如何存储JWT刷新令牌cookie响应
我正在尝试使用 GraphQL 使用 JWT 对用户进行身份验证。登录用户后,我会收到令牌作为 JSON 响应和存储刷新令牌的 httponly cookie。(服务器端使用的是销售核心)
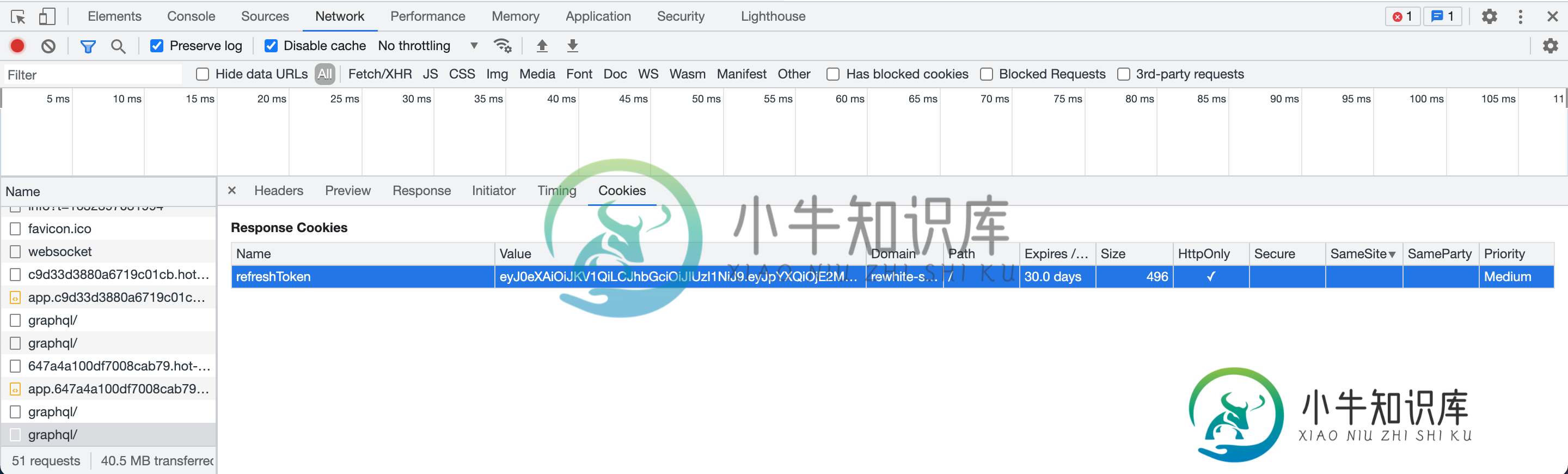
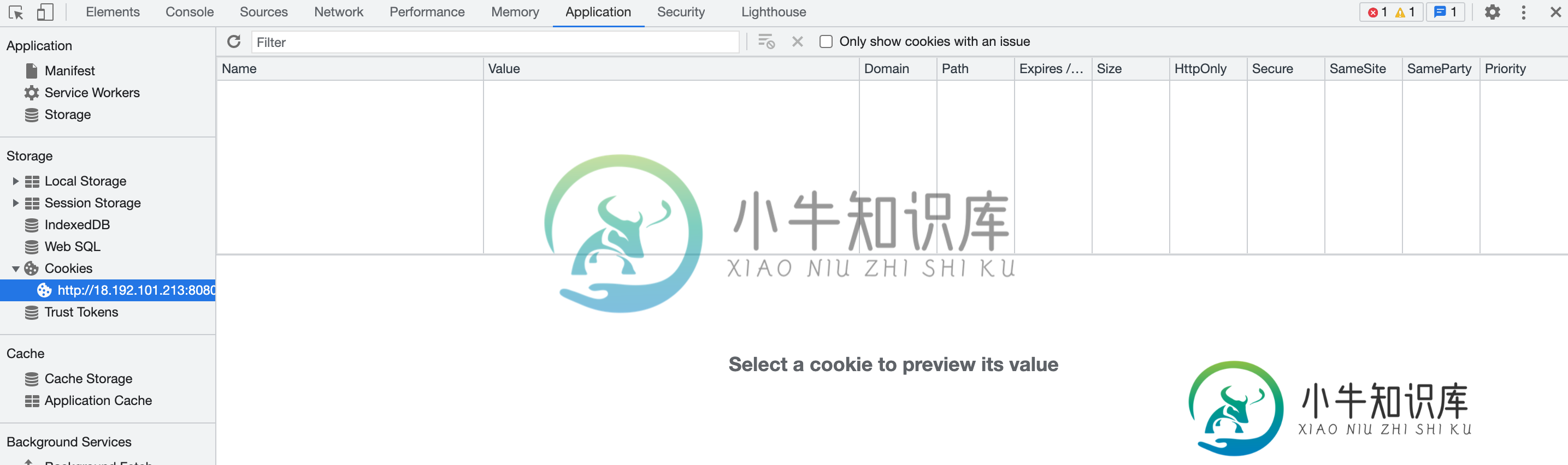
从Saleor的文档和其他一些博客帖子中,我假设这个响应cookie现在应该存储在浏览器中,每当我需要刷新令牌时,cookie refreshToken将用于验证我的请求。然而,当我在开发工具中将选项卡切换到“应用程序”时,它只是空的。
浏览器在收到cookie响应后的正常行为是什么?我是否需要一些额外的代码来以某种方式“保存”该响应cookie?
并没有真正发现其他人有这个问题,所以我认为错误一定在其他地方。
更新
我在某个地方读到的问题可能是没有“安全”标志,这是服务器调试模式导致的。我把它关掉了,但饼干还没有设置好。
响应标头:
HTTP/1.1 200 OK
Connection: keep-alive
Date: Thu, 23 Sep 2021 13:32:33 GMT
Server: uvicorn
Content-Type: application/json
Access-Control-Allow-Origin: https://rewhite-86006--beta-duoa0dwg.web.app
Access-Control-Allow-Methods: POST, OPTIONS
Access-Control-Allow-Headers: Origin, Content-Type, Accept, Authorization, Authorization-Bearer
Access-Control-Allow-Credentials: true
Content-Length: 912
X-Content-Type-Options: nosniff
Referrer-Policy: same-origin
