用WooCommerce 4+中选择的变异价格替换变异价格范围
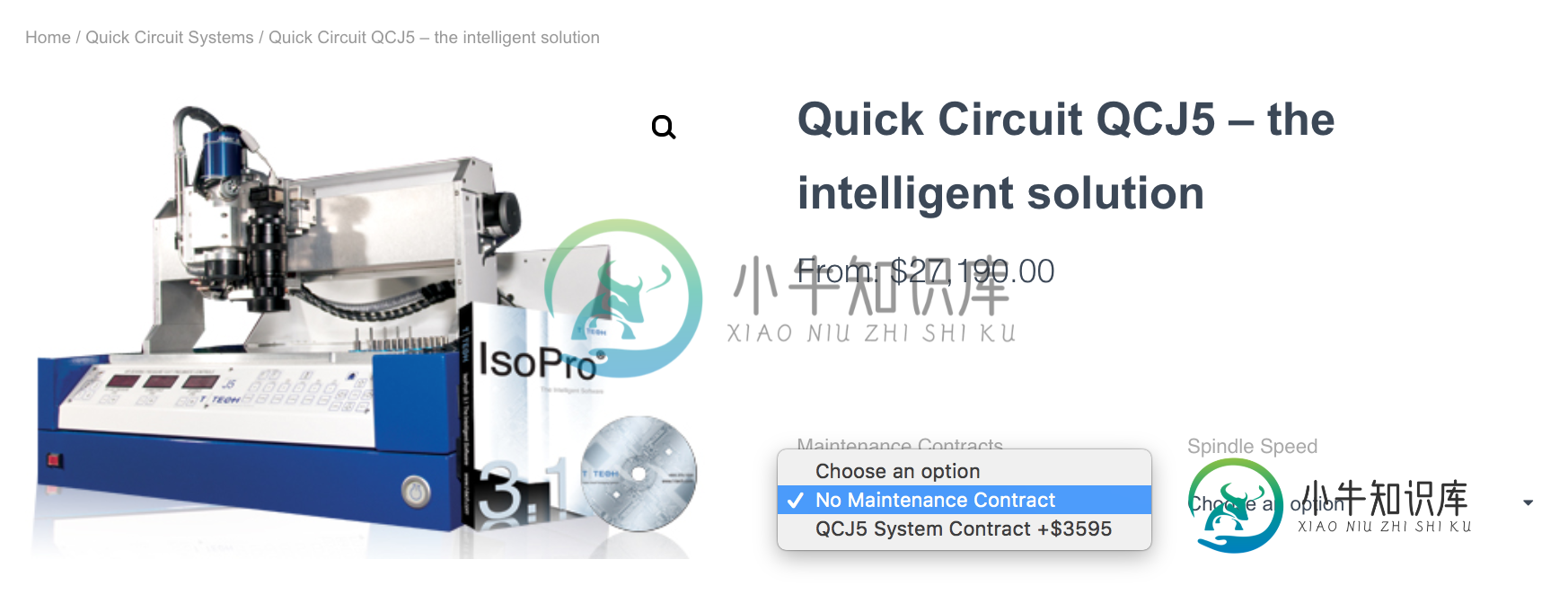
在我们的woocommerce网站上,我试图根据客户从下拉菜单中选择的变化来更新显示的价格,如下所示:

我使用了LoictheAztec在另一个答案中提交的php函数:
用WooCommerce 3中选择的Variable Price替换Variable Price range
add_action( 'woocommerce_before_single_product', 'move_variations_single_price', 1 );
function move_variations_single_price(){
global $product, $post;
if ( $product->is_type( 'variable' ) ) {
// removing the variations price for variable products
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// Change location and inserting back the variations price
add_action( 'woocommerce_single_product_summary', 'replace_variation_single_price', 10 );
}
}
function replace_variation_single_price(){
global $product;
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice && $product->is_on_sale() ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
}
</style>
<script>
jQuery(document).ready(function($) {
$('select').blur( function(){
if( '' != $('input.variation_id').val() ){
if($('p.availability'))
$('p.availability').remove();
$('p.price').html($('div.woocommerce-variation-price > span.price').html()).append('<p class="availability">'+$('div.woocommerce-variation-availability').html()+'</p>');
console.log($('input.variation_id').val());
} else {
$('p.price').html($('div.hidden-variable-price').html());
if($('p.availability'))
$('p.availability').remove();
console.log('NULL');
}
});
});
</script>
<?php
echo '<p class="price">'.$price.'</p>
<div class="hidden-variable-price" >'.$price.'</div>';
}
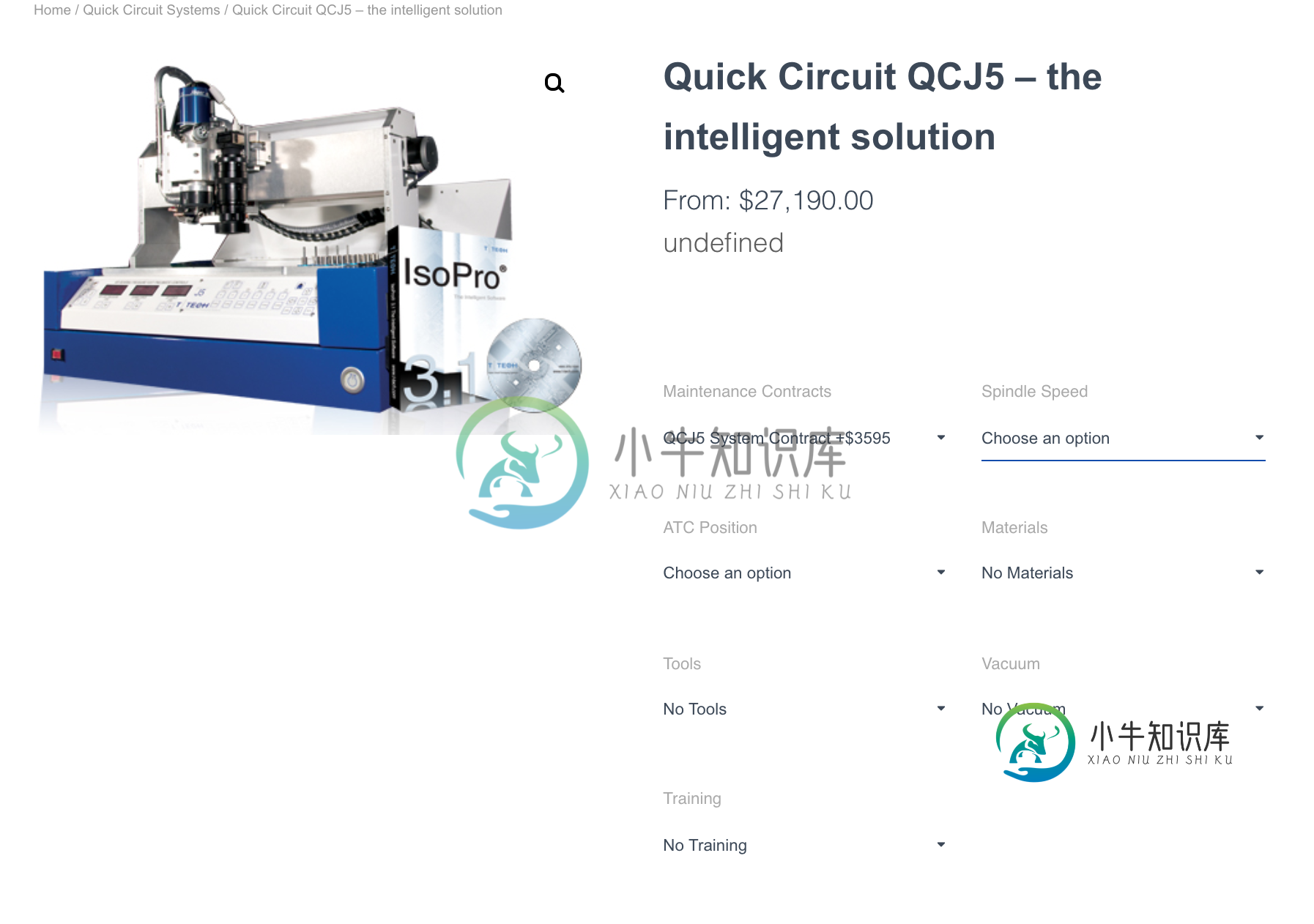
但是,当选择一个变体时,它会在FROM:$PRICE下面显示未定义,如下所示:
未定义错误示例:

因此,如果有人能帮助我确定这个错误的原因,使价格现在显示和更新的基础上,已选择的变化,它将非常感谢。
共有2个答案
要使它与WooCommerce3.8一起工作,您需要替换以下一行:
$('select').blur( function(){
至
$('input.variation_id').change( function(){
更新的代码:
null
// Utility function to get the default variation (if it exist)
function get_default_variation( $product ){
$attributes_count = count($product->get_variation_attributes());
$default_attributes = $product->get_default_attributes();
// If no default variation exist we exit
if( $attributes_count != count($default_attributes) )
return false;
// Loop through available variations
foreach( $product->get_available_variations() as $variation ){
$found = true;
