制作网站,但我定位所有的对象一个一个使用css,它只有与我的监视器正确


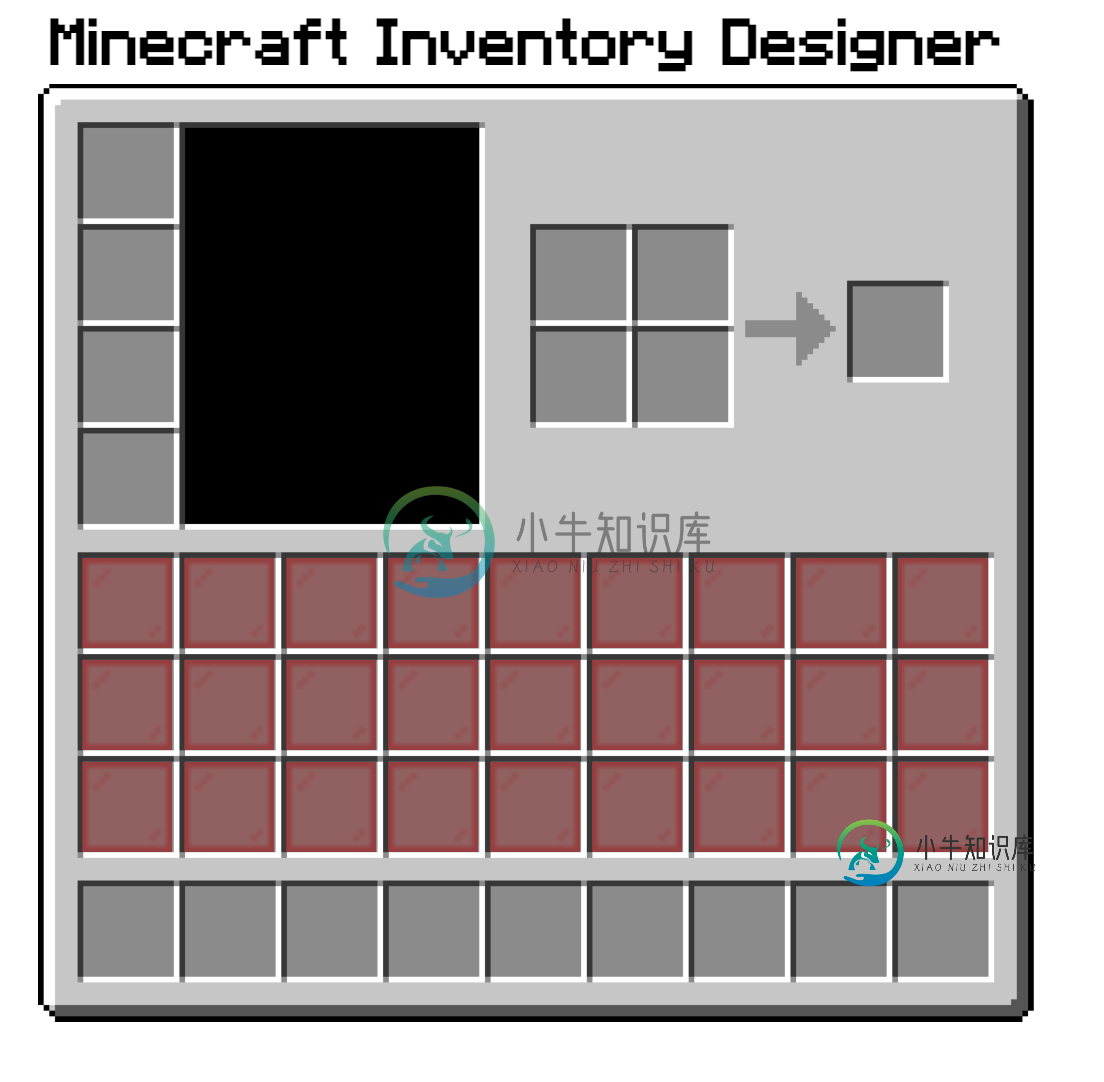
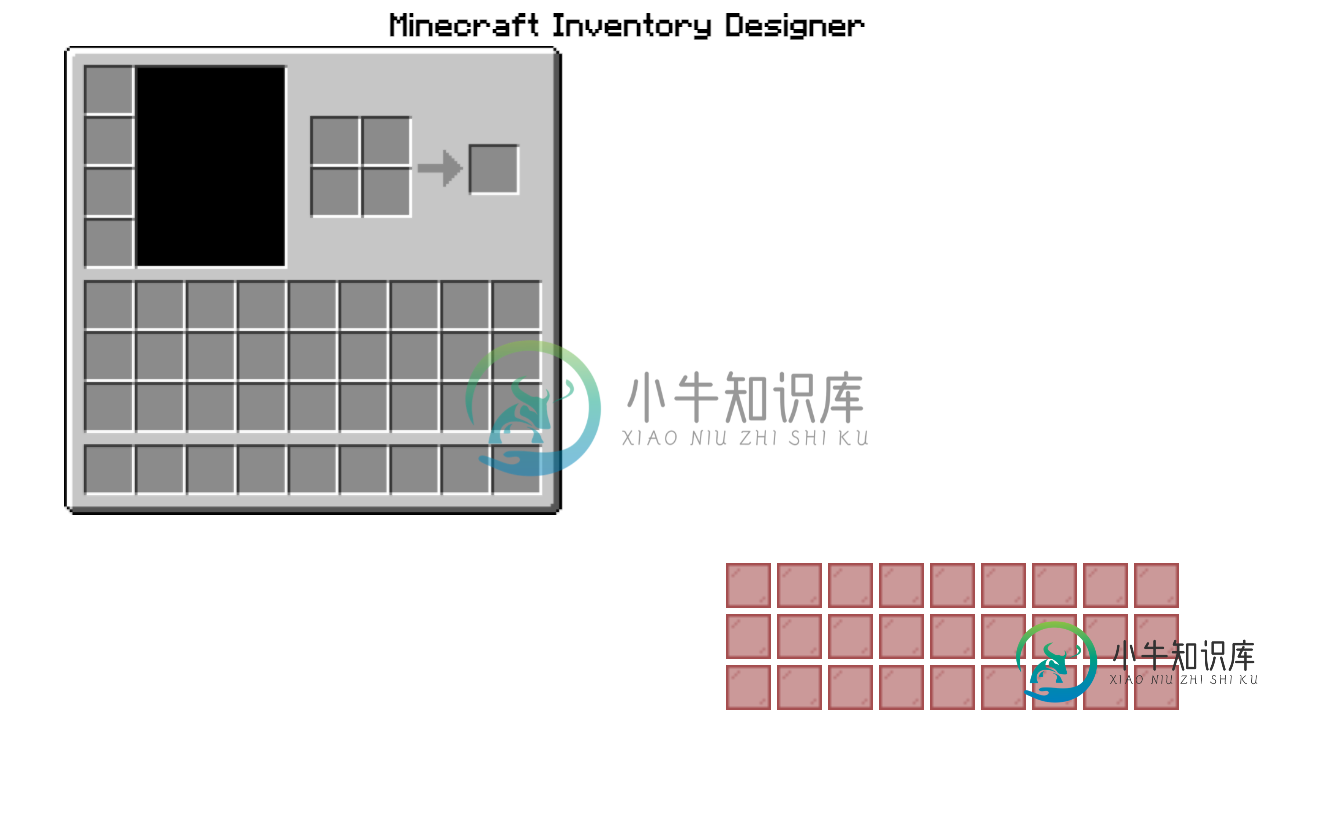
我只是想让它在所有大小的显示器和屏幕上正确对齐,但我花了这么长时间让css代码一个一个完美地对齐,这里是红色方块的css代码,因为当有人点击它时,它就变成了正号和负号。我有像9个这些元素都对齐我的网页大小,只是它只对齐我的显示器和其他它在所有地方。下面的代码是整个网站所有的代码我只想它对齐适当的所有屏幕大小,而不仅仅是我的,而不需要改变所有的数字我花了几个小时写的LOL,有没有一种方法我可以设置网站对齐我的显示器大小为每个人或什么?如果你不运行下面的代码,这里有一个网站的实例:https://minecraft-inventory-designer.glitch.me/而且我使用的是一台屏幕为13英寸的MacBook,这就是我对齐的屏幕尺寸。
null
var slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("demo");
var captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}.title {
font-family:minecraft
}
.glasspane {
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 100;
}
.active,
.demo:hover {
opacity: 1;
}
.tab { margin-left: 40px; }
body {
background-image: url('https://i.pinimg.com/originals/f6/42/72/f64272bc37d664cf6000fb9a24e47702.png');
background-position:395px 50px;
background-size:500px;
background-repeat:no-repeat;
}
.plus{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus.minus{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus2{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus2.minus2{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus3{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus3.minus3{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus4{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus4.minus4{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus5{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus5.minus5{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus6{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus6.minus6{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus7{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus7.minus7{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus8{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus8.minus8{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus9{
