console.log("AuthUserReq Error: ", err);
});
这是一个参考。还有另一个。这个参考文献似乎很过时,或者我只是做错了。请提供具体提示。
共有2个答案
firebase.auth().currentUser.getIdToken(true)
.then((tokenId)=>{
//Your code
})
https://firebase.google.com/docs/auth/admin/verify-id-tokens#web
这是一个解决方案,但它可能不是最好的解决方案。
我有一个小小的范围问题。对于我正在使用的所有原始javascript代码
$(document).ready(function () {
...
}
该代码效果很好,允许我进行身份验证、获取令牌、重新提交等。
在那里我有一些代码
var handleSignedInUser = function (user) {
// do stuff to display / block key elements on the site.
user.getIdToken().then(function (token) {
console.log("getIdToken(): ", token); // <-- I added this line
authUserAjaxRequest(token);
})
};
不幸的是,由于我添加的Ajax的性质,我无法将它们的控制JavaScript包含在< code>$(文档)中。ready()换行。绑定< code>$()时遇到一些问题。打开('点击'..)函数应用于新创建的表单元素。
嗯。还记得我们使用微软基础类(MFC)并添加句柄来链接关键功能的美好时光吗?这给了我一个想法。
我添加了一个全局变量,<code>var firebaseGlobalObject={}添加到$(文档)之前的原始脚本中。就绪(函数(){…
在初始化我的 Firebase 身份验证工具后,我复制了全局变量...
// Initialize Firebase
var config = {
apiKey: "...",
authDomain: "....firebaseapp.com",
databaseURL: "https://....firebaseio.com",
projectId: "...",
storageBucket: "...",
messagingSenderId: "..."
};
firebase.initializeApp(config);
firebaseGlobalObject = firebase; // <--- total hack
然后,它是时候发挥在Chrome开发工具控制台…
我想出了这个美...
< code > console . log(firebaseglobalobject . auth(). currentuser . QA)
完全没用,但它确实显示了与< code>getIdToken()(在我的初始代码中)和IndexedDB -中显示的完全相同的标记
显然,当我使用控制台时,我是在全球范围内。所以我想我能做到。我会说,我不知道为什么有人选择<代码>。该索引的qa。在< code>firebaseGlobalObject.auth()上有一系列可见的描述性属性。currentUser ;只是不是那个令牌。
除了黑客攻击(这可能会在X个月后的下一次firebase更新中失败?)
-
我询问了如何建立一个服务呼叫,并在HttpClient上获得了一个很好的信息。然而,虽然这个问题在技术上得到了回答,但我还是被卡住了。 在控制台中,我可以看到我的浏览器向服务发送了什么请求来获取授权令牌。然而,当我尝试在我的服务层中模拟构建请求的调用时,我得到以下错误消息。我在这里犯错的可能性很大。不知道该用谷歌搜索什么,真的。。。 "StatusCode: 500, ReasonPhrase:'
-
我有一个Rest Spring BootAPI,当用户验证API返回令牌jwt时,我在浏览器中注意到该令牌出现在响应头中 如何通过Reactjs将此令牌存储在本地存储浏览器中? 我的请求代码如下所示:
-
null 我的自定义rest筛选器: 上面的内容实际上会导致应用程序启动时出现一个错误:有人能告诉我如何最好地执行此操作吗?pre_auth筛选器是执行此操作的最好方法吗? 编辑 使用Spring-security实现解决方案 希望它能帮助其他人…
-
我试图用PHP为两个主题相连的领域创建一个简单的SSO系统。 因此,我想知道是否可以将包含用户用户名的签名JWT令牌从域a存储到本地存储。然后使用来自域B的相同密钥来验证JWT,这将导致成功的身份验证。 我在谷歌搜索了一些答案,我发现其中一些包含了一个中间认证域,它将负责认证。但我只想把我有的两个域联系起来。 谢了。
-
所以我试图验证Firebase REST API。我使用服务器端swift的Vapor框架,并安装了JWT包。 我正在尝试使用文件和JWT中的数据来生成身份验证令牌。 以下是我尝试过的代码: serviceAccountKey.json
-
我有一个从https://github.com/Azure-Samples/ms-identity-blazor-wasm/tree/main/WebApp-graph-user/Call-MSGraph.创建的blazor网络组装项目 它基本上是您使用时创建的项目。用于Blazor应用程序的net core模板,该应用程序通过AD B2B进行身份验证 然后我能够调用graph。用户登录时的api

