天蓝+聚合物2的应用:在铬上工作而不是在IE上
-
null
只在Chrome和FireFox中开箱即用,不在IE中工作(空白页,没有错误)。我在DOM Explorer中看到的是app元素没有加载:它显示为
我还试图在Cloud Shell控制台上安装全球范围内的polymer-cli,重新启动应用程序服务,但没有成功。
在index.html文件中,相关部分是通常的包含:
<script src="/bower_components/webcomponentsjs/webcomponents-loader.js"></script>
<link rel="import" href="/src/my-app.html">
<link rel="import" href="/bower_components/polymer/polymer-element.html">
最后一件事:如果我在本地主目录和本地ES5-bundled目录上运行polymer serve,那么每个人都在IE上工作...因此,只有当我试图在应用程序服务上运行应用程序时,问题才会出现!

我想到了另一个问题:如果我可以用一个简单的Polymer serve(我的意思是,在源代码主目录上)启动本地应用程序,并且在本地所有浏览器(包括Internet Explorer)中都可以工作,IE(11)怎么会需要一个ES5编译版本的polymer2应用程序呢?原来的源代码是用ES6写的!
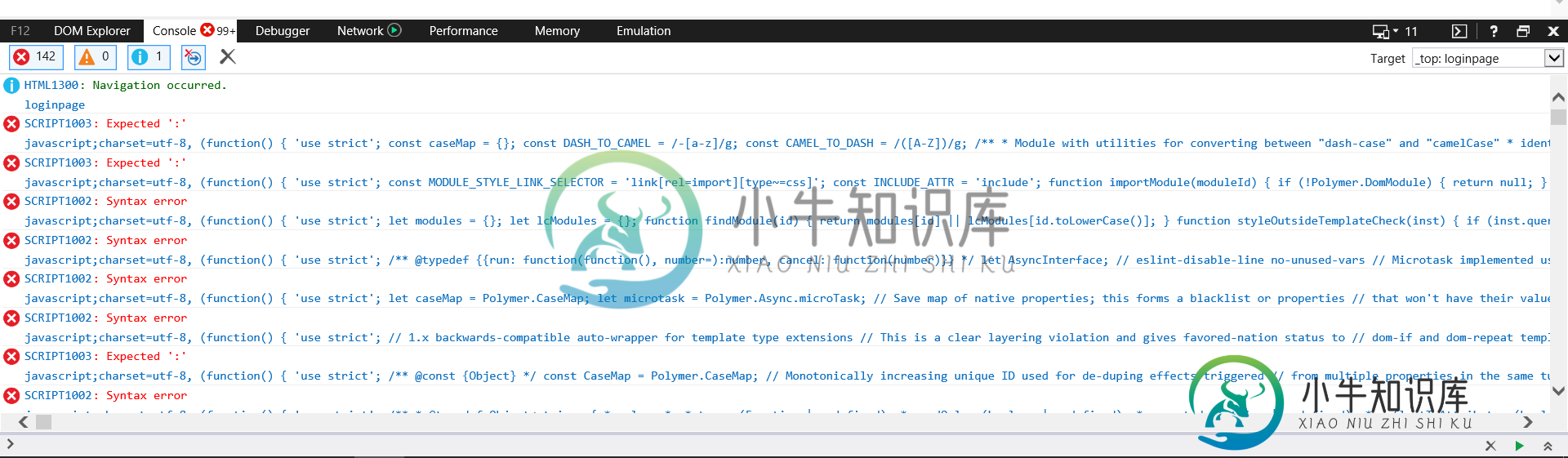
我看到的第一个错误来自一个内部聚合物文件:/bower_components/Polymer/lib/utils/case-map.html,我很确定它与本地提供的文件完全相同...所以就更让人费解了……
我只做了最后一个测试:我从master目录部署了原始源代码,所以没有进行任何编译。最终的结果是一样的:在Chrome和FireFox中工作,而不是在IE中工作,只有同样的错误。看起来编译阶段对IE行为没有任何影响(即使它仍然在本地工作,在IE中,在源代码和编译版本上都是如此)。
经过大量的调查,我把我的问题缩小到这个可能的bug,让我们看看其他人怎么说…
https://github.com/polymer/polymer-cli/issues/827
共有1个答案
polymer build --js-compile
-
希望我们能尽快解决这个问题: 我的reactjs项目在构建和部署后,正在chrome和firefox上工作--在windows和Android上。然而,在IE、Edge和Safari(在IOS上也是chrome)上,我会得到一个带有以下错误的空白页: 对于IE:
-
我有这些包导入:Angular/Common Angular/Compiler Angular/Core Angular/HTTP Angular/Platform-Browser Angular/Platform Beta 17使用IE Shim:Node_modules/Angular2/es6/prod/src/testing/shims_for_ie.js Node_modules/Ang
-
问题内容: 我有一个在本地完美运行的Web项目。但是,当我在Azure上已发布的网站中更改连接字符串以连接到SQL Azure上的数据库时,它将开始出现此错误。 我的配置有: 我使用该连接字符串在本地使用单元测试进行了测试,并且该测试可以从连接到SQL Azure数据库的本地计算机上运行。任何帮助表示赞赏。 问题答案: 我今天遇到了这个确切的问题;这是我第一次部署到Azure。我一直在拔头发,除了
-
我试图做深度链接,这样当有人从移动浏览器打开链接时,它要么打开应用程序,如果安装了,要么打开播放商店链接下载应用程序。 以下是我的URI: 当我在Android系统上的Mozilla Firefox应用程序中输入这个时,如果安装了我的应用程序,它会打开该应用程序;如果未安装,它会打开play store链接。但是,当我在Chrome中输入相同的内容时,它只会进行谷歌搜索,而不是打开应用程序或pla
-
我有一个自动化项目使用Selenium,它将调用ChromeWebDriver并运行testcase 但Chromedriver不能在聚合物框架构建的网站上显示元素, 我们可以通过检查F12查看元素。但chromedriver找不到元素。 这里是网站的urlhttps://shop.polymer-project.org/我们不能使用ChomeDriver来查找元素内部节点“影子根”。此处代码:
-
问题内容: 我创建了以下聚合物元素: 我这样做是在我的index.html中调用此方法: 我期望对于todo数组中返回的每个对象,都会打印出一个。但是,当我运行该应用程序时,我在控制台中得到以下输出: 未捕获的TypeError:无法读取未定义的属性“ todos” 在 我不确定这里发生了什么以及如何引用从ajax响应接收回的数据。 问题答案: 将头撞在墙上几个小时后,我设法解决了这个问题。我创建

