Angular Flex:使用带有网格选项的fxLayoutGap时,mat-dialog-content的高度不正确
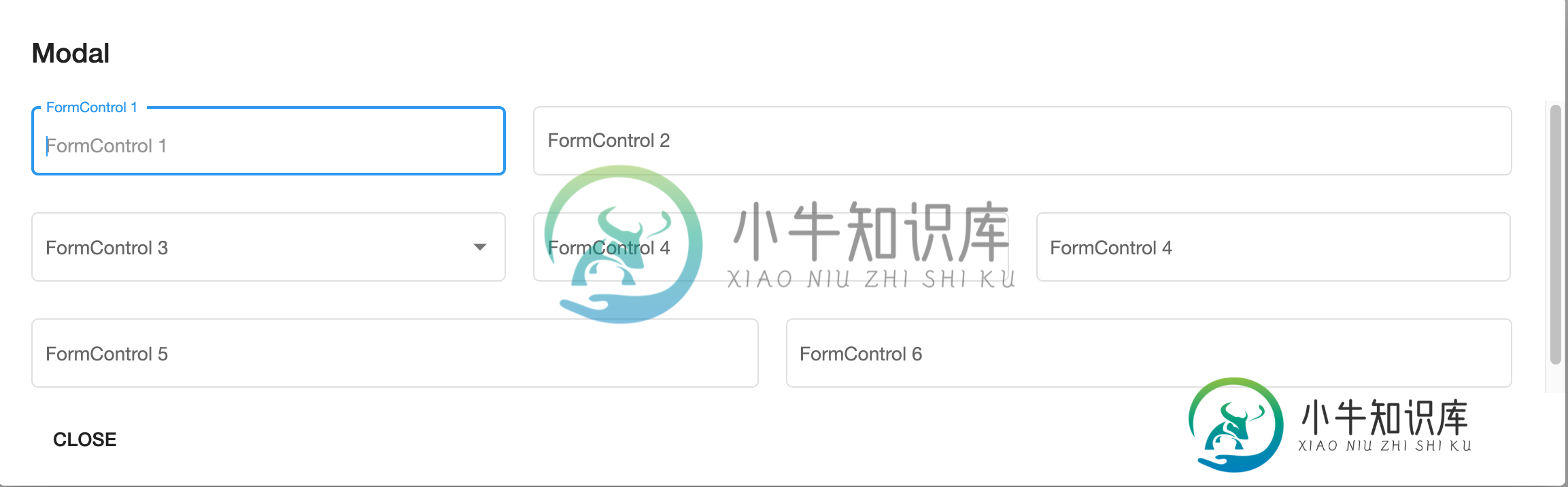
当我创建一个包含要用fxLayoutGap和grid选项显示的内容的模式窗口时,对话框内容区域的高度计算不正确。不但没有放大对话框,反而发生溢出。
StackBlitz:https://stackblitz.com/edit/Angular-Material-JROR5H
模态组件的代码:
<mat-dialog-content class="mat-typography">
<div fxLayout="row wrap" fxLayoutAlign="start start" fxLayoutGap="20px grid">
<div fxFlex="33.3">
<mat-form-field appearance="outline">
<mat-label>FormControl 1</mat-label>
<input matInput placeholder="FormControl 1" type="text">
</mat-form-field>
</div>
<div fxFlex="66.7">
<mat-form-field appearance="outline">
<mat-label>FormControl 2</mat-label>
<input matInput placeholder="FormControl 2" type="text">
</mat-form-field>
</div>
<div fxFlex="33.3">
<mat-form-field appearance="outline">
<mat-label>FormControl 3</mat-label>
<mat-select>
<mat-option [value]="true">yes</mat-option>
<mat-option [value]="false">no</mat-option>
</mat-select>
</mat-form-field>
</div>
<div fxFlex="33.3">
<mat-form-field appearance="outline">
<mat-label>FormControl 4</mat-label>
<input matInput placeholder="FormControl 4" type="text">
</mat-form-field>
</div>
<div fxFlex="33.3">
<mat-form-field appearance="outline">
<mat-label>FormControl 4</mat-label>
<input matInput placeholder="FormControl 4" type="text">
</mat-form-field>
</div>
<div fxFlex="50">
<mat-form-field appearance="outline" style="width: 100%">
<mat-label>FormControl 5</mat-label>
<input matInput placeholder="FormControl 5" type="text">
</mat-form-field>
</div>
<div fxFlex="50">
<mat-form-field appearance="outline">
<mat-label>FormControl 6</mat-label>
