角度读取帖子响应标头不工作
我正在尝试使用角和Spring启动编写登录页面,但我无法阅读角的帖子响应。
- 表单登录
<form #f="ngForm" (ngSubmit)="onLogin(f.value)">
<input [(ngModel)]="login.email" value="admin" type="text" name="email" id="email" ngModule placeholder="email"><br>
<input [(ngModel)]="login.password" value="root" type="text" name="password" id="password" ngModule placeholder="password"><br>
<button type="submit" >submit </button>
</form>
- ts组件
import { Component, OnInit } from '@angular/core';
import { EntrepriseService } from '../services/entreprise.service';
import {Entreprise} from '../modules/entreprise';
import {Collaborator} from '../modules/collaborator';
import { HttpClient } from '@angular/common/http';
import { AuthService } from 'app/services/auth.service';
import {NgForm} from '@angular/forms';
import { FormBuilder } from '@angular/forms';
export interface Login {
email:String;
password:String;
}
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
login:Login={
email:"admin",
password:"root"
}
constructor(private auth:AuthService) { }
onLogin(data){
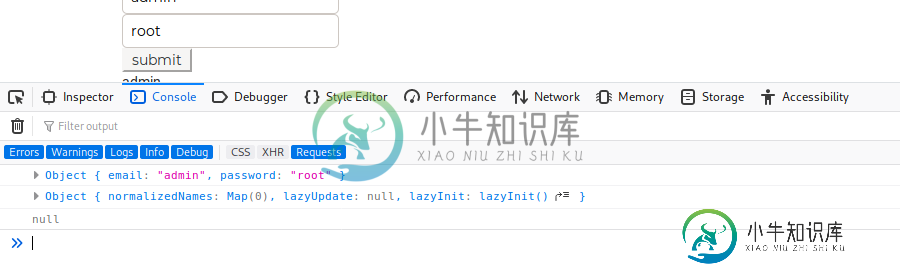
console.log(data);
this.auth.login(data).subscribe(res =>{
console.log(res.headers);
console.log(res.headers.get("Authorization"));
},err =>{
console.log(err);
});
}
- 服务身份验证
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class AuthService {
url:string="http://localhost:8080/";
login(data){
return this.http.post<any>(this.url+"login",data,{observe:'response'})
}
constructor(private http:HttpClient) { }
}


问题是:我怎样才能得到回复后的标题……我想得到授权
共有1个答案
我通过在springboot中添加这一行来解决这个问题。。
response.addHeader("Access-Control-Expose-Headers");
我写的是标题,而不是标题打字错误。
-
我的后端是spring,前端是Angular。我无法访问授权标头。在postman中,如果我ping localhost:8080/login具有正确的数据,我就会获得成功授权,但是在我的应用程序中,当我尝试用httpclient localhost:8080/login发布具有正确的数据时,我会获得成功响应,但是头中没有标记,头是空的。
-
我无法正确设置Bitfinex API的标头(https://www.bitfinex.com/pages/api). 我对未经身份验证的Get调用没有问题,但我无法使经过身份验证的Post调用工作。我正在处理的一个示例调用是“余额”的帖子。我希望使用API的人能帮助我解决我做错的事情。以下是我目前正在生成的一些示例输入和输出(当然是假键): 私钥: API密钥: 有效载荷: Base64负载:
-
问题内容: 我正在使用RestTemplate.postForObject将信息发布到Web服务。除了结果字符串,我还需要响应头中的信息。有什么办法可以做到这一点? 问题答案: 好吧,我终于明白了。交换方法正是我所需要的。它返回包含完整标头的HttpEntity。
-
问题内容: 我正在使用api调用,它正在发送一些自定义标头,例如。但是我还不知道如何阅读它们。在函数内部,是一个应该给我所有标头的哈希值的函数,但仅显示标头。有没有办法获取响应头? 问题答案: 自定义标题将在同一域中可见。但是,对于跨域情况,服务器必须发送标头以使自定义标头可见。
-
我正在开发angular 7应用程序,但在get请求中遇到了问题。 以下是错误: 这是我的角色服务。ts: 这是组件。输电系统 当服务器向我发送请求的数据时,我不明白这个错误来自哪里。 提前谢谢你!!!
-
我正在使用nginx和Firebug+FirePHP,当我试图加载页面时,我得到了一个错误: 我们在开发环境中记录了很多东西,我想这就是使用FirePHP时出现问题的原因。在这里阅读了类似的其他问题后,似乎有以下设置之一:

