spring zuul网关具有oauth2 sso和angular 2 CORS问题
嗨,我的微服务sso设置有CORS问题,但我无法找出原因。我的设置:
OAuth微服务端口8899:
@Configuration
@Order(-20)
public class EndpointSecurityConfig extends WebSecurityConfigurerAdapter {
private AuthenticationManager authenticationManager;
@Autowired
public EndpointSecurityConfig(AuthenticationManager authenticationManager) {
this.authenticationManager = authenticationManager;
}
@Override
public void configure(HttpSecurity http) throws Exception {
// @formatter:off
http
.formLogin()
.loginPage("/login")
.usernameParameter("name")
.loginProcessingUrl("/login.do").permitAll()
.and()
.requestMatchers().antMatchers("/login", "/login.do", "/oauth/authorize", "/oauth/confirm_access")
.and()
.authorizeRequests().anyRequest().authenticated();
// @formatter:on
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.parentAuthenticationManager(authenticationManager);
}
}
主控制器
@RestController
public class PrincipalRestController {
@RequestMapping("/principal")
Principal principal(Principal principal) {
return principal;
}
}
zuul网关端口8765:
@SpringBootApplication
@EnableEurekaClient
@EnableZuulProxy
@EnableOAuth2Sso
@EnableAutoConfiguration
@EnableFeignClients
public class GatewayApplication extends WebSecurityConfigurerAdapter {
public static void main(String[] args) {
SpringApplication.run(GatewayApplication.class, args);
}
@Override
protected void configure(HttpSecurity http) throws Exception {
// @formatter:off
http
.logout().and()
.authorizeRequests()
.antMatchers("/index.html", "/**/*.js", "/", "/login").permitAll()
.anyRequest().authenticated()
.and()
.csrf()
.csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
// @formatter:on
}
}
zuul配置:
server:
port: 8765
spring:
aop:
