Thymeleaf复选框未传递值
两个问题。
- 我有User和Note类。用户可以有许多笔记。如何通过Thymeleaf显示属于用户的每个便笺的id?th:text=“${u.notes.id}”不起作用
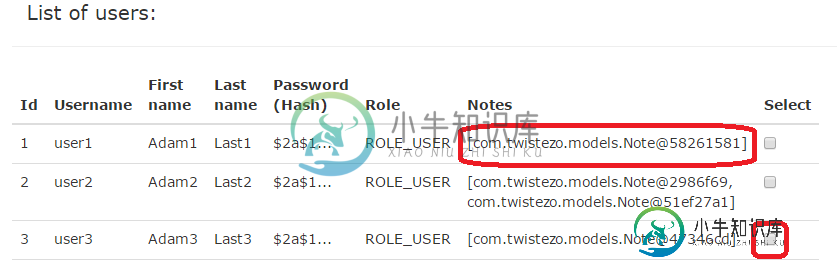
- 我有一个表(见图),其中包含每个具有布尔isUserChecked值的用户的复选框,下面是删除选中用户的按钮。Thymeleaf更正显示isUserChecked值的状态。Delete按钮在手动选中checkbox时不起作用,但在代码中设置isUserChecked值时起作用。所以问题出在这个复选框的Thymeleaf语法上。
截图:

HTML
<div class="container">
<div class="row">
<div class="col-sm-6">
<table class="table table-hover">
<thead>
<tr>
<th>Id</th>
<th>Username</th>
<th>First name</th>
<th>Last name</th>
<th>Password (Hash)</th>
<th>Role</th>
<th>Notes</th>
<th>Select</th>
</tr>
</thead>
<tbody>
<tr th:each="u : ${listOfUsers}">
<td th:text="${u.id}"></td>
<td th:text="${u.username}"></td>
<td th:text="${u.firstName}"></td>
<td th:text="${u.lastName}"></td>
<td th:text="${#strings.substring(u.password,0,5) +'...'}"></td>
<td th:text="${u.role}"></td>
<td th:text="${u.notes}"></td>
<td><input type="checkbox" name="mycheckbox"
th:value="*{u.isUserChecked()}" th:checked="${u.isUserChecked()}" /></td>
</tr>
</tbody>
</table>
<form th:action="@{/users}" method="post">
<button class="buttonLogin" type="submit">Submit</button>
</form>
</div>
</div>
更新1
第二个问题。在我的HTML中使用:
<tr th:each="u, i : ${userWrapper}">
<!-- other rows removed for readability -->
<td><input type="checkbox" th:field="*{listOfUsers[__${i.index}__].userChecked}" /></td>
我需要具有list
属性的UserWrapper类。但如何做到这一点呢?我创建了这样的东西:
@Component
public class UserWrapper {
@Autowired
UserService userService;
List<User> listOfUsers = userService.findAll();
public List<User> getListOfUsers() {
return listOfUsers;
}
public void setListOfUsers(List<User> listOfUsers) {
this.listOfUsers = listOfUsers;
}
}
以下是此页面的控制器:
@Controller
public class UserController {
@Autowired
UserService userService;
@Autowired
UserWrapper userWrapper;
@RequestMapping("/users")
public String home(Model model){
List<User> listOfUsers = userService.findAll();
model.addAttribute("listOfUsers", listOfUsers);
return "users";
}
@RequestMapping(value = "users", method = RequestMethod.POST)
public String deleteUser(User user, Model model){
userService.deleteCheckedUser(user);
return "redirect:/users";
}
}
在这之后我有一个错误:
org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'userController': Unsatisfied dependency expressed through field 'userWrapper'; nested exception is org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'userWrapper' defined in file [C:\Users\luk89\Desktop\Java\STS Projects\StickyNotes\target\classes\com\twistezo\models\UserWrapper.class]: Instantiation of bean failed; nested exception is org.springframework.beans.BeanInstantiationException: Failed to instantiate [com.twistezo.models.UserWrapper]: Constructor threw exception; nested exception is java.lang.NullPointerException
更新2
用户控制器:
@Controller
public class UserController {
@Autowired
UserService userService;
@Autowired
UserWrapper userWrapper;
@RequestMapping("/users")
public String home(Model model){
List<User> listOfUsers = userService.findAll();
userWrapper.html" target="_blank">setListOfUsers(listOfUsers);
for(User u : userWrapper.getListOfUsers()){
System.out.println("username: " +u.getUsername()+ ", checked?: " +u.isUserChecked());
}
model.addAttribute("listOfUsers", listOfUsers);
