将pdf文件从nodejs发送到reactjs
我将pdf文档存储在服务器端的文件系统中。
我需要让用户下载其中一个,当他/她点击下载。
问题是我知道如何将文件从NodeJS发送到浏览器,但这里的请求将由ReactJS axios请求发出。因此,当我发送文件时,响应将转到react。如何将该pdf文件发送给用户?我是否使用前端代码直接访问文件系统?
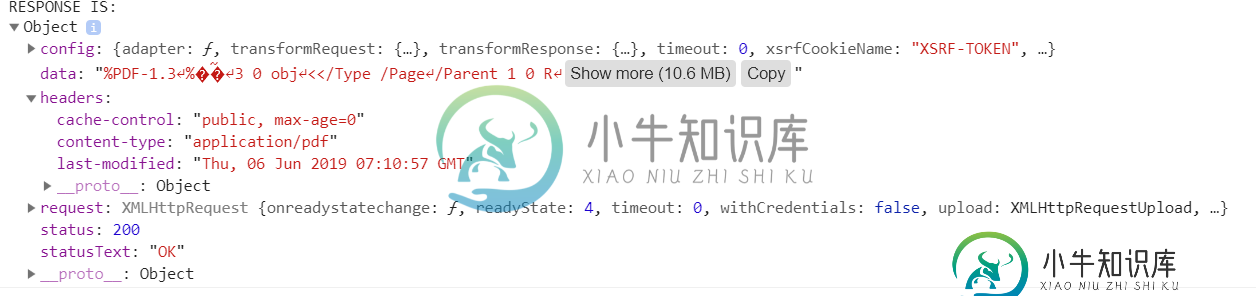
在NodeJS中执行res.sendFile(file\u path)之后,当我记录响应时,我在浏览器控制台中获得以下信息

我如何处理这个问题,以便让用户下载pdf?
共有1个答案
您可以使用文件保护程序下载文件。下面是我用于pdf下载的函数。(response.data是nodejs作为响应发回的缓冲区)
import FileSaver from 'file-saver';
...
_onPdfFetched() {
FileSaver.saveAs(
new Blob([response.data], { type: 'application/pdf' }),
`sample.pdf`
);
}
或者你可以直接向用户展示pdf
window.open(response.data, '_blank');
编辑
axios的调用应该是这样的:
axios.get(url, {
responseType: 'arraybuffer',
headers: {
Accept: 'application/pdf',
},
});
编辑2
nodejs代码应该如下所示:
router.post('/api/downloadfile',(req, res, next) => {
const src = fs.createReadStream('path to sample.pdf');
res.writeHead(200, {
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename=sample.pdf',
'Content-Transfer-Encoding': 'Binary'
});
src.pipe(res);
});
-
我需要将大型csv文件从node发送到Python。这段代码适用于小文件,但不适用于大文件。我也试过产卵过程。我不明白问题出在哪里。如果有人知道正确的代码,请分享 代码: 错误
-
我试图从Firefox中的新MediaRecorderAPI发送一个Blob到NodeJS以将其存储在文件中。Blob包含转换为webm-file的记录。我在发送之前将这个Blob分成一定的大小,以便能够通过webrtc数据通道提供的带宽发送它。这个看起来像这样: 在nodeJS方面,我试图将数据转换回webm文件,就像这样: 它告诉我,块被写入,但是文件是空的。我尝试了从blob派生的bas64
-
我正在尝试使用Vertx上传一个文件,该请求是一个包含PDF的POST请求,我的处理程序如下所示(我从github中的一个示例中获取了代码): 根据上面的评论,我不能只尝试这样的事情(它实际上显示了一个错误): 我一直在检查MessageCodec,但我不清楚如何将其应用于这种情况。 注意:此escenario必须使用eventbus。
-
问题内容: 我不知道在Flash或Actionscript中进行编程。实际上,我是一名Java EE开发人员。 在Flash文件中,我有以下方法: 此方法会将录制的声音保存到我们将指定的文件夹中的“ recording.wav”中。 我想要做的是通过将录制的声音发送到Java Servlet来更改保存到磁盘的内容。 我找到了这段代码,但是我不知道如何在HTTP请求中发送的params中插入reco
-
问题内容: 由于我是Web服务的新手,请您告诉我问题的答案。我的问题是 我想实现一个Web服务,当客户端调用此Web服务时,该服务会向客户端发送pdf文件。 请有人帮我提供一段不错的代码或解释。 现在可以请一个人解决我的错误。 12-23 09:42:48.429:调试/安装(32):DexInv:-开始’/data/app/vmdl33143.tmp’— 12-23 09:42:51.708:调
-
问题内容: 您好,我一直在尝试将文件从node.js发送到客户端。 我的代码有效,但是当客户端转到指定的url()时,它将流式传输文件。 从Google Chrome浏览器访问该文件可使文件(.mp3)在播放器中播放。 我的目标是让客户的浏览器下载文件,然后问客户他想在哪里存储文件,而不是在网站上流式传输。 问题答案: 您需要设置一些标题标志。 用下载代替流媒体;

