公用文件夹中的ReactJS和映像
我是ReactJS的新手,我想在组件中导入图像。这些图像在公用文件夹中,我不知道如何从react组件访问该文件夹。
有什么想法吗?
编辑
我想在bottom.js或header.js中导入一个图像
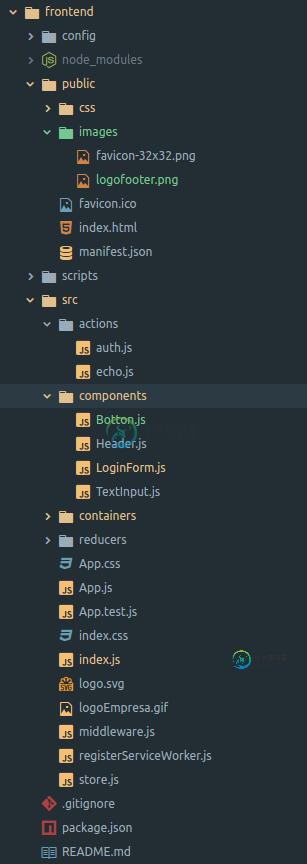
结构文件夹为:

我不使用WebPack。我应该吗?
编辑2
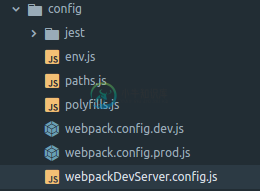
我想使用webpack来加载图像和其他资产。因此,在我的配置文件夹中,我有下一个文件:

我需要在哪里添加图像的路径,以及如何添加?
谢谢
共有2个答案
您不需要任何webpack配置来实现此..
在组件中,只需给出图像路径。默认情况下,react将知道它在公共目录中。
<img src="/image.jpg" alt="image" />
在公共场合参考图像有两种方法,我知道如何直接做到这一点。一个就像上图所示,来自巴赫拉尼的霍马姆。
使用
<img src={process.env.PUBLIC_URL + '/yourPathHere.jpg'} />
既然这是可行的,你真的不需要其他东西,但是,这也是可行的...
<img src={window.location.origin + '/yourPathHere.jpg'} />
-
我有一个像这样的文件夹 应用程序 供应商 引导程序 公开的 文件夹 img 当我从url访问时http://example.com/img/img.png它工作,但当我喜欢访问http://example.com/img/我得到禁止403,我需要的是重定向或显示该页面没有找到我的。htaccess看起来像这样。 选项-多视图选项-索引重写引擎打开
-
在我的反应项目中,我有以下结构 对于上述结构,当我运行npm start时,我低于错误 找不到所需的文件。名称:index.html搜索:C:\xampp\htdocs\project\public 因为公用文件夹在主文件夹中。如何运行代码?请告诉我。 编辑 尝试在webpack中设置路径
-
骨架应用程序中的公共应用程序文件夹是用于支持前端控制器的文件夹,或者框架是否以任何方式使用它? 不管怎样,如果我在骨架应用程序中切换公共文件夹名称,框架不会继续连接吗?
-
我正在使用creat react app(CRA),只想通过CSS将一个png文件放在公共文件夹中(我把所有图像文件都放在那里)。现在我正试图通过CSS引用这张图片(我只在新生成的CRA应用程序中添加了行): 如何从CSS文件中引用图像文件,而不复制中的某个地方?我也不想弹出应用程序并删除错误消息。 编辑:这个问题不同于src目录之外的create react app imports限制,因为它没
-
我正在尝试访问src文件夹中的js文件中的公用文件夹中的映像?更具体地说,我正在设计一个div容器。我想将其backgroundImage属性设置为公用文件夹中的图像文件。我该怎么做呢?感谢您的回复!
-
我希望能够从开发和生产的前端直接将图像上传到ReactJS公共文件夹。对于生产,我使用带有nodejs后端的heroku应用程序。 从我在网上找到的所有使用ReactJS上传图像的教程中,他们都使用服务器端将图像上传到云,但我想知道是否有可能像Lavarel那样将图像上传到公共文件夹,这样做是否有任何缺点?

