为什么“font-weight:bolder”会跳过粗体步骤?
根据有关font-weight和其他来源的MDN页面,font-weight:bolder使文本内容“比父元素(在字体的可用权重中)暗一个字体权重”。
我有一个测试页面,“开放无”字体包括从谷歌字体,权重300,400(又名“普通”),600,700(又名“粗体”),和800。手动设置数字字体粗细与预期一样工作,但使用bolder似乎会跳过字体粗细600。
Firefox和Chrome在这一点上是一致的,所以我可能误解了“一步”的含义。
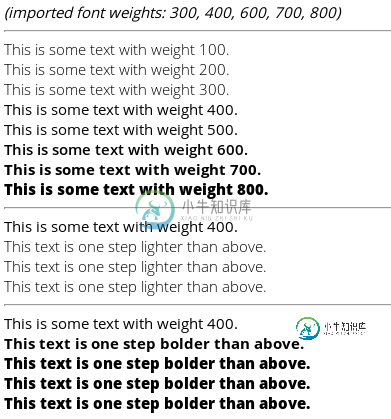
这是一个用于测试的JSFiddle和我得到的结果的屏幕截图。

第一部分具有手动数字font-weight设置。第二个嵌套了div块,样式为font-weight:light(按预期工作),第三个嵌套了div块,样式为font-weight:bolder;这张显示了我想要理解的效果。
共有2个答案
从纯逻辑上讲,你是对的。但根据W3C的建议,情况并非如此。引用文件:
“bolder”和“lighter”的值表示相对于父元素的权重的值。根据继承的权重值,使用下面的图表计算所使用的权重。子元素继承计算的权重,而不是“bolder”或“lighter”的值。
[Inherited value] [bolder] [lighter]
100 400 100
200 400 100
300 400 100
400 700 100
500 700 100
600 900 400
700 900 400
800 900 700
900 900 700
CSS2.1规范的font-weight部分:
“bolder”和“lighter”的值表示相对于父元素的权重的值。根据继承的权重值,使用下面的图表计算所使用的权重。子元素继承计算的权重,而不是“bolder”或“lighter”的值。
Inherited val bolder lighter
100 400 100
200 400 100
300 400 100
400 700 100
500 700 100
600 900 400
700 900 400
800 900 700
900 900 700
这意味着任何比font-weight为400的粗的东西都被赋予700的权重,任何比font-weight粗的东西都被赋予900的权重。
这正是JSFiddle演示中发生的情况。
This is some text with weight 400. <!-- 400 -->
This text is one step bolder than above. <!-- bolder than 400 = 700 -->
This text is one step bolder than above. <!-- bolder than 700 = 900 -->
This text is one step bolder than above. <!-- bolder than 900 = 900 -->
This text is one step bolder than above. <!-- ... -->
This is some text with weight 400. <!-- 400 -->
This text is one step lighter than above. <!-- lighter than 400 = 100 -->
This text is one step lighter than above. <!-- lighter than 100 = 100 -->
This text is one step lighter than above. <!-- ... -->
-
我在用一个工具自动生成CSS,它生成下面的@font-face标签和对应的段落Style 注意,指定的字体已经是Garamond字体的斜体版本,从技术上来说,< code>font-style:italic行是多余的。 然而,这并不奏效(我在FF、Chrome 所以,我有2个问题 > 为什么这不起作用,也就是说,为什么使用会导致它不起作用? 有没有办法通过javascript“覆盖”@font f
-
我是格拉德尔的新信徒。大多数任务都很好。然而,我看到战争任务总是被跳过。在调试模式下运行时,我会看到以下日志- 09:12:34.889[LIFECYCLE][类org.gradle.internal.buildevents.TaskExuretionLogger]: war09:12:34.889[DEBUG][org.gradle.api.internal.tasks.execution.Ex
-
我有一个缩放功能,可以调整行/列标签的字体大小,以匹配显示的网格/图像。与悬停单元格对应的行/列标签为粗体,所有其他标签为普通标签。但是,有时,即使相同大小的垂直列标签显示为粗体,悬停的水平行标签也会显示为普通。 我已经做了一些测试,并确定这是发生在某些字体(如Courier)的某些标准字体大小(12、18、24等),而不是其他字体(如Helvetica Neue)。所有字体(包括有问题的字体)的
-
为什么throw new SkipException()会跳过所有类中的所有方法? 第一类有一个失败的方法,因此该类中的其余方法将被跳过,并且跳过计数器设置为0。 类2应该执行所有方法,并且所有方法都应该在类2中传递,因为跳过计数器设置为0并且在类1执行之后。 下面的代码似乎跳过所有方法,即使只有一个assert.fail包含在类1中? 测试基地: 测试1: 测试2: 控制台输出: 测试执行XML
-
$format = new \Vtiful\Kernel\Format($fileHandle); $boldStyle = $format->bold()->toResource();