background-image: url("https://cdn.discordapp.com/emojis/826141912036802611.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.plus9.minus9{
background-image: url("https://cdn.discordapp.com/emojis/826141911945445377.png?v=1");
background-repeat:no-repeat;
background-size: 45px;
position: absolute;
display: block;
padding: 1px 1px;
height: 45px;
width: 45px;
}
.pwus:hover, .pwus2:hover {
box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5);
}<html>
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
<title>Minecraft Inventory Designer</title>
<center>
<h1 class="title">Minecraft Inventory Designer</h1>
</center>
<a href="#" style="right: 408px; bottom: 387px" class="plus"></a>
<a href="#" style="right: 459px; bottom: 387px" class="plus2"></a>
<a href="#" style="right: 510px; bottom: 387px" class="plus3"></a>
<a href="#" style="right: 561px; bottom: 387px" class="plus4"></a>
<a href="#" style="right: 612px; bottom: 387px" class="plus5"></a>
<a href="#" style="right: 663px; bottom: 387px" class="plus6"></a>
<a href="#" style="right: 714px; bottom: 387px" class="plus7"></a>
<a href="#" style="right: 765px; bottom: 387px" class="plus8"></a>
<a href="#" style="right: 816px; bottom: 387px" class="plus9"></a>
<br>
<br>
<a href="#" style="right: 408px; bottom: 336px" class="plus"></a>
<a href="#" style="right: 459px; bottom: 336px" class="plus2"></a>
<a href="#" style="right: 510px; bottom: 336px" class="plus3"></a>
<a href="#" style="right: 561px; bottom: 336px" class="plus4"></a>
<a href="#" style="right: 612px; bottom: 336px" class="plus5"></a>