proxy-target-class: true
security:
basic:
enabled: false
oauth2:
user:
password: none
client:
accessTokenUri: http://localhost:8899/uaa/oauth/token
userAuthorizationUri: http://localhost:8899/uaa/oauth/authorize
clientId: client
clientSecret: secret
resource:
userInfoUri: http://localhost:8899/uaa/principal
preferTokenInfo: false
zuul:
routes:
adminPortal:
url: http://localhost:4200
path: /**
user:
url: http://localhost:8899/uaa/principal
角2应用程序端口4200网关后面:
服务
@Injectable()
export class LoginService {
constructor (private http: Http) {}
getLoggedInUser() : Observable<LoggedInUser>{
var authHeader = new Headers();
authHeader.append( "X-Requested-With", "XMLHttpRequest" );
return this.http.get("/user",{
headers: authHeader
})
.map((res:Response) => res.json())
.catch((error:any) => Observable.throw(error.json().error || 'Server error'));
}
logout() : Observable<LoggedInUser>{
var authHeader = new Headers();
authHeader.append( "X-Requested-With", "XMLHttpRequest" );
return this.http.post("/logout",{},{headers: authHeader})
.map((res:Response) => res.json())
.catch((error:any) => Observable.throw(error.json().error || 'Server error'));
}
}
组件
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.sass'],
providers: [ LoginService ]
})
export class AppComponent {
loggedInUser: LoggedInUser;
constructor(
private loginService: LoginService
){
this.getLoggedInUser();
}
getLoggedInUser(){
// Get all comments
this.loginService.getLoggedInUser()
.subscribe(
loggedInUser => this.loggedInUser = loggedInUser,
err => {
console.log(err);
});
}
logout(){
this.loginService.logout()
.subscribe(
loggedInUser => this.loggedInUser = loggedInUser,
err => {
console.log(err);
});
}
}
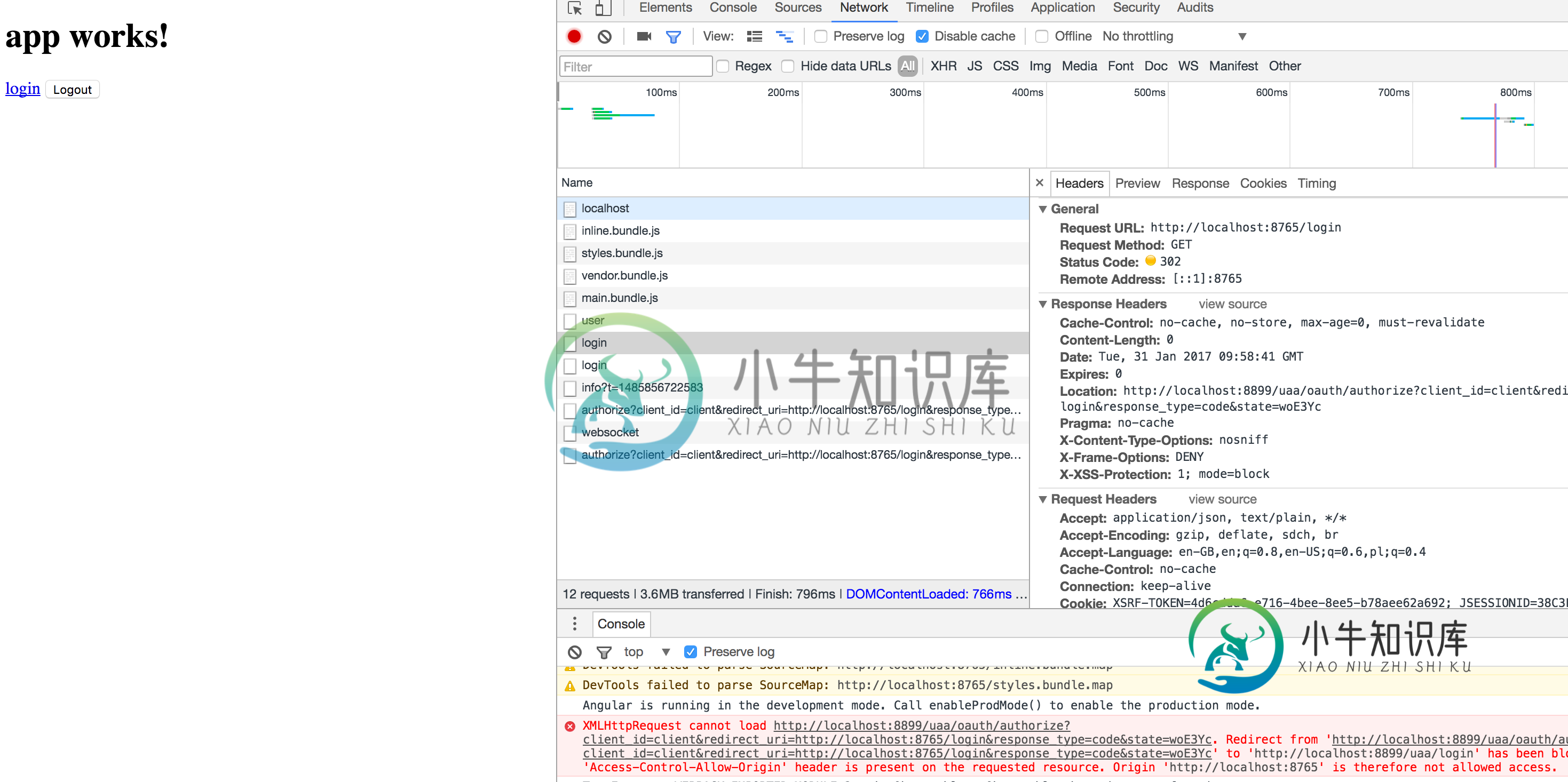
