有条件彩色背景JavaFX线形图
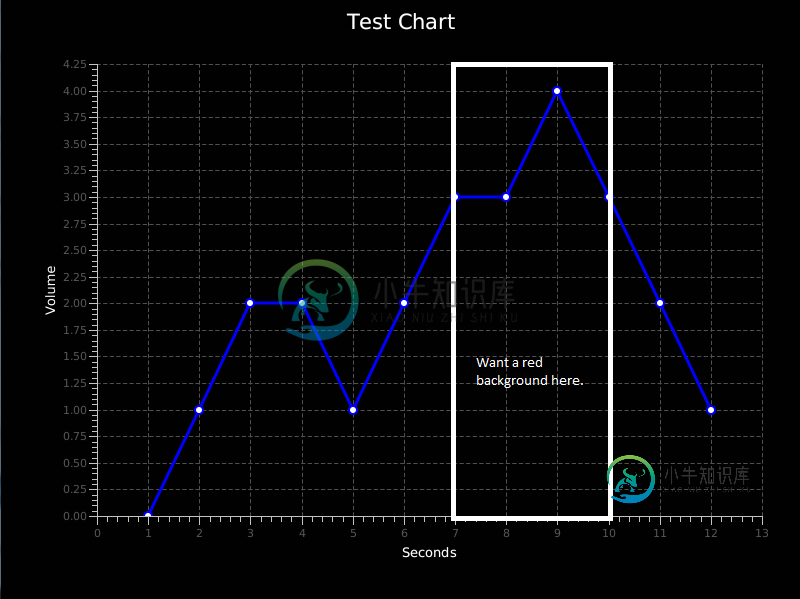
我希望有条件地更改折线图的背景色。在给定的示例中,我希望修改图表,使任何具有Y值的部分
LineChartJavaFXTest。JAVA
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class LineChartJavaFXTest extends Application {
@Override public void start(Stage stage) {
stage.setTitle("Line Chart Sample");
//defining the axes
final NumberAxis xAxis = new NumberAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Seconds");
yAxis.setLabel("Volume");
//creating the chart
final LineChart<Number,Number> lineChart =
new LineChart<Number,Number>(xAxis,yAxis);
lineChart.setTitle("Test Chart");
//defining a series
XYChart.Series series = new XYChart.Series();
//populating the series with data
series.getData().add(new XYChart.Data(1, 0));
series.getData().add(new XYChart.Data(2, 1));
series.getData().add(new XYChart.Data(3, 2));
series.getData().add(new XYChart.Data(4, 2));
series.getData().add(new XYChart.Data(5, 1));
series.getData().add(new XYChart.Data(6, 2));
series.getData().add(new XYChart.Data(7, 3));
series.getData().add(new XYChart.Data(8, 3));
series.getData().add(new XYChart.Data(9, 4));
series.getData().add(new XYChart.Data(10, 3));
series.getData().add(new XYChart.Data(11, 2));
series.getData().add(new XYChart.Data(12, 1));
Scene scene = new Scene(lineChart,800,600);
scene.getStylesheets().add("LineChart.css");
lineChart.getData().add(series);
lineChart.applyCss();
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
LineChart.css
.chart {
-fx-padding: 10px;
-fx-background-color: #010101;
-fx-legend-visible: false;
}
.chart-content {
-fx-padding: 30px;
}
.chart-title {
-fx-text-fill: #ffffff;
-fx-font-size: 1.6em;
}
.axis-label {
-fx-text-fill: #ffffff;
}
.chart-plot-background {
-fx-background-color:transparent;
}
.chart-vertical-grid-lines {
-fx-stroke:#505050;
}
.chart-horizontal-grid-lines {
-fx-stroke: #505050;
}
.chart-alternative-row-fill {
-fx-fill:transparent;
-fx-stroke: transparent;
}
.default-color0.chart-series-line {
-fx-stroke: #0000ff;
}
.default-color0.chart-line-symbol {
-fx-background-color: #0000ff, white;
}

共有1个答案
这个答案的灵感来自JavaFX线形图颜色差异的解决方案。我建议你先检查一下。
这个答案包括一个红色渐变,因为这是OP想要的。
解决方案
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
public class LineChartJavaFXTest extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
stage.setTitle("Line Chart Sample");
//defining the axes
final NumberAxis xAxis = new NumberAxis();
final NumberAxis yAxis = new NumberAxis();
xAxis.setLabel("Seconds");
yAxis.setLabel("Volume");
//defining a series
XYChart.Series series = new XYChart.Series();
//populating the series with data
series.getData().add(new XYChart.Data(1, 0));