<a href="#" style="right: 663px; bottom: 336px" class="plus6"></a>
<a href="#" style="right: 714px; bottom: 336px" class="plus7"></a>
<a href="#" style="right: 765px; bottom: 336px" class="plus8"></a>
<a href="#" style="right: 816px; bottom: 336px" class="plus9"></a>
<br>
<br>
<a href="#" style="right: 408px; bottom: 285px" class="plus"></a>
<a href="#" style="right: 459px; bottom: 285px" class="plus2"></a>
<a href="#" style="right: 510px; bottom: 285px" class="plus3"></a>
<a href="#" style="right: 561px; bottom: 285px" class="plus4"></a>
<a href="#" style="right: 612px; bottom: 285px" class="plus5"></a>
<a href="#" style="right: 663px; bottom: 285px" class="plus6"></a>
<a href="#" style="right: 714px; bottom: 285px" class="plus7"></a>
<a href="#" style="right: 765px; bottom: 285px" class="plus8"></a>
<a href="#" style="right: 816px; bottom: 285px" class="plus9"></a>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(".plus").click(function(){
$(this).toggleClass("minus")
})
$(".plus2").click(function(){
$(this).toggleClass("minus2") ;
})
$(".plus3").click(function(){
$(this).toggleClass("minus3") ;
})
$(".plus4").click(function(){
$(this).toggleClass("minus4") ;
})
$(".plus5").click(function(){
$(this).toggleClass("minus5") ;
})
$(".plus6").click(function(){
$(this).toggleClass("minus6") ;
})
$(".plus7").click(function(){
$(this).toggleClass("minus7") ;
})
$(".plus8").click(function(){
$(this).toggleClass("minus8") ;
})
$(".plus9").click(function(){
$(this).toggleClass("minus9") ;
})
</script>
</html>null
共有2个答案
您没有使您的代码具有响应性,这意味着它以您认为合适的方式调整所有屏幕...现在为了帮助您,我不打算为您做,但这些都是帮助您使您的代码响应的链接:
W3学校响应式Web设计
MDN响应式Web设计
现在,一个非常重要的CSS东西(?)是媒体查询..东西(?)。这有助于您在不同的屏幕大小上使您的CSS样式、页面和元素不同。
您还可以使用(例如)bootstrap来提高响应性(如果您已经在使用它的话)
网格系统非常省时和简单(只要给类)!
