读取数据中的Flatter Firebase错误:类型“List”不是类型转换中类型“Map”的子类型

我怎样才能解决这个问题??
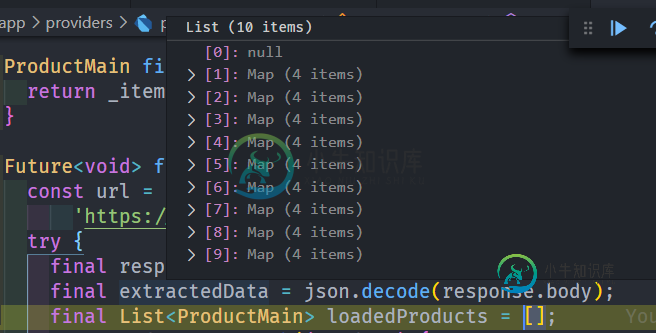
编辑:“extractedData”是映射,如何将其转换为列表以添加到“final List loadedProducts=[];”中?
import 'package:firebase_database/firebase_database.dart';
import 'package:flutter/foundation.dart';
class ProductMain with ChangeNotifier{
final String idFood;
final String nameFood;
// ignore: non_constant_identifier_names
final String ImgUrl;
ProductMain({
@required this.idFood,
this.nameFood,
// ignore: non_constant_identifier_names
this.ImgUrl,
});
}
对于要求的帖子:“看起来你的帖子大部分是代码,请添加更多细节。”“看起来您的帖子大部分是代码;请添加更多详细信息。”
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:app/product_main_data.dart';
import 'package:http/http.dart' as http;
class ProductsMainPV with ChangeNotifier {
List<ProductMain> _items = [];
List<ProductMain> get items {
return [..._items];
}
ProductMain findById(String idFood) {
return _items.firstWhere((prod) => prod.idFood == idFood);
}
Future<void> fetchAndSetProducts() async {
const url =
'https://app.firebaseio.com/productList.json';
try {
final response = await http.get(url);
final extractedData = json.decode(response.body);
final List<ProductMain> loadedProducts = [];
extractedData.forEach((product) {
print(product);
loadedProducts.add(ProductMain(
idFood: product,
nameFood: product['nameFood'],
ImgUrl: product['ImgUrl'],
));
});
_items = loadedProducts;
notifyListeners();
} catch (error) {
throw (error);
}
}
void updateProduct(String id, ProductMain newProduct) {
final prodIndex = _items.indexWhere((prod) => prod.idFood == id);
if (prodIndex >= 0) {
_items[prodIndex] = newProduct;
notifyListeners();
} else {
print('...');
}
}
}
输出:
product is null
共有2个答案
看起来你的response.body是一个列表,而不是地图。你希望url调用返回什么?您可以在处理之前使用eg进行测试。如果(response.body是地图)...否则如果(response.body是列表)...如果它是一个地图,处理它作为一个地图,否则处理它作为一个列表。
根据评论更新这是一个地图列表。因此,您需要迭代列表并处理每个映射,可能需要迭代每个映射。因此,每个循环都需要两个for-in或for-each循环。根据另一个答案,打印出每个迭代,看看你有什么。
我对此不确定,因为你的问题不包含收到的答复的结构。但是试试看。
final extractedData = json.decode(response.body) as Map<String, dynamic>;
因为您列出了所有产品,所以它可能是一个项目列表。所以把它扔到地图上是行不通的!
final extractedData = json.decode(response.body);
......
extractedData.forEach((product) {
print(product);
// Do Something!
}
-
我相信你知道上面的问题。我想知道我怎样才能解决它。我知道我的数据是列表形式的,但在我使用的数据类map中。我真的不明白我应该如何改变它的工作,基本上我只是跟随颤振。开发文档 如果你想知道我做了什么 我基本上是用json_serializable解析数据的。在使用测试数据进行的测试中,所有测试都运行良好。 我的数据: 我的模型包含一个标题,图像 ` 我正在使用以下代码使用数据: 我希望我写得清楚 -
-
当我运行我的代码时,它返回了错误:类型“Future”不是类型转换中“List”类型的子类型。我该如何修复它?它是在我从Firebase获取数据之前匹配引擎运行的?我试图将wait添加到List demoProfiles=getdata()作为wait List;但它返回错误。我真的是新手,这个问题已经困扰了我一整天。请帮帮我
-
我正在开发一个依靠API REST调用的flutter应用程序。来自API的响应有点复杂。当调用我的API(例如:api/产品)时,我可以从日志中看到响应:但是我有这个错误: 类型列表 StackTrace: [更新]:退货产品响应。fromJson(response)而不是response ProductsRespository: ProductsBloc: 回应: ApiProvider: 模
-
我有错误从标题时试图这样做 > 我创建了@JsonSerialiazable()类来处理json 然后,在调用http时。get(),我执行以下操作: map变量如下所示: 当调用$MyResponseFromJson(json)时,当它试图从我的响应中执行(json['a']as List)时,它会给出一个错误。g、 构建运行程序生成的dart文件。 我如何修复错误? 谢啦
-
我正在解码一个响应体,我得到了错误: 我正在解析JSON对象的JSON数组,其中一个字段也是对象列表,我怀疑我的问题源于此。我也在使用json_serializable库。下面是我的代码,我省略了一些字段,更改了一些变量名称,但它代表相同的代码: 从。json_serializable生成的g dart文件(将编码部分复制): 这是我未来的职能:
-
out webserver将此结果返回为: 我用这个结构类来解析它 现在,当我从服务器成功获取数据时,我无法返回该数据,例如: 对于这行代码: 返回tring.map 我得到这个错误: 类型列表不是类型转换中的类型映射的子类型