Set-Cookie: refreshToken=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpYXQiOjE2MzI0MDM5NTQsIm93bmVyIjoic2FsZW9yIiwiZXhwIjoxNjM0OTk1OTU0LCJ0b2tlbiI6Ijd2b0VmMm1DNlZZSyIsImVtYWlsIjoiSnVsaWFuLkZpbmtlQGdtYWlsLmNvbSIsInR5cGUiOiJyZWZyZXNoIiwidXNlcl9pZCI6IlZYTmxjam8zTmc9PSIsImlzX3N0YWZmIjpmYWxzZSwiY3NyZlRva2VuIjoiWm55ek9xVG9rOU9GYXlDZXY0cjFxMUxnaktnTXRRR0VNUVJEalR1eTJDZ1IyOW1GSVBxQ1B1T1hZcTFQNk92cyJ9.Cl6PmoLkO9Hlh36tDOuyNLQCib4FVBwn32hhnmd7Q4E; expires=Sat, 23 Oct 2021 13:32:34 GMT; HttpOnly; Max-Age=2592000; Path=/; Secure
Via: 1.1 vegur
请求标头:
POST /graphql/ HTTP/1.1
Host: rewhite-saleor-engine.herokuapp.com
Connection: keep-alive
Content-Length: 318
Pragma: no-cache
Cache-Control: no-cache
sec-ch-ua: "Google Chrome";v="93", " Not;A Brand";v="99", "Chromium";v="93"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36
sec-ch-ua-platform: "macOS"
content-type: application/json
Accept: */*
Origin: https://rewhite-86006--beta-duoa0dwg.web.app
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Referer: https://rewhite-86006--beta-duoa0dwg.web.app/
Accept-Encoding: gzip, deflate, br
Accept-Language: de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7
感谢您的帮助!


