在对象内部无法访问querySelector
因此,我正在构建一种基于对象的模型方法,并试图将所有现有的jQuery转换为纯JavaScript调用,但我遇到了一些问题。
所以我有一个基本的基础:
// Initialize modal
let modal = {
// Define an element for namespacing / This will be class based.
el: null,
settings: {
// Define the title
title: null,
// If it has a cogwheel or not
cogwheel: false,
// Cogwheel trigger
cogwheel_trigger: '',
},
/**************************************************************************/
header_el: function() {
// Break down into title/cogwheel?
// The close button was removed in top right corner
},
body_el: function() {
// Will it be a container?
// Will there be levels/columns?
},
footer_el: function() {
// What buttons will be included?
// Do we data target the Save/Close separately?
// What buttons should we provide?
},
/**************************************************************************/
// Find the modal parent/child.
findAncestor: function() {
// Empty
},
// Show the modal
show_modal: function() {
// Empty
},
// Close the modal
close_modal: function() {
// Empty
},
/**************************************************************************/
// Controls: Things the user can interact with.
cogwheel_ctrl: function() {
// Empty
},
add_icon_ctrl: function() {
// Empty
},
remove_icon_ctrl: function() {
// Empty
},
add_button_ctrl: function() {
return modal
.body_el()
document.querySelector('[data-ctrl="add-button"]');
},
save_button_ctrl: function() {
return modal
.footer_el()
.find('[data-ctrl="save-button"');
},
close_button_ctrl: function() {
return modal
.footer_el()
.find('[data-ctrl="close-button"');
},
}
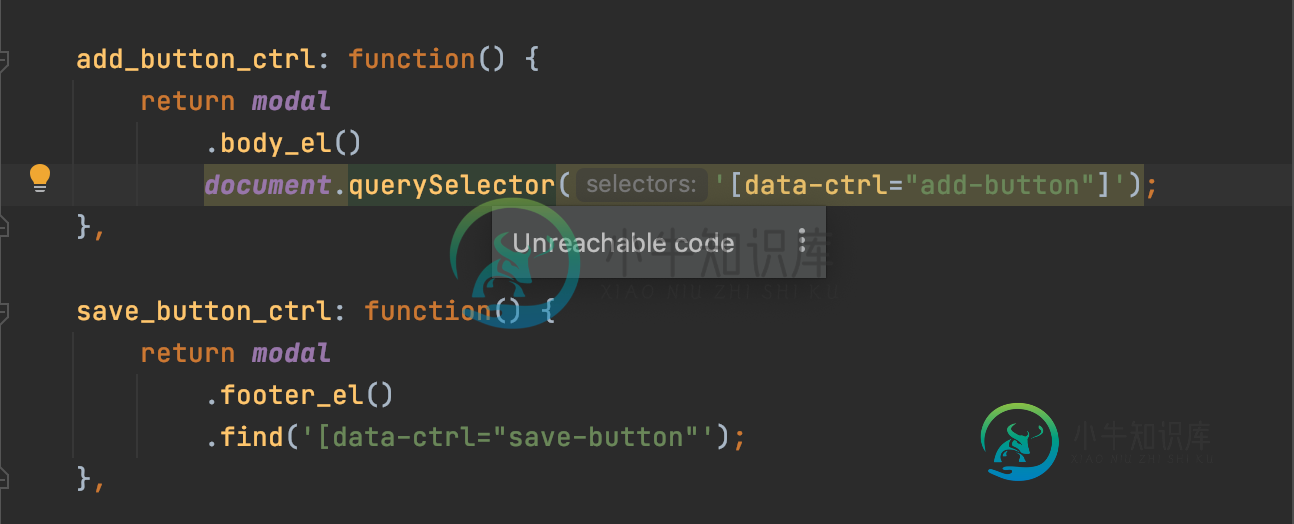
由于某些原因,当使用jQuery.find()调用时,它都运行得很好,但是当使用Document.QuerySelector调用JS替代项时,我会得到一个unreachable code错误,如下所示:

谁能给我解释一下.find()调用和传统JS的主要区别是什么?
共有1个答案
这是因为在JQuery中,您要链接方法(join它们),因此,您只返回一个东西。
使用常规JavaScript,您没有链接方法(也不能用纯JavaScript方法链接JQuery方法)。因此,您返回modal.body_el()并在调用querySelector之后,但您不能调用querySelector,因为您已经返回了一些东西。
解决方案:
返回时要么只使用JQuery方法,要么只使用纯JavaScript方法。
-
我试图从一个Json文件中提取一个对象列表,但是该文件以一个对象开始,该对象包含我需要的对象数组。我是一个新的改造这里是我的文件:接口 控制器 Json的开头 我的对象Pojo 所以我不需要jsonObject中的任何初始信息,我所需要的只是元素jsonArray中的对象列表,它由两个稍微不同的对象组成,一个有nodes[],一个没有。因此POJO中有2个构造函数? 我如何设置改装来处理这件事?与
-
我正在努力解决一个奇怪的问题。 控制台是 如您所见,第一行输出了GeneratorField对象的名称,但是为什么第二个命令失败了? 我正在使用Freemarker 2.3.20 谢啦
-
问题内容: 首先看下面的JavaScript对象 我想将值设置为与相同,因此我将对象值放在前面,但它对我不起作用,我也使用过,但仍然失败。我的问题是如何访问对象内对象的属性。 一些用户沉迷于问“您想做什么或发送脚本等”,对于那些人来说,答案很简单:“我想访问对象内的对象属性”,上面提到了脚本。 任何帮助将不胜感激 :) 问题答案: 使用 对象文字 语法时,不能在初始化期间引用对象。创建对象后,需要
-
在JFrame类中,我有一个JPasswordField对象,如下所示: 我尝试通过以下代码行访问其插入的内容(用户插入的密码): 问题是,当我打印该内容时,我得到以下输出:password:[C@D5C0F9,而不是插入的密码
-
我不确定我是不是漏了一步。 我有一个s3 bucket,我需要能够从一个AWS SDK PHP脚本访问我写的运行在我的EC2上。我创建了一个IAM角色以允许访问。 IAM Allow_S3_Access_to_EC2 我的Bucket策略中没有任何关于我的EC2甚至我附加的IAM角色的内容。我也需要在我的桶策略中添加一些东西吗?这就是我困惑的地方。 我所经历的是,当一个新的对象被创建,我试图从我的
-
问题内容: 我认为这是异步的问题,但我不知道解决方案。 我的问题是,如果我尝试在函数外部访问它,则返回undefined,并且我不知道如何在页面上显示表格。 问题答案: 问题是Selling.find是异步的,可能在执行this.table = table时尚未完成。尝试类似以下的方法。 这将确保在获取结果并填充表之后才使用表。