// Loop through variation attributes
foreach( $variation['attributes'] as $key => $value ){
$taxonomy = str_replace( 'attribute_', '', $key );
// Searching for a matching variation as default
if( isset($default_attributes[$taxonomy]) && $default_attributes[$taxonomy] != $value ){
$found = false;
break;
}
}
// If we get the default variation
if( $found ) {
$default_variaton = $variation;
break;
}
// If not we continue
else {
continue;
}
}
return isset($default_variaton) ? $default_variaton : false;
}
add_action( 'woocommerce_before_single_product', 'move_variations_single_price', 1 );
function move_variations_single_price(){
global $product, $post;
if ( $product->is_type( 'variable' ) ) {
// removing the variations price for variable products
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// Change location and inserting back the variations price
add_action( 'woocommerce_single_product_summary', 'replace_variation_single_price', 10 );
}
}
function replace_variation_single_price(){
global $product;
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$active_price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$regular_price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $active_price !== $regular_price && $product->is_on_sale() ) {
$price = '<del>' . $regular_price . $product->get_price_suffix() . '</del> <ins>' . $active_price . $product->get_price_suffix() . '</ins>';
} else {
$price = $regular_price;
}
// When a default variation is set for the variable product
if( get_default_variation( $product ) ) {
$default_variaton = get_default_variation( $product );
if( ! empty($default_variaton['price_html']) ){
$price_html = $default_variaton['price_html'];
} else {
if ( ! $product->is_on_sale() )
$price_html = $price = wc_price($default_variaton['display_price']);
else
$price_html = $price;
}
$availiability = $default_variaton['availability_html'];
} else {
$price_html = $price;
$availiability = '';
}
// Styles ?>
<style>
div.woocommerce-variation-price,
div.woocommerce-variation-availability,
div.hidden-variable-price {
height: 0px !important;
overflow:hidden;
position:relative;
line-height: 0px !important;
font-size: 0% !important;
}
</style>
<?php // Jquery ?>
<script>
