Selenium XPath查找元素,其中第二个文本子元素包含某些文本(在数组项上使用包含)
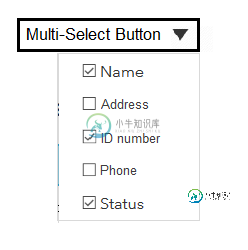
该页面包含一个多选下拉列表(类似于下面的一个)

html代码如下所示:
<div class="button-and-dropdown-div>
<button class="Multi-Select-Button">multi-select button</button>
<div class="dropdown-containing-options>
<label class="dropdown-item">
<input class="checkbox">
"
Name
"
</label>
<label class="dropdown-item">
<input class="checkbox">
"
Address
"
</label>
</div>
在firefox开发工具中进行测试后,我终于能够找出获取某个标签的文本所需的xPath。。。
下面的XPath语句将返回文本“Phone”
$x("(//label[@class='dropdown-item'])[4]/text()[2]")
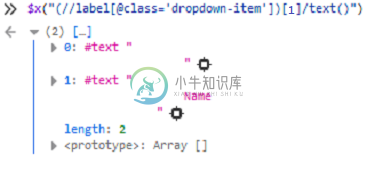
标签元素中包含多个文本项(尽管在查看UI时似乎只有一个文本对象)。每个标签元素中实际上有两个文本元素。第一个总是空的,第二个包含实际的文本(如下图所示,当通过火狐开发者工具的控制台窗口观察元素时):

问题:
如何修改上面显示的XPath以在Selenium的FindElement中使用?
Driver.FindElement(By.XPath("?"));
我知道如何使用contains工具,但显然不知道如何使用更复杂的XPath语句。我很确定下面的一个可以工作,但他们没有(开发工具抱怨语法错误):
$x("(//label[@class='dropdown-item' and text()[2][contains(., 'Name')]]")
$x("(//label[@class='dropdown-item' and contains(text()[2], 'Name')]")
我使用“contains”是为了避免空格冲突。
用于学习目的的附加功能(适用于XPath调试):
为了防止任何不熟悉XPath的人遇到这个问题,我想展示一下这些标签对象的数据结构。您可以使用开发者工具(F12)中的Firefox控制台窗口来探索网页中对象的数据结构。如您所见,label元素包含三个子项;文本为空,然后是输入复选框,然后是一些包含实际文本的文本(不理想)。在下图中,您可以看到与标签数据结构相对应的网页部分。

共有2个答案
所以最后它终于开始工作了。Firefox开发者环境声明XPath字符串存在语法问题是正确的。
以下XPath字符串最终返回了所需的结果:
$x("//label[@class='dropdown-item' and contains(text()[2], 'Name')]")
如果要查找包含上述HTML中“Name”的元素,可以使用
//label[@class='dropdown-item'][contains(.,'Name')]
-
我一直在为selenium Xpath定位器使用Contains函数。到目前为止,这个功能一直有效。它目前不适用于表中的TD元素。我正在向函数发送正确的文本,所以我不明白为什么。 在Chrome上,转到此处:https://rcpsc.releasecandidate-community360qa.net/login.aspx?action=enablelogin 登录:mj4/test 向下滚动
-
问题内容: 如果我搜索单个字符串,则效果很好: 但是我可以在下面的示例中有一个 or 语句吗? 问题答案: 在两个函数调用之间说 或使用函数使xpath不区分大小写
-
我正在寻求有关XPath选择器的帮助。我已经学习了XPath的基础知识,但是我很难将它们结合起来解决这个问题。 所以我有一个HTML格式的网格,包含大约30行,每行(从左到右)都有一个复选框和员工姓名。以下是行组成的一个片段: 我的目标是找到:div class=“ui grid row ng scope”data row num=“21” 到目前为止,我得到的是: 有人能帮我指一下正确的方向吗?
-
(我在下面给出了一个答案,但如果有人能想出一个不那么可怕的解决方案,我会保留这个问题)。
-
问题内容: 的HTML 码 问题答案: 我已经看到这个问题在过去大约一年左右的时间里弹出了几次,我想尝试编写此函数…所以就到这里了。它接受父元素,并删除每个子元素的textContent,直到剩下的是textNode为止。我已经在您的HTML上对其进行了测试,并且可以正常工作。 你叫它
-
问题内容: 的HTML 码 问题答案: 我已经看到这个问题在过去大约一年左右的时间里弹出了几次,我想尝试编写此函数…所以就到这里了。它接受父元素,并删除每个子元素的textContent,直到剩下的是textNode为止。我已经在您的HTML上对其进行了测试,并且可以正常工作。 你叫它

