问题:

未处理的异常:类型“\u InternalLinkedHashMap”不是类型“Iterable”的子类型
那鹏
我想显示fetchdata函数中的数据
List<LoanModel> _loanmodel = <LoanModel>[];
Future<LoanModel> _fetchData() async {
setState(() {
loading = true;
});
var endpointUrl = 'http://192.168.0.23/edufund-api/Api/loansimulation.php';
var queryParams = {
'periodtime': periodtime,
'interestpermonth': interestpermonth,
'loanamountrequest': loanamountrequest,
};
String queryString = Uri(queryParameters: queryParams).query;
var requestUrl = endpointUrl + '?' + queryString;
var response = await http.get(requestUrl);
final data = jsonDecode(response.body);
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
_loanmodel = LoanModel.fromJson(data[0]) as List<LoanModel>;
loading = false;
});
}
}
但它显示了这个错误:
I/flutter (18921): [{"No":0,"interest":"0.00","balance":"10,000,000.00","principal":"0.00","Installment":"0.00","Status":true},{"No":1,"interest":"100,000.00","balance":"0.00","principal":"10,000,000.00","Installment":"10,100,000.00","Status":true}]
I/flutter (18921): true
E/flutter (18921): [ERROR:flutter/lib/ui/ui_dart_state.cc(199)] Unhandled Exception: type '_InternalLinkedHashMap<String, dynamic>' is not a subtype of type 'Iterable<dynamic>'
E/flutter (18921): #0 _SimulatorState._fetchData.<anonymous closure> (package:fluttermysql/view/Simulator.dart:44:23)
E/flutter (18921): #1 State.setState (package:flutter/src/widgets/framework.dart:1088:30)
E/flutter (18921): #2 _SimulatorState._fetchData (package:fluttermysql/view/Simulator.dart:43:7)
E/flutter (18921): <asynchronous suspension>

但是当我硬编码时,它工作正常:

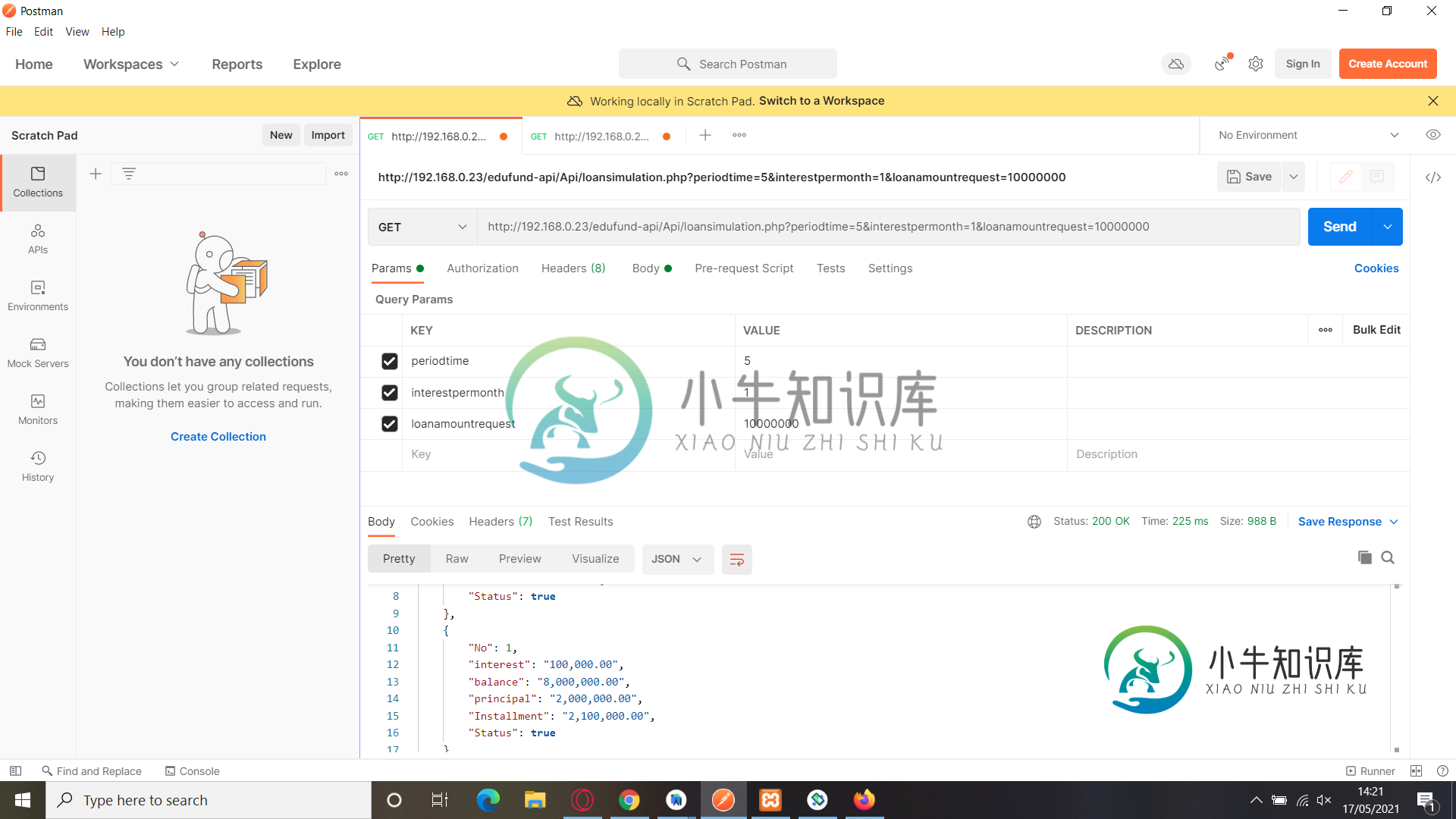
postman中作为JSON的API输出:

