跨组织PHP应用程序的Javascript请求
我有一个PHP应用程序,我想在我的前端部分通过XMLHttpRequests运行,这工作正常,因为它实际上与“正常”相同。这工作正常。
当我开始尝试做安全的跨来源请求时,我真的很困惑。例如,我只想在用户登录时允许一些请求。但是,当测试会话是否仍然存在时,它不再存在。例如,我只是不想随便有人窃听某人的个人资料。或者获取我不想让随机的人看到的任何类型的数据。
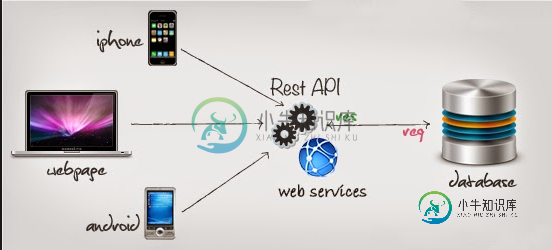
通过如下所示的此模型的请求,但要使它们安全。因为我希望保护某些数据仅供登录用户使用。你是怎么做到的?我无法理解这一点。

基本上,我现在有一个问题,如果用户有一个活动的会话,我不能检查PHP端,因为PHP认为这是一个全新的东西。本质上,你是怎么做到的,就像网络兄弟一样?这可能真的很愚蠢,但我不能把我的思想包起来。
我试过在设置$_SESSION的地方请求它,然后在返回$_SESSION的地方请求它,但是它什么也没有返回。这意味着我无法检查请求是否来自登录用户。
共有2个答案
CORS或跨源请求允许其他域访问您的web服务。您所要求的功能是用户级访问,或者我们可以说哪一个是公共的,哪一个仅限于用户角色。这与CORS无关。第二个会话仅限于一个系统。请阅读w3学校的这一页,以更好地理解课程https://www.w3schools.com/php/php_sessions.asp
您还可以在您的mysql或您在服务器端使用的任何数据库中维护一个用户级别变量,以了解什么是用户级别,然后将其引入正确的会话,并在每次请求时检查用户类型的会话值,如$_SESSION["user_type"],您可以从您的数据库中引入它,然后在注销时销毁会话。
您可以使用 JSON Web 令牌跨设备进行安全通信。
JSON Web Token(JWT)是一种开放标准(RFC 7519),它定义了一种紧凑且独立的方式,用于作为JSON对象在各方之间安全地传输信息。此信息可以被验证和信任,因为它是数字签名的。JWT可以使用秘密(使用HMAC算法)或使用RSA的公钥/私钥对进行签名。来源
您基本上在每次请求时都会向登录后想要保护的源发送一个令牌。然后服务器端你会收到这个令牌。登录后,您将生成该令牌并将其包含在您的响应中。在前端,您可以将令牌存储在客户机上的本地存储中。例如,jQuery有这个用于本地存储的插件。
这是一个超级基本的示例,说明您需要在PHP中做什么。
使用javascript/jQuery进行登录。例如,向login.php发送用户名/密码,并像往常一样对用户进行身份验证。
登录.php
use \Firebase\JWT\JWT;
$salt = 'some_salt_string';
$algo = 'HS256'; // allowed ones
$params = array(
"iss" => 'http://example.com', // your own identification
"aud" => ['user_id'=>4324], // client identification
"iat" => time(), // start validity
"exp" => time()+(3600*24) // end validity
);
$token = JWT::encode($params, $salt, $algo);
// example data
$data = [
'example_1'=>'value 1',
'example_2'=>'value 2'
];
$response = array_merge($data,['token'=>$token]);
header('Content-Type: application/json');
echo json_encode($response);
认证.php
use \Firebase\JWT\JWT;
/**
* http://stackoverflow.com/questions/40582161/how-to-properly-use-bearer-tokens
* Get header Authorization
* */
function getAuthorizationHeader(){
$headers = null;
if (isset($_SERVER['Authorization'])) {
$headers = trim($_SERVER["Authorization"]);
}
else if (isset($_SERVER['HTTP_AUTHORIZATION'])) { //Nginx or fast CGI
$headers = trim($_SERVER["HTTP_AUTHORIZATION"]);
} elseif (function_exists('apache_request_headers')) {
$requestHeaders = apache_request_headers();
// Server-side fix for bug in old Android versions (a nice side-effect of this fix means we don't care about capitalization for Authorization)
$requestHeaders = array_combine(array_map('ucwords', array_keys($requestHeaders)), array_values($requestHeaders));
//print_r($requestHeaders);
if (isset($requestHeaders['Authorization'])) {
$headers = trim($requestHeaders['Authorization']);
}
}
return $headers;
}
/**
* http://stackoverflow.com/questions/40582161/how-to-properly-use-bearer-tokens