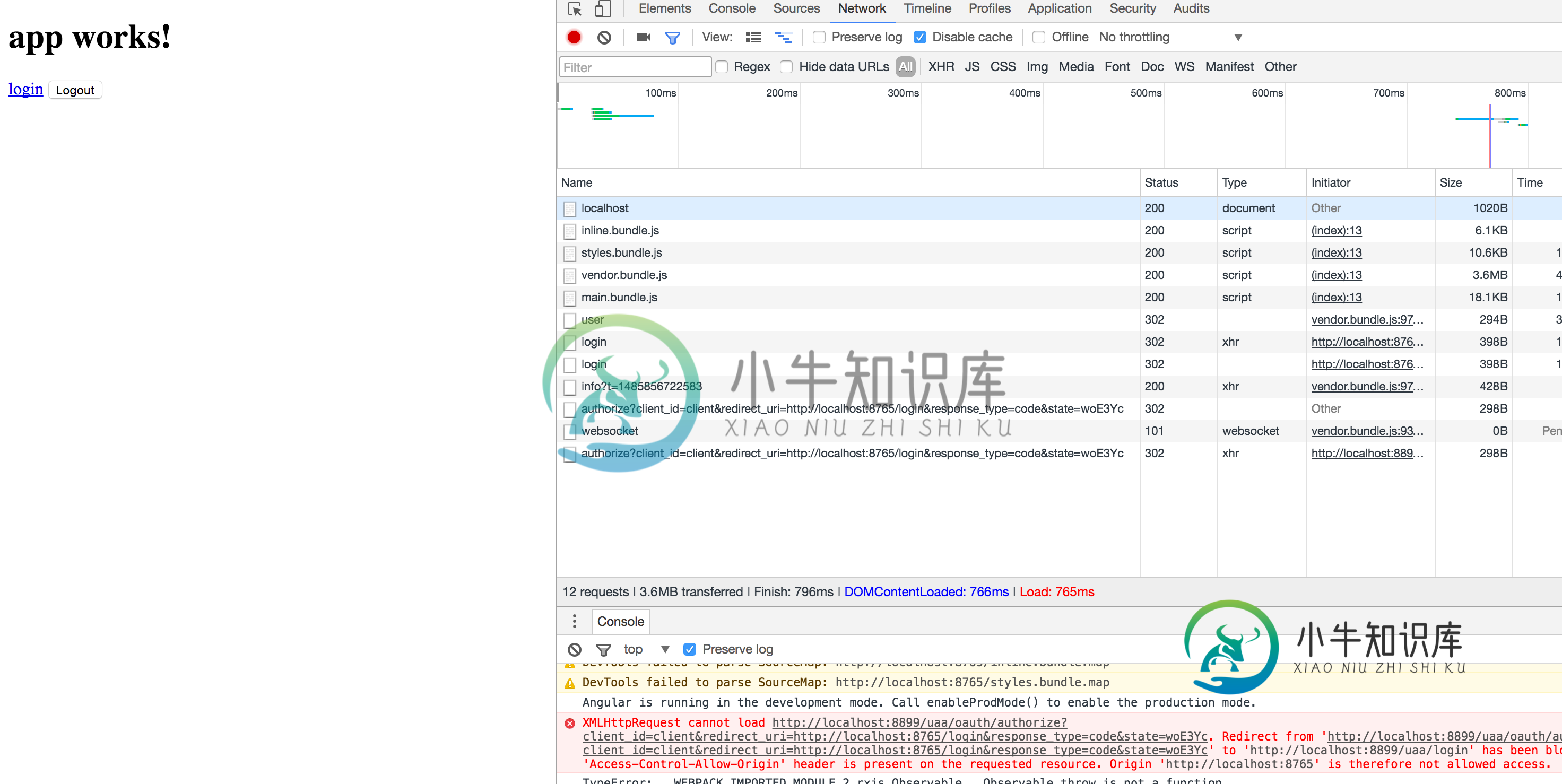
因此,如果我转到浏览器并打开localhost:8765/request,它将以根目录形式指向执行getLoggedInUser()调用的主angular2页面。这将转到“localhost:8765/user”,因为在此阶段用户未登录。此调用将按预期使用302失败,但自动重定向到登录也会抛出302,然后使用302执行链中的其他调用。此时,控制台显示
XMLHttpRequest无法加载http://localhost:8899/uaa/oauth/authorize?client_id=client
所有这些都在下面的图片中得到了展示:


共有1个答案
在spring应用程序中配置CORS:https://spring.io/guides/gs/rest-service-cors/
或此文档链接https://spring.io/blog/2015/06/08/cors-support-in-spring-framework#javaconfig
-
问题内容: 我很长一段时间以来一直遇到这个问题,我已经在网上和网上搜索了SO,但尚未找到解决方案。我希望你能在这方面帮助我。 我在两个实体之间有一个父子关系,如下所示: 关键是,当我创建一个新的子代并将其分配给父代时,父代已经在缓存中时不会更新。 我尝试使用@PreUpdate在持久保留子级时将其自动添加到父级,但是如果我们在2个不同的线程中有2个实体管理器(例如在JBoss中),问题仍然存在,直
-
当我试图使用ebean缓存系统(带有io.ebean:ebean-redis)读取@ManyTomany关系时,我遇到了一个异常。这是一个springboot应用程序。 我正在使用的版本: SpringBootVersion=2.4.3 MariaDbVersion=2.7.2 EBeanVersion=12.7.2 Flywayversion=7.7.0 BaseModel Java类: 文章J
-
当您使用网关创建API并映射自定义域时,AWSAPIGateway会在cloudfront发行版中创建一个条目 来源:http://docs.aws.amazon.com/apigateway/latest/developerguide/how-to-custom-domains.html 对于您创建的每个API,API网关都会为该API设置Amazon CloudTop分发。使用默认API UR
-
我有一个奇怪的情况。我有一个调用API网关endpointREST API(GET方法)的React应用程序。每当我运行应用程序(从localhost)时,我都会收到一个“未经授权”(401)的错误响应。 但是,当我在POSTMAN上调用相同的API时,我得到了200状态的正确响应。然后奇怪的是,当我运行该应用程序时,我也能够在浏览器上以200状态获得相同的正确响应! 我在过去两周内无法解决问题,
-
目前,我正在开发无服务器架构,其中AWSAPI网关中有一组资源和方法。我计划将Cognito身份验证(用户池)和授权作为安全层添加到AWS API网关。 AWS API Gateway中有3个授权者,分别是IAM、Cognito用户池和custom lambda。 在我的用例中,登录和注册(身份验证)通过API网关使用Cognoto用户池。这是完美的作品。我的用户将获得应用程序客户端id和客户端密
-
问题内容: 我有一个代码, 我使用运行时锁定-解锁,因为我不希望例程1的打印与例程2混合使用。但是,执行上述代码后,其输出与没有锁定- 解锁的输出相同(意味着打印输出混合在一起)。谁能帮助我为什么这件事发生以及如何迫使这件事发生。 注意:我举了一个打印示例,但是有很多打印和发送事件。 问题答案: 如果您要 序列化 “打印某物”,例如,每个“打印某物”应自动执行,则只需对其进行 序列化即可 。 您可