<input matInput placeholder="FormControl 4" type="text">
</mat-form-field>
</div>
</div>
</mat-dialog-content>

共有2个答案
您可以在从对话框配置打开模式之前设置模式的高度:
openModal() {
this.dialog.open(ModalComponent, {
height: '400px'
});
}
在表单中包含mat-dialog-content,这是错误的。
mat-dialog-content是您的模态内容的父项,而mat-dialog-actions可以用作此内容的页脚
使用fxFlexFill指令获得正确的高度
<div fxLayout="row wrap" fxFlexFill fxLayoutAlign="start start" fxLayoutGap="20px grid">
-
问题内容: 我在长度为4+的div内有一系列文章,没有任何四舍五入的行标记。我需要将其表示为每行3个文章(列)的表格,大概用display: grid。每篇文章都有一个页眉,一个节和一个页脚。 如何 在每行文章的内部为每个页眉实现相等的高度,为每个部分提供相等的高度以及与文章底部对齐的相等高度的页脚?可能吗 我应该使用display: table吗? PS我需要根据屏幕宽度动态更改每行的文章数。谢
-
问题内容: 我正在尝试创建一个自适应的正方形网格。正方形应调整大小以适合视口的宽度。更改视口高度时,正方形不应调整大小。 我了解了如何调整每个正方形的宽度,但是我不知道如何在视口宽度改变时使元素变为正方形以及如何缩放其高度。 在小提琴下面的示例中,七个正方形应始终水平放置,并且应按正方形缩放。我不在乎有多少行可见。 问题答案: 您不应设置任何大小。您可以使用额外的元素或带有%的垂直填充的伪元素。这
-
问题内容: 对于任何CSS专家来说,我都有一个棘手的问题。我的绿色div的高度灵活,可以容纳剩余的高度。现在我想在该div中放置一个div,该div应该是绿色div的一半。但似乎Chrome是否将其视为整个页面的一半而不是flex项目。 HTML CSS 问题答案: 您可以绝对定位。 关于您的声明: 但似乎Chrome是否将其视为整个页面的一半而不是flex项目。 您给了。然后给它的孩子()一个。
-
问题内容: 因此,我正在使用Twitter的Bootstrap创建一个带有选项卡式内容的页面,但是起始活动div的内容始终与其他选项卡的内容不同。例如,我在不同的选项卡中使用highcharts.js插入图表,但活动的一个始终正确显示,而其他的宽度不正确。 查看以下示例: 在这种情况下,在页面加载时切换活动选项卡会使该图表对我来说是正确的,但其余部分始终一直延伸到边缘(就我的数据而言,我只想填充跨
-
我对css网格有一个问题,我用css网格构建了一个包含两个div容器,我想把容器调整到页面中心。我使用以下代码: null null 如您所见,当网格容器高度大于页面高度时,就会出现问题(请参阅代码结果)。当使用高度为主体标签,网格高度溢出和当删除高度从主体标签,一切都是可以的,但在这个原位容器不能调整在页面中心的容器。什么是问题?
-
问题内容: 我正在自定义ListCellRenderer。我知道您可以为每个单元设置不同的尺寸。但是现在我想为所选单元格设置不同的尺寸。不知何故,JList第一次必须为每个单元格计算边界时才为其缓存维度。这是我的代码: 在评论中,您可以看到我已经尝试过的内容。 我已经搜索了很长时间,发现了很多无用的文章,其中一些涉及ListCellRenderer / dynamic height,但是它们只能工

