在wp ninja表单中显示自定义错误消息
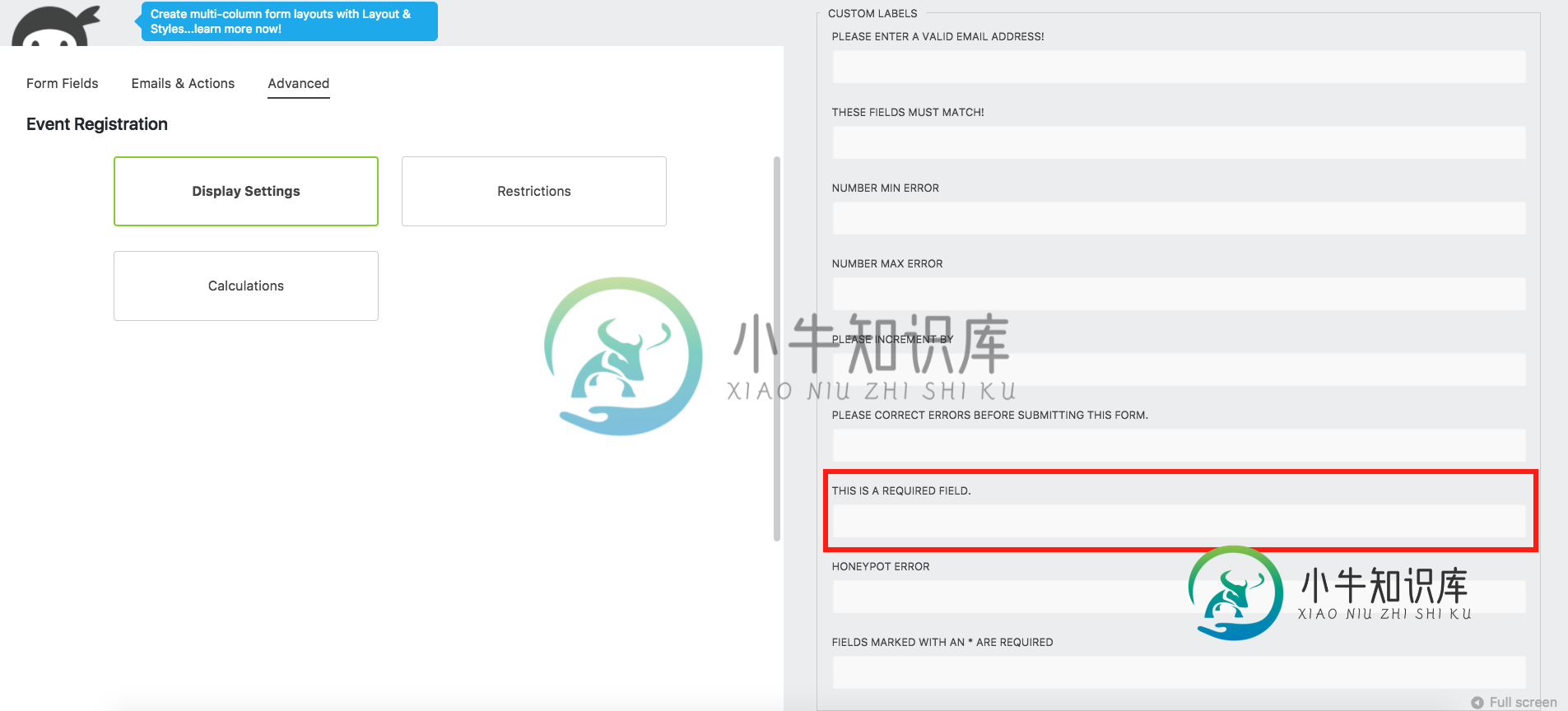
如何在wordpress忍者表单插件中显示自定义错误消息。我已经搜索了忍者表格文件,但无法到达网站。默认情况下,错误消息显示为这是必填字段。
我希望它是
Please enter respective field name.

提前道谢。
共有2个答案
我有一个粗略的jQuery解决方案,它检查任何表单更改/事件,并替换特定输入字段的默认错误消息。
$(document).on( 'nfFormReady', function( e, layoutView ) {
$('form').on('focus focusout keyup submit', 'input', function() {
$('#nf-error-7 .nf-error-required-error').text('New Required Error Message');
});
});
我确信它可以适应多种输入类型/字段。
试试这个链接,有一些钩子可以获取自定义设置,
http://developer.ninjaforms.com/codex/submission-processing-hooks/
在此链接上有一个筛选器,
筛选器:ninja_forms_pre_validate_field_settings
将对您有帮助,您必须print_r($field_settings)和使用您的字段条件得到正确的自定义错误消息,对不起我的英语不好,打开回答任何问题
-
我使用的是关于这个链接的教程: http://www.mkyong.com/spring-security/display-custom-error-message-in-spring-security/ 在登录表单上显示一个自定义错误消息,我在开始时就得到了它。但是在为自定义失败身份验证器处理程序声明authentication-failure-handler-ref=“myautherrorh
-
具有自定义验证的基本HTML5表单。如果提交的值不是数字,浏览器应显示错误消息“字段必须是数字”如果输入“abc”并按submit(或按enter键),该字段将标记为无效,但不会显示错误消息。再次按submit(或按enter)将显示消息。这种双重提交行为出现在Windows和OS X上最新版本的Firefox、Chrome、Safari和IE上。您会注意到默认的“此字段是必需的…”消息在第一次提
-
javascript中是否有方法使运行时在错误消息中使用不同的对象表示。 典型的错误消息 如果我们可以为对象提供比更好的表示,那将很有帮助。在其他语言中,您可以通过覆盖使其打印更好的对象表示。 然而,在这种情况下,重写toString似乎没有效果。
-
我正在将Spring jsp应用程序迁移到Thymeleaf,但在显示表单错误时遇到问题。 当我尝试使用以下方法显示错误时: 它不会显示任何错误。 我尝试了http://www.thymeleaf.org/doc/html/thymeleaf-spring3.html#validation-and-error-messages#validation-and-error-messages上的各种替代
-
我正在尝试用spring显示一个报告PDF,我终于得到了它,但是问题出现在我的代码中有一个异常或错误的时候。在这种情况下,我想在我的应用程序中显示特殊的消息。sping控制器返回一个带有文件pdf的ResponseEntity和一个http状态代码。
-
我目前正在使用Spring Kafka来使用topic中的消息以及Spring的@Retry。因此,基本上,我正在尝试处理消费者消息以防出现错误。但在这样做时,我希望避免KafkaMessageListenerContainer抛出的异常消息。相反,我想显示一条自定义消息。我尝试在ConcurrentKafkAlisterContainerFactory中添加错误处理程序,但这样做时,我的重试没有