共有1个答案
您的 Cookie 上的域属性似乎与您的请求来源不同。您正在发出跨站点请求,并从服务器(其他域)接收设置 Cookie 响应。
通常,我们在不同的域上运行后端和前端时会遇到这个问题(例如localhost:3000和localhost:8080)。
解决方案:
- 最新的 Chrome 浏览器版本(从 2020 年开始)只会设置从跨站点请求收到的 Cookie,前提是 Cookie 设置了
SameSite=None和安全属性。设置安全后,cookie 将仅通过 HTTPS 协议发送到服务器(您需要实现 SSL)。
截至目前,您也没有设置。SameSite默认为Lax而不是None。您需要显式设置它。
或
使用Vue CLI设置代理非常简单。只需查找<code>vue.config。js文件。如果不存在,请创建它并粘贴下面的代码:
module.exports = {
devServer: {
proxy: {
'^/graphql': {
target: 'https://rewhite-saleor-engine.herokuapp.com',
changeOrigin: true,
logLevel: 'debug',
},
},
},
}
现在不再从<code>rewhite-saleor-engine.herokuapp获取refreshToken。com/graphql,您应该将请求发送到您的webapphttps://rewhite-86006--beta-duoa0dwg.web.app/graphql,您的web应用本地服务器将请求转发到Heroku上的Saleor后端。在您的浏览器中,请求的响应似乎来自网络应用程序本身,因此不再是跨站点请求。
-
在处理基于浏览器的应用程序时,关于安全存储JWT令牌的主题已经提出了很多问题。大家一致认为,应该使用仅限http的安全cookie。然而,当涉及短期访问令牌和长期刷新令牌时,存储JWT令牌似乎存在许多变化。 我发现了以下变化: 1.仅将JWT访问令牌和刷新令牌存储在http安全cookie中 赞成的意见: 无法从Javascript访问访问令牌和刷新令牌 欺骗: 引入CSRF漏洞,因此也必须添加C
-
我正在构建一个移动应用程序,并且正在使用JWT进行身份验证。 最好的方法似乎是将JWT访问令牌与刷新令牌配对,这样我就可以根据需要频繁地使访问令牌过期。 刷新令牌是什么样子的?是随机字符串吗?那串加密了吗?是另一个JWT吗? 刷新令牌将存储在用户模型的数据库中以便访问,对吗?在这种情况下似乎应该加密 在用户登录后,我是否会将刷新令牌发送回,然后让客户端访问单独的路由来检索访问令牌?
-
我已经读了几天了,我有两个问题 1)如果我将访问令牌存储在localstorage中,并将刷新令牌存储在HttpOnly cookie中,我是否需要担心XSRF?如果攻击者欺骗发出请求,那么好的用户会收到响应。如果它请求新的acces令牌和刷新令牌,攻击者不会窃取响应的内容,这并不坏。这是真的吗?
-
问题内容: 我们的React Native Redux应用程序使用JWT令牌进行身份验证。有许多操作需要此类令牌,并且例如在应用加载时会同时分派许多令牌。 例如 双方并要求JWT。我们将令牌保存在和中。我的问题是如何处理令牌到期。 最初,我将使用中间件来处理令牌到期 } 我遇到的问题是,对于令牌和操作,都会刷新令牌,因为在分发令牌和令牌时,令牌将过期。理想情况下,我想“暂停”需要身份验证的操作
-
我遇到的问题是,和操作都将刷新令牌,因为在分派时,令牌将过期。理想情况下,我希望“暂停”需要身份验证的操作,直到令牌刷新。有没有一种方法可以用中间件做到这一点?
-
Stormpath 中有很多博客文章讨论了您应该如何使用 cookie 而不是 sessionStorage/localStorage 来存储您的 JWT: https://stormpath.com/blog/where-to-store-your-jwts-cookies-vs-html5-web-storage https://stormpath.com/blog/token-auth-sp