* get access token from header
* */
function getBearerToken() {
$headers = $this->getAuthorizationHeader();
// HEADER: Get the access token from the header
if (!empty($headers)) {
if (preg_match('/Bearer\s(\S+)/', $headers, $matches)) {
return $matches[1];
}
}
return null;
}
$token = getBearerToken();
$salt = 'some_salt_string';
$algo = 'HS256';
$decoded_token = JWT::decode($token, $salt, $algo); // returns object
// you can access the audience properties to verify the user id against a requested resource
$user_id = $decoded_token->aud->user_id;
// finally check user id and either deny or allow access
JavaScript
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-storage-api/1.9.4/jquery.storageapi.min.js"></script>
<script>
var storage=$.localStorage;
function login() {
$.ajax({
url: 'https://example.com/api/login',
type: 'POST',
data: {
username:'Username',
password:'Password'
},
success: function (data) {
storage.set('auth_token',data.token); // store returned token to local storage using the jQuery plugin"value"
},
error: function () {
alert('Error occured');
},
});
}
function testApi() {
$.ajax({
url: 'https://example.com/api/test',
type: 'GET',
beforeSend: function (xhr) {
xhr.setRequestHeader('Authorization', 'bearer '+storage.get('auth_token')); // append the token. Mind the space.
},
data: {
query:'value'
},
success: function () {
},
error: function () {
},
});
}
</script>
在您的安全页面或更好的APIendpoint中包含auth片段。
-
问题内容: 我当前的应用程序有一个JFrame,其中大约15个动作存储为JFrame中的字段。每个动作都是一个匿名类,其中一些动作相当长。 将动作分解成自己的类是否很常见(可能在称为动作的子包中)? 如果没有,通常如何驯服这种复杂性? 谢谢 问题答案: 如果您的操作可能是可重用的(例如,通过键盘快捷键,其他菜单,其他对话框等),尤其是如果它们可以直接在基础模型上工作(而不是在UI上),那么通常会更
-
我们使用flink从一些物联网传感器生成事件。每个传感器都可用于生成不同类型的事件(如温度、湿度等)。一比多比率(传感器- 为了丰富传感器数据,我们将连接传感器数据流和表API。只需添加带有已启用事件列表的元数据。 那么,如果某些特定的仅启用了和事件,如何将传感器数据仅发送到这两个定义的过程函数? 我想到了如下情况: > 在我的案例中,执行数据丰富过程的最佳方式是什么?将传感器数据流与表流连接(通
-
问题内容: 我正在寻找一个使用序列化ORM的示例nodejs应用程序。 我主要担心的是,如果由于require()依赖关系循环而导致模型之间具有复杂的关系,那么几乎不可能在单独的js文件中定义模型。也许人们在一个非常长的文件中定义了所有模型? 我主要对模型的定义和在整个应用程序中的使用感兴趣。我想验证一下我自己正在做的事情是“好的”做事方式。 问题答案: 短篇小说 这种情况下的诀窍不是初始化文件中
-
问题内容: 帮助,如果您可以- 情况: http://foobar.com包含一个远程托管的Javacript文件(http://boobar.com/stuff.js)。 目标是从foobar.com上的远程托管php脚本中获取警报 我在stuff.js中尝试了以下代码: 没运气。 也没有运气。 在php端,我尝试了以下两种方法: 在Firefox中,出现安全错误。我了解它认为我违反了安全模型。
-
问题内容: 我正在构建我的第一个Flask应用程序,但找不到一种干净利落的Python方式来组织应用程序。我不想像他们的示例一样将所有内容都放在一个.py文件中。我想将我的应用程序的每个部分放在一个单独的模块中。什么是组织事物的好方法? 问题答案: 我创建了一个名为“ Fbone ” 的Flask样板项目,请随时检查并进行分叉:) Fbone(Flask bone)是Flask(Pythonmic
-
我正在从链接中开发Spring boot微服务示例:https://dzone.com/articles/spring-boot-creating.在这个项目中,我只是将父依赖项更新到其最新版本,其他代码文件保持不变。当我单击时,我面临以下错误http://localhost:8080/order?idCustomer=2 更新的pom.xml 应用.java ApplicationConfig.