series.getData().add(new XYChart.Data(2, 1));
series.getData().add(new XYChart.Data(3, 2));
series.getData().add(new XYChart.Data(4, 2));
series.getData().add(new XYChart.Data(5, 1));
series.getData().add(new XYChart.Data(6, 2));
series.getData().add(new XYChart.Data(7, 3));
series.getData().add(new XYChart.Data(8, 3));
series.getData().add(new XYChart.Data(9, 4));
series.getData().add(new XYChart.Data(10, 3));
series.getData().add(new XYChart.Data(11, 2));
series.getData().add(new XYChart.Data(12, 1));
//creating the chart
final LineChart<Number, Number> lineChart =
new LineChart<Number, Number>(xAxis, yAxis, FXCollections.observableArrayList(series)) {
@Override
protected void layoutPlotChildren() {
super.layoutPlotChildren();
Series series = (Series) getData().get(0);
ObservableList<Data<Number,Number>> listOfData = series.getData();
for(int i = 0; i < listOfData.size()-1; i++) {
// Check for Y value >=3
if(listOfData.get(i).getYValue().doubleValue() >= 3 &&
listOfData.get(i+1).getYValue().doubleValue() >= 3) {
double x1 = getXAxis().getDisplayPosition(listOfData.get(i).getXValue());
double y1 = getYAxis().getDisplayPosition(0);
double x2 = getXAxis().getDisplayPosition(listOfData.get((i + 1)).getXValue());
double y2 = getYAxis().getDisplayPosition(0);
Polygon polygon = new Polygon();
LinearGradient linearGrad = new LinearGradient( 0, 0, 0, 1,
true, // proportional
CycleMethod.NO_CYCLE, // cycle colors
new Stop(0.1f, Color.rgb(255, 0, 0, .3)));
polygon.getPoints().addAll(new Double[]{
x1,y1,
x1, getYAxis().getDisplayPosition(listOfData.get(i).getYValue()),
x2,getYAxis().getDisplayPosition(listOfData.get((i+1)).getYValue()),
x2,y2
});
getPlotChildren().add(polygon);
polygon.toFront();
polygon.setFill(linearGrad);
}
}
}
};
lineChart.setTitle("Test Chart");
Scene scene = new Scene(lineChart, 800, 600);
scene.getStylesheets().add("LineChart.css");
lineChart.applyCss();
stage.setScene(scene);
stage.show();
}
}
-
我对Java,JSTL,CSS,JSP······任何与Java相关的和web应用程序世界。同时我也在学习和制作自己的web程序(使用Spring MVC)。 (我的桌子越来越大) 是的,[Q2]是错的,有什么建议吗?感谢!
-
问题内容: 如何在JavaFX中更改条形的颜色? 我找不到通过CSS 方法更改颜色的方法。 问题答案: 您可以使用css设置条的颜色 使用setStyle方法: 在Node类中使用 lookupAll方法, 查找与给定CSS选择器匹配的所有节点,包括该节点和所有子节点。如果找不到匹配项,则返回一个空的不可修改的集合。该集合明确无序。 代码:
-
我正在使用TextFlow和一些Text项目来显示样式化的文本,但我找不到为Text项目设置简单背景颜色的方法。 我可以设置填充颜色和字体,但它没有设置背景颜色的java方法或css属性。
-
我想用透明背景保存一个图形,其中记号标记和轴标签是透明的,但子地块面是彩色的。我可以使用和来完成透明背景,后者可以通过为子地块内的每个轴设置来完成,但不能同时使两者工作。 我包括一个MWE,其中plt.show()将创建所需的facecolors,而保存的透明图显示在基调幻灯片上。谢谢你的帮助! 正确的彩色子图 幻灯片上透明
-
我知道我可以使用以下代码设置图例项目的设置颜色:
-
我用JavaScript动态创建了背景颜色为<code>的对象:rgba(219219,219,40,1) ,带有内容。 对于其中的一些,我想编辑不透明度,rgba()func的第4个参数。我不能添加全新的CSS设置,因为颜色会改变,我必须保存它。 我只能使用CSS做什么?

