连字块中没有连字
有没有可能在fo:块中禁用文本片段的断字功能?我的问题是不可能在fo:inline上设置hyphenate="false ",因为它不是一个属性。fo:block内部的fo:block创建一个新行...
fo-示例:
<fo:block hyphenate="true">
This text should be hyphenated <fo:inline hyphenate="false">This text shouldn’t be hyphenated</fo:inline>
</fo:block>
更新:
我尝试了 soulution 由 @DanielNorberg 发布,因为所有解决方案都无法正常工作。这似乎是一种解决方法,但仍然没有提供我想要的输出。
我使用此模板:
<xsl:template match="text()[ancestor::span[@class='nobreak']]">
<xsl:param name="text"><xsl:value-of select="." /></xsl:param>
<fo:inline hyphenate="false" color="red">
<xsl:for-each select="tokenize(replace(replace($text,'(.)','$1\\n'),'\\n$',''),'\\n')">
<fo:inline keep-with-next.within-line="always">
<xsl:value-of select="."/>
<fo:character font-size="0pt">
<xsl:value-of select="' '" />
</fo:character>
</fo:inline>
</xsl:for-each>
</fo:inline>
</xsl:template>
fo部分看起来像这样
<fo:block xmlns:fn="http://www.w3.org/2005/xpath-functions" space-after="14pt">
<fo:block text-align-last="left" font-size="10pt" color="black" text-align="justify"
font-family="ITCFranklinGothicStd-Book" line-height="14pt" wrap-option="wrap">
<fo:block hyphenate="true" xml:lang="de">
<fo:block>Die Entwicklung der folgenden Jahre bestätigte unsere Auffassung. Nicht nur erwiesen
sich die <fo:inline hyphenate="false" color="red">
<fo:inline keep-with-next.within-line="always">T<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">r<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">e<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">i<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">b<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">e<fo:character font-size="0pt"> </fo:character></fo:inline>
<fo:inline keep-with-next.within-line="always">r<fo:character font-size="0pt"> </fo:character></fo:inline>
</fo:inline>
</fo:block>
</fo:block>
</fo:block>
</fo:block>
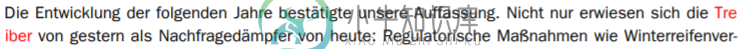
因此,“Treiber”一词不应被连字符。但 PDF 输出如下所示:

解决方案更新:对我有效的最后一个变通方法类似于上面的模板,但是在每个字符之间添加了一个不间断空格()。
<xsl:template match="text()[ancestor::span[@class='nobreak']]">
<xsl:param name="text"><xsl:value-of select="replace(., ' ', ' ')" /></xsl:param>
<fo:inline>
<xsl:for-each select="tokenize(replace(replace($text,'(.)','$1\\n'),'\\n$',''),'\\n')">
<fo:inline>
<xsl:value-of select="."/>
<!-- non-breaking invisible space after each character-->
<fo:inline>⁠</fo:inline>
</fo:inline>
</xsl:for-each>
</fo:inline>
</xsl:template>
非常感谢@丹尼尔·诺伯格
共有3个答案
我认为唯一的解决方案是XSL FO标记,如下所示:
<fo:block hyphenate="true">
<fo:inline>I am some text that can be hyphenated. </fo:inline>
<fo:inline keep-together.within-line="always">I</fo:inline> <fo:inline keep-together.within-line="always">am</fo:inline> <fo:inline keep-together.within-line="always">text</fo:inline> <fo:inline keep-together.within-line="always">that</fo:inline> <fo:inline keep-together.within-line="always">isn't</fo:inline> <fo:inline keep-together.within-line="always">hyphenated</fo:inline>.