jQuery(document).ready(function($) {
var a = 'div.wc-availability', p = 'p.price';
$('input.variation_id').change( function(){
if( '' != $('input.variation_id').val() ){
if($(a).html() != '' ) $(a).html('');
$(p).html($('div.woocommerce-variation-price > span.price').html());
$(a).html($('div.woocommerce-variation-availability').html());
} else {
if($(a).html() != '' ) $(a).html('');
$(p).html($('div.hidden-variable-price').html());
}
});
});
</script>
<?php
echo '<p class="price">'.$price_html.'</p>
<div class="wc-availability">'.$availiability.'</div>
<div class="hidden-variable-price" >'.$price.'</div>';
}2021年2月更新(至少适用于WooCommerce 3.7至5+)
代码:
add_action('woocommerce_before_add_to_cart_form', 'selected_variation_price_replace_variable_price_range');
function selected_variation_price_replace_variable_price_range(){
global $product;
if( $product->is_type('variable') ):
?><style> .woocommerce-variation-price {display:none;} </style>
<script>
jQuery(function($) {
var p = 'p.price';
$('form.cart').on('show_variation', function( event, data ) {
$(p).html(data.price_html);
}).on('hide_variation', function( event ) {
$(p).html($(a).html());
});
});
</script>
<?php
endif;
}
代码放在活动子主题(或活动主题)的functions.php文件中。经过测试并起作用。
注意-代码在某些情况下可能不起作用:
对于一些主题或一些插件(例如德国市场),它们自己进行更改,使用这些钩子或更改默认的html结构。在某些情况下,您自己的自定义可能是有罪的。
-
问题内容: 假设您有一个类似的表(使用SQL Server 2008,没有审核日志-表很大): 假设此表非常庞大(数百万行用于不同的secID和Date)-价格更改后,我想返回记录(寻找比使用游标和迭代更好的东西): 我正在尝试弄清楚如何获得: 即另一种查看方式是我正在寻找价格保持不变的日期范围。 问题答案: 这是一个“孤岛”问题。
-
我在Woocommerce下运行我的演示商店,我想将当您选择产品变体时显示的价格移动到数量字段的正下方,而不是介于数量字段和上一个变体之间。 这是我在文件到目前为止,但它不起作用: 我在什么地方出错了吗?
-
当存在销售价格时,如何用销售价格替换常规价格 我尝试使用此代码 但当产品不在销售时,可见的价格是0.00
-
问题内容: 我想做的是,某个类别产品的整体价格变化。我们从供应商那里收到建议的零售价格,但有时这些价格对我们不起作用。因此,我们需要考虑产品的成本价格,例如,将20%添加到产品中。.足够容易的成本=成本+ 0.2 *成本。现在,我需要对所选类别中的所有产品执行此操作,因此这就是我到目前为止所拥有的… 现在,我需要使用原始SQL,因为我的php服务器无法处理所有magento产品的加载和保存(Mag
-
我已经创建了这段代码,可以在网站上的任何页面上显示价格,这是由woocommerce控制的。 我想做的是修改代码,这样如果客户选择了一个变化的产品。然后价格变化以显示变化价格。例如,现在如果一个人选择了一种产品,在这种情况下是一个酊剂瓶,价格变化与瓶子的大小有关。在产品页面上,他们看到以下内容:- 产品(酊剂)30美元-50美元 从下拉菜单中,他们可以选择10mg瓶($30)、15mg瓶($40)
-
我正在我的WooCommerce网店上为我的产品制作一个自定义附加组件。一切正常,但我只需要一件事。当客户选中产品页面上的复选框时,必须将$30添加到所选变体的原始价格中。 这部分:检查复选框是否被选中。 我的问题就在这里: 的值仅为0。 因此,我试图找出如何获得所选变体的价格。 我尝试了和,但没有任何运气... 更新我已经尝试从这个线程实现代码。有了这些代码,我可以得到所选变体的价格,但我不能再