模拟器功能:
static Future<LoanModel> simulators({String periodtime, String interestpermonth, String loanamountrequest, String idUser, String url}) async {
var url = "http://192.168.0.23/edufund-api/Api/loansimulation.php?periodtime=" + periodtime + "&interestpermonth=" + interestpermonth + "&loanamountrequest=" +loanamountrequest;
final response = await http.get(url,headers:{"Content-Type":
"application/json"});
var res = LoanModel.fromJson(jsonDecode(response.body));
print(response.body);
return res;
}
超文本传输协议有什么问题吗?因为API工作正常。
共有2个答案
章博耘
根据您的查询,创建一个如下所示的模型类
import 'dart:convert';
List<Test> testFromJson(String str) => List<Test>.from(json.decode(str).map((x) => Test.fromJson(x)));
String testToJson(List<Test> data) => json.encode(List<dynamic>.from(data.map((x) => x.toJson())));
class Test {
Test({
this.no,
this.interest,
this.balance,
this.principal,
this.installment,
this.status,
});
int no;
String interest;
String balance;
String principal;
String installment;
bool status;
factory Test.fromJson(Map<String, dynamic> json) => Test(
no: json["No"],
interest: json["interest"],
balance: json["balance"],
principal: json["principal"],
installment: json["Installment"],
status: json["Status"],
);
Map<String, dynamic> toJson() => {
"No": no,
"interest": interest,
"balance": balance,
"principal": principal,
"Installment": installment,
"Status": status,
};
}
之后你可以做的是
final data = jsonDecode(response.body);
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
_loanModel = TestModel.fromJson(data[0]);
loading = false;
});
}
List<Test> _loanModel = <Test>[];
暨正真
如果你想得到一个列表,这个应该可以解决你的问题
import 'dart:convert';
class LoanModel {
int no;
String interest;
String balance;
String principal;
String installment;
bool status;
LoanModel(
{this.no,
this.interest,
this.balance,
this.principal,
this.installment,
this.status});
LoanModel.fromJson(Map<String, dynamic> json) {
no = json['No'];
interest = json['interest'];
balance = json['balance'];
principal = json['principal'];
installment = json['Installment'];
status = json['Status'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['No'] = this.no;
data['interest'] = this.interest;
data['balance'] = this.balance;
data['principal'] = this.principal;
data['Installment'] = this.installment;
data['Status'] = this.status;
return data;
}
}
一切都是这样
Future<LoanModel> _fetchData() async {
setState(() {
loading = true;
});
var endpointUrl = 'http://192.168.0.23/edufund-api/Api/loansimulation.php';
var queryParams = {
'periodtime': periodtime,
'interestpermonth': interestpermonth,
'loanamountrequest' : loanamountrequest,
};
String queryString = Uri(queryParameters: queryParams).query;
var requestUrl = endpointUrl + '?' + queryString;
var response = await http.get(requestUrl);
if (response.statusCode == 200) {
print("response.body : ${response.body}");
Iterable responseData = json.decode(response.body) as List;
print("responseData : $responseData");
List<LoanModel> dataList = List<LoanModel>.from(responseData.map((model)=> LoanModel.fromJson(model)));
print("dataList : $dataList");
setState(() {
_loanmodel=dataList;
loading = false;
});
}
}
类似资料:
-
虽然这个问题已经被问了几次,但我没有从我看到的那些人那里得到帮助。所以就这样, 我有一个模拟json文件在我的资产文件夹: 这是: 这里是: 如您所见,我希望在页面加载后立即获取数据,并将所述数据保存在列表中,然后可以在中使用。但每次加载屏幕时,我都会出现以下错误: 我接着看了一些教程,完全忽略了与我不想要的模型相关的任何东西。我错过了什么?我需要做什么才能在一个列表中得到结果,然后在网格视图中使
-
如何修复未经处理的异常问题:键入“\u InternalLinkedHashMap” 这是我的班级。省道锉 还有我的主菜。省道锉
-
这里是我转换json响应的地方,我只想获取一些响应并在我的应用程序上显示, 错误消息 Json回应: PNLDATA类
-
我收到了错误消息: 被精确定位的线在这里: 返回类型为
-
我正在尝试从服务器获取json数据
-
我正在开发我的flutter应用程序的身份验证。请帮我解决这个问题。我无法识别返回这样一个错误的问题,声明未处理异常:类型列表不是类型字符串的子类型。 以下是登录屏幕的代码: 执行登录的上述代码部分: 错误