</fo:block>
理论上,在整个块和任何子< code>fo:inline上设置断字,它们必须在指定的行中保持在一起(逐字)。现在,考虑到什么是单词边界,什么是标点符号等等,你如何使用一些模板可能不是直截了当的。
这需要一些测试。您可能还需要在带有空格字符的单词之间插入空格字符或其他行内元素。
我用上面的方法创建了一个简单的FO。用RenderX格式化我得到了我所期望的,即使改变spome边距,我也可以在没有标记的区域得到连字符,在设置保留的区域没有连字符。
RenderX输出:
使用完全相同的模板(甚至多次调整边距,因为每个格式化程序在行尾处理时都不同),我在FOP中根本无法获得任何连字符。
FOP输出:
结论是,在使用FOP和尝试做我所说的变通方法时似乎存在问题。
使用RenderX以及AHF,如下所述,在fo:inline上设置连字有效。以下是 RenderX 的输出:
<fo:block hyphenate="true">
<fo:inline>I am some text that can be hyphenated. I am some text that can be hyphenated. I am some text that can be hyphenated. </fo:inline>
<fo:inline hyphenate="false">I am some text that cannot be hyphenated. I am some text that cannot be hyphenated. I am some text that cannot be hyphenated. </fo:inline>
</fo:block>
应该做到这一点的功能是:
<fo:block hyphenate="true">
This text should be hyphenated
<fo:inline keep-together.within-line="always">This text shouldn’t be hyphenated</fo:inline>
</fo:block>
但是几年前被报道有问题。因此,如果您有足够新的fop版本,您可以尝试一下。
我找到了一个解决方案(针对FOP 2.2进行了验证)。代码“禁用”断字并将内联内容保持在同一行。这当然是一个黑客,不能保证适用于以后的版本,但它符合我的目的,也许它也能帮助你。
示例 XML:
<block>Lorem ipsum <inline class='nobreak>This is neither hyphenated or line broken</inline>.</block>
XSLT 2.0解决方案:
创建父内联元素(XSLT 1.0 和 2.0):
<xsl:template match="inline[@class='nobreak"]">
<fo:inline>
<xsl:apply-templates />
</fo:inline>
</xsl:template>
“禁用”断字并使文本内容保持在同一行(XSLT 2.0):
<xsl:template match="text()[ancestor::inline[@class='nobreak']]">
<xsl:param name="text"><xsl:value-of select="." /></xsl:param>
<xsl:for-each select="tokenize(replace(replace($text,'(.)','$1\\n'),'\\n$',''),'\\n')">
<fo:inline keep-with-next.within-line="always">
<xsl:value-of select="."/>
<fo:character font-size="0pt">
<xsl:value-of select="' '" />
</fo:character>
</fo:inline>
</xsl:for-each>
</xsl:template>
更新XSLT 2.0,这个好像更好:
<xsl:template match="text()[ancestor::phrase[@class='nobreak']]">
<xsl:param name="text"><xsl:value-of select="replace(., ' ', ' ')" /></xsl:param>
<xsl:for-each select="tokenize(replace(replace($text,'(.)','$1\\n'),'\\n$',''),'\\n')">
<fo:inline>
<xsl:value-of select="."/>
<fo:inline font-size="0pt">
<xsl:value-of select="'$'" />
</fo:inline>
</fo:inline>
</xsl:for-each>
</xsl:template>
如果需要 XSLT 1.0 解决方案,可以在 Web 上轻松找到一次分析一个字符的文本的代码。
-
问题内容: 我希望在逐个连字符后防止与所有浏览器兼容的换行符。 例: 我有这段文字: 在HTML中是这样的: 问题在于,由于连字符,在行尾附近,它会中断并换行到下一行,而不是像完整的单词一样对待它… 我尝试插入“零宽度不间断字符”,没有运气… 我在Safari中看到了这一点,并认为在所有浏览器中都一样。 以下是我和字符编码… 有什么办法可以防止这些字符在连字符后换行?我不需要适用于整个页面的任何解
-
问题内容: 我在玩python,我意识到我们不需要使用’+’运算符来连接字符串,除非它与值一起使用。 例如: 现在我有两个问题: 为什么语句3无效,而语句1无效? 陈述1和2之间是否存在技术上的差异,例如计算速度等? 问题答案: 从文档: 允许使用可能使用不同的引用约定的多个相邻字符串文字(由空格分隔),其含义与它们的串联相同。因此,“ hello”“世界”等同于“ helloworld”。 语句
-
操作系统:Ubuntu 17.10 Python:2.7 Sublime文本3: 我正在尝试导入mysql.connector, 没有名为连接器的模块 不过,当我尝试导入mysql时。在pythonshell中,它可以工作。 早些时候它工作得很好,我刚刚升级了Ubuntu,不知何故mysql连接器不工作。 我尝试重新安装mysql连接器使用pip和git两者。 还是不走运。 请帮忙!
-
我对Java和套接字还是新手。我有一个侦听连接的程序,如果有连接,它会将其发送到处理连接的类,并使用ExecutorService启动处理线程。 我想限制连接的数量,所以我发现套接字有一个参数。这是主要代码: 在本例中,我想将连接限制为1。我试图用大量并行执行python脚本来轰炸它,该脚本将数据发送到此端口。但我从未收到“连接被拒绝”或明显的连接延迟,就好像没有遵守限制一样。 我做错了什么?
-
我只是想批量添加一些数据。 我首先连接,然后迭代字典项,创建每个查询来更新基于mysql的zip_ids表。以下是我如何做到这一点: 问题是,我一直得到一个异常抛出: 如何解决此异常?原因是什么?批量添加数据的代码是否正确?
-
问题内容: 我有一个名称为dash的现有python模块foo-bar.py 我希望避免更改模块名称,因为该模块是共享的,我将不得不追踪所有使用该模块的位置,以便我的特殊情况能够起作用。 有没有办法加载名称包含通常被禁止的“-”的模块? (我确实知道这不是最佳实践。但是,在这种情况下,我宁愿不要重新设计和测试更多的应用程序。而且,我不认为我的公司老板会赞成我花时间实施这样的变化。) 问题答案: 您