model.addAttribute("userWrapper", userWrapper);
return "users";
}
@RequestMapping(value = "/users", method = RequestMethod.POST)
public String deleteUser(@ModelAttribute UserWrapper userWrapper, Model model){
for(User u : userWrapper.getListOfUsers()){
System.out.println("username: " +u.getUsername()+ ", checked?: " +u.isUserChecked());
}
userService.deleteCheckedUser(userWrapper);
return "redirect:/users";
}
}
@Override
public void deleteCheckedUser(UserWrapper userWrapper) {
for(User u : userWrapper.getListOfUsers()){
if(u.isUserChecked() == true){
this.userDAO.delete(u.getId());
}
}
}
username: user1, checked?: false
username: user2, checked?: false
username: user3, checked?: false
username: user4, checked?: false
username: user5, checked?: false
username: asd, checked?: false
username: qwe, checked?: false
username: xcv, checked?: false
username: ghj, checked?: false
username: dfh, checked?: false
username: n, checked?: false
username: ed, checked?: false
username: null, checked?: true
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: false
username: null, checked?: true
list
但是有这样的情况:用户名:OK,Checked?:不听鼠标单击复选框(所有值都是false)。
共有1个答案
对于清单中的每个便笺的id,您需要添加另一个循环。例如,而不是
<td th:text="${u.notes}"></td>
你需要一些类似。
<td><span th:each="note, i: ${u.notes}" th:text="${(i.index > 0 ? ', ' : '') + note.id}" /></td>
--
-
null
HTML
<form th:action="@{/users}" th:object="${userWrapper}" method="post">
<!-- other html removed for readability -->
<tr th:each="u, i : ${listOfUsers}">
<!-- other rows removed for readability -->
<td><input type="checkbox" th:field="*{users[__${i.index}__].userChecked}" /></td>
</tr>
</form>
控制器
@Controller
public class UserController {
@Autowired UserService userService;
@RequestMapping("/users")
public String home(Model model){
List<User> listOfUsers = userService.findAll();
UserWrapper userWrapper = new UserWrapper();
userWrapper.setListOfUsers(listOfUsers);
model.addAttribute("listOfUsers", listOfUsers);
model.addAttribute("userWrapper", userWrapper);
return "users";
}
@RequestMapping(value = "users", method = RequestMethod.POST)
public String deleteUser(@ModelAttribute UserWrapper userWrapper, Model model){
userService.deleteCheckedUser(userWrapper.getListOfUsers());
return "redirect:/users";
}
}
爪哇
public class UserWrapper {
List<User> listOfUsers = new ArrayList<>();
public List<User> getListOfUsers() {
return listOfUsers;
}
public void setListOfUsers(List<User> listOfUsers) {
this.listOfUsers = listOfUsers;
}
}
-
我在*.html的顶部有这个复选框。我想在“表单”中使用“ischecked”输入的值,比如将1/0(true/false)设置为隐藏输入:
-
提交时不调用initBinder。仅在页面加载时。因此,我的控制器无法获得userTypes对象。少了什么?谢谢!
-
问题内容: 我有一堆默认情况下处于选中状态的复选框。我的用户可能会取消选中某些复选框(如果有),而其余复选框保持选中状态。 有没有什么办法让表单POST所复选框 不 检查,而不是的那些 被 选中? 问题答案: 为具有不同ID的复选框添加隐藏的输入: 提交表单之前,请根据检查的条件禁用隐藏的输入:
-
问题内容: 如何使用jQuery Ajax Post传递多个复选框 这是ajax功能 这是我的表格 问题答案: 从jQuery的POST文档(第3个示例): 因此,我只需要遍历复选框并构建数组即可。就像是
-
问题内容: 我有一组复选框,这些复选框在选中时将值传递为1,否则将值传递为0。但是,不是将未选中的复选框的值发送为“ 0”,而是发送的值为“ NULL”。 我在下面的JS代码中应将值相应地设置为0/1,但是仍然将该值作为NULL发送。有什么方法可以确保在未选中复选框的情况下传递的值为0? 更新 这是我的html: 默认情况下,它们都被选中。 如果未选中其中之一,则MySQL报告以下错误:0SQLS
-
我有一个包含函数列表的jsp页面。在控制器中,我从数据库中获取此列表并将其传递给jsp。 在我的jsp页面中,我使用以下函数列表创建表 我还将函数id赋予复选框id。 我的功能实体如下 我想按保存按钮并进入控制器“/函数列表/保存”我的复选框值列表。