另一件事是,使用硬编码的宽度和高度不会使元素响应。请考虑使用Percent:(4%)而不是Px:(4px)。
请记住,百分比是相对于父元素而言的,因此如果父元素的主体宽度为40%,子元素的主体宽度为10%,则子元素相对于主体的宽度为10%*40%=4%。
另外:如果要创建响应更快的网站,CSS网格和flexbox非常关键
position:absolute将自身与最近的相对位置父级对齐。在您的例子中,您没有任何像素,因此它将自己与窗口对齐,而right:whatever意味着从窗口右侧有这么多像素。
您需要将所有这些元素包装在div中,并向其添加position:relativ。这将使您的所有绝对定位的元素对准这个容器,而不是窗口。
HTML:
<div class="container">
<a href="#" style="right: 408px; bottom: 387px" class="plus"></a>
... the rest
</div>
CSS:
.container {
position: relative;
}
这将破坏你的设计,你将不得不重新定位所有的元素。对齐左:whatever比对齐右:whatever更安全,因为元素的右边缘可能会扩展以匹配其允许的空间。
接下来,您应该研究CSS网格这样的东西,以更灵活的方式执行您想要做的事情。
-
我有一个按钮,我给了角半径属性。在xml代码中,应用程序似乎是弯曲的,但当我运行应用程序时,按钮是矩形的。 我也用材质按钮代替了这个按钮,但还是发生了同样的事情。它在XML设计中似乎是弯曲的,但在应用程序中却不是。
-
问题内容: 我只是想知道… 为什么我只有一个Calendar对象实例。有一个单例的原因吗? 我试图阅读文档,但他们没有提及为什么需要这样做。快速谷歌搜索没有给我任何答案。 问题答案: 日历不是单例,它是一个抽象类。该方法是一个Factory方法,它返回Calendar类的具体实现。 在Google上搜索java.util.Calendar源代码,您将看到它的工作方式。
-
我目前正在建设我的网站,我想有一个图标,显示在浏览器选项卡和书签区,并在移动设备上的主屏幕,如果我的用户想。我见过一些关于favicons和.ico的东西,但我见过的网站图标肯定超过16px×16px,我如何为我的网站制作一个图标,大于16px×16px,并实现它?见下面的屏幕截图,即质子邮件的图标不是16px乘16px。 谢谢你抽出时间!
-
Foo Corporation需要一个程序来计算每小时员工的工资。 美国劳工部要求员工一周工作超过40小时,可以获得1.5小时的报酬。 例如,如果员工工作45小时,他们将获得5小时的加班时间,是基本工资的1.5倍。 马萨诸塞州要求小时工的工资至少为每小时8.00美元。 Foo Corp要求员工每周工作时间不超过60小时。 员工每小时最多可领取40小时的工资(工作小时数)×(基本工资)。每超过40小
-
我想要的是: 我想要一个泛型,用来扩展抽象类“DogKennel”的类,而不是“公共空插入狗(对象对象)”方法中的“对象”。例如,如果我创建了一个名为“RetrieverDogKennel”的类来扩展“DogKennel”,我希望“RetrieverDogKennel”类的“插入狗(...)”方法中的参数只接受“检索”对象。虽然它看起来不像这个“插入狗(检索检索)”,但该方法会像它一样,只允许在其
-
我正在制作一个小的浏览器游戏,我有一个数据库,里面存储了用户的高分。这里是数据库的映像(name是用户名,M1_CPM是分数) 使用下面的代码,我试图获得前10个值,以便以后在排行榜上显示它们: 问题是,总是只呼应最高分,不呼应前十名。为什么?谢谢^^

