删除对话框片段中的白色背景
以下是我如何调用DialogFragment:
DialogSelectAccount myDiag=new DialogSelectAccount();
myDiag.show(ft,"Diag" );
以下是(部分)我的DialogFragment是如何创建的:
public class DialogSelectAccount extends DialogFragment {
public DialogSelectAccount() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setRetainInstance(true);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.dialog_select_account, container, false);
tvMessage = (TextView) rootView.findViewById(R.id.tvMessage);
btnAccountPublic = (Button) rootView.findViewById(R.id.btnAccountPublic);
btnAccountEnterprise = (Button) rootView.findViewById(R.id.btnAccountEnterprise);
tvMessage.setText(message);
btnAccountPublic.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Login.setAccountType = 2;
dismiss();
}
});
btnAccountEnterprise.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Login.setAccountType = 1;
dismiss();
}
});
return rootView;
}
这是我的DialogSelectAccount的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff26b4e9"
android:orientation="vertical" >
<TextView
android:id="@+id/tvMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="@android:color/black"
android:textSize="15dp"
android:textAlignment="center"
android:gravity="center_horizontal"
android:background="#ff26b4e9"
android:autoText="true">
</TextView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ff26b4e9"
android:orientation="horizontal" >
<Button
android:id="@+id/btnAccountPublic"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:clickable="true"
android:text="@string/accountPub"
android:textColor="#ffffffff"
android:background = "@drawable/roundedbutton" />
<Button
android:id="@+id/btnAccountEnterprise"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:clickable="true"
android:text="@string/accountEnt"
android:textColor="#ffffffff"
android:background = "@drawable/roundedbutton" />
</LinearLayout>
</LinearLayout>
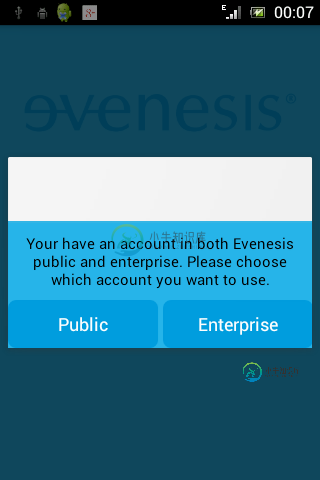
问题是始终显示一个无害的白色背景,如下所示。如何删除它?

共有3个答案
您可以为对话框创建样式:
<style name="DialogStyle" parent="Base.Theme.AppCompat.Dialog">
<item name="android:windowNoTitle">true</item>
</style>
并通过方法在代码中使用它:
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
return new Dialog(getActivity(), R.style.DialogStyle);
}
或者,您可以仅在代码中为对话框设置FEATURE_NO_TITLE,如下面的代码所示:
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Dialog dialog = super.onCreateDialog(savedInstanceState);
dialog.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
return dialog;
}
我建议您在DialogFragment的onCreateDialog中用您的自定义UI创建一个警告对话框。然后,您还可以轻松地添加一个样式,将删除白色背景。
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val view = activity!!.layoutInflater.inflate(R.layout.dialogfragment_my_custom_view, null)
val builder = AlertDialog.Builder(activity!!, R.style.MyDialogTheme)
return builder
.setView(view)
.create()
}
然后,您可以像这样创建“MyDialogTheme”:
<style name="ProgressDialogTheme" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="android:windowBackground">@color/automile_transparent</item>
</style>
在DialogFragment的onCreateView()中,替换
View rootView = inflater.inflate(R.layout.dialog_select_account, container, false);
跟
View rootView = inflater.inflate(R.layout.dialog_select_account, container);
另外,将此代码添加到< code>onViewCreated()中:
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
setStyle(DialogFragment.STYLE_NO_FRAME, android.R.style.Theme);
在XML最外层的< code>LinearLayout中,更改
android:layout_width="fill_parent"
android:layout_height="fill_parent"
到
android:layout_height="wrap_content"
android:layout_width="wrap_content"
试试这个。这应该行得通。
-
所需的输出图像: 我已经尝试了代码,我的输出是这样的。请帮助我生产我所显示的输出。 我的代码: 我需要一个白色透明的背景和所需的输出图像显示的对齐。请帮我提些建议。
-
我遇到了一个如何在对话框片段中更新片段的问题。 当我单击过滤器菜单按钮时,会显示一个新的对话框片段,其中包括一个无线电组。 我想在单击ok按钮时更新包含位置列表的片段。 它是PlaceActive的代码,其中包含PlaceFraank: 公共类PlaceActive扩展AppCompatActive{ } 以下是PlaceFragment类的代码: 公共类PlaceFragment扩展了片段{ }
-
我读了DialogFragment,然后把它做成这样的一对一。 在另一个SherlockFragment中,我接下来制作: 但是doPositiveClick()、doNegativeClick()方法希望是静态的,这对我来说不好。
-
我正在创建一个AlertDialog与自定义视图和窗口背景。设置一个ColorDrawable如预期的那样工作,但是从资源中设置一个BitmapDrawable会使对话框出现在屏幕的正上方(而不是居中)。(注意:我说的是对话框背后的背景(通常是透明的灰色,而不是对话框的背景本身!) 对话框背景(@drawable/Dialog_bg): 对话框布局: 用于显示可着色的对话框的代码:- 代码显示与B
-
我有一个包含两个片段的活动:一个用于在网格视图中显示产品,另一个用于显示用户添加到订单中的产品(ListFragment)。当用户在网格视图中单击一个产品时,我需要的是显示一个对话框(DialogFragment),我在其中询问所需产品的数量。然后,当用户在对话框中单击Accept时,我希望产品出现在ListFragment中。 一方面,我必须将产品对象传递给对话框,以便将其名称显示为对话框的标题
-
似乎有很多与这个主题相关的问题。当我阅读大部分时,我有一个问题。通常人们试图制作一个片段,然后从那里生成一个对话片段。所以对话片段在片段中。 在我的例子中,我创建了一个按钮,用于打开工具栏上的dialogfragment。然后我从导航栏打开我的主要片段。因此dialogfragment和我的主片段通过相同的主活动被调用,只是在不同的地方。我无法从片段内部调用对话框片段,因为它在选择菜单选项时被调用

