Spring mvc swaggger ui获得xml响应,但swagger ui需要json格式
前天我开始了解斯威格。太棒了。但可能是因为我缺乏知识,有些事情我做不到。我努力想解决它,最后我把它作为一个问题放在这里。
我的pom.xml
<dependency>
<groupId>com.mangofactory</groupId>
<artifactId>swagger-springmvc</artifactId>
<version>0.5.2</version>
</dependency>
我添加了这个依赖项。我的servlet上下文。xml如下所示。我确实绑定了swagger配置bean并启用了此配置。
<!-- Configuration Bean -->
<bean id="documentationConfig" class="com.mangofactory.swagger.configuration.DocumentationConfig"/>
<context:annotation-config />
<mvc:default-servlet-handler/>
制造一种狂妄自大的姿态。具有以下项的属性。
documentation.services.version=1.0
documentation.services.basePath=http://localhost:8080/swagger
并以包含任何其他属性文件的方式将其包含在myapplication上下文中。
<context:property-placeholder location="classpath:/swagger.properties" />
我的控制器记录api及其方法
@Controller
@Api(value="onlinestore", description="Operations pertaining to Online Store")
@RequestMapping(value="/onlinestore")
public class OnlineStoreController {
@Autowired
private IStoreFront storeFrontService;
@ApiOperation(value = "View the Specific info of the product")
@RequestMapping(value="/authorize/viewProduct/{productid}", method=RequestMethod.GET)
public ResponseEntity<Object> viewProduct(@ApiParam(name="productId", value="The Id of the product to be viewed", required=true)
现在通过点击下面的链接,我可以看到文档
http://localhost:8080/swagger/api-docs
结果如下
<ApiDocumentation>
<apiVersion>1.0</apiVersion>
<apis>
<description>Operations pertaining to Online Store</description>
<path>/api-docs/onlinestore</path>
</apis>
<basePath>http://localhost:8080/swagger</basePath>
<swaggerVersion>1.0</swaggerVersion>
</ApiDocumentation>
它返回xml格式。然后,我使用下面的链接https://github.com/swagger-api/swagger-ui。索引。html页面如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Swagger UI</title>
<link rel="icon" type="image/png" href="images/favicon-32x32.png" sizes="32x32" />
<link rel="icon" type="image/png" href="images/favicon-16x16.png" sizes="16x16" />
<link href='css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='lib/jquery-1.8.0.min.js' type='text/javascript'></script>
<script src='lib/jquery.slideto.min.js' type='text/javascript'></script>
<script src='lib/jquery.wiggle.min.js' type='text/javascript'></script>
<script src='lib/jquery.ba-bbq.min.js' type='text/javascript'></script>
<script src='lib/handlebars-2.0.0.js' type='text/javascript'></script>
<script src='lib/js-yaml.min.js' type='text/javascript'></script>
<script src='lib/lodash.min.js' type='text/javascript'></script>
<script src='lib/backbone-min.js' type='text/javascript'></script>
<script src='swagger-ui.js' type='text/javascript'></script>
<script src='lib/highlight.9.1.0.pack.js' type='text/javascript'></script>
<script src='lib/highlight.9.1.0.pack_extended.js' type='text/javascript'></script>
<script src='lib/jsoneditor.min.js' type='text/javascript'></script>
<script src='lib/marked.js' type='text/javascript'></script>
<script src='lib/swagger-oauth.js' type='text/javascript'></script>
<!-- Some basic translations -->
<!-- <script src='lang/translator.js' type='text/javascript'></script> -->
<!-- <script src='lang/ru.js' type='text/javascript'></script> -->
<!-- <script src='lang/en.js' type='text/javascript'></script> -->
<script type="text/javascript">
$(function () {
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = "http://localhost:8080/swagger/api-docs";
}
hljs.configure({
highlightSizeThreshold: 5000
});
// Pre load translate...
if(window.SwaggerTranslator) {
window.SwaggerTranslator.translate();
}
window.swaggerUi = new SwaggerUi({
url: url,
dom_id: "swagger-ui-container",
supportedSubmitMethods: ['get', 'post', 'put', 'delete', 'patch'],
onComplete: function(swaggerApi, swaggerUi){
if(typeof initOAuth == "function") {
initOAuth({
clientId: "your-client-id",
clientSecret: "your-client-secret-if-required",
realm: "your-realms",
appName: "your-app-name",
scopeSeparator: ",",
additionalQueryStringParams: {}
});
}
if(window.SwaggerTranslator) {
window.SwaggerTranslator.translate();
}
},
onFailure: function(data) {
log("Unable to Load SwaggerUI");
},
docExpansion: "none",
jsonEditor: false,
defaultModelRendering: 'schema',
showRequestHeaders: false
});
window.swaggerUi.load();
function log() {
if ('console' in window) {
console.log.apply(console, arguments);
}
}
});
</script>
</head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io"><img class="logo__img" alt="swagger" height="30" width="30" src="images/logo_small.png" /><span class="logo__title">swagger</span></a>
<form id='api_selector'>
<div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/></div>
<div id='auth_container'></div>
<div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate>Explore</a></div>
</form>
</div>
</div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate> </div>
<div id="swagger-ui-container" class="swagger-ui-wrap"></div>
</body>
</html>
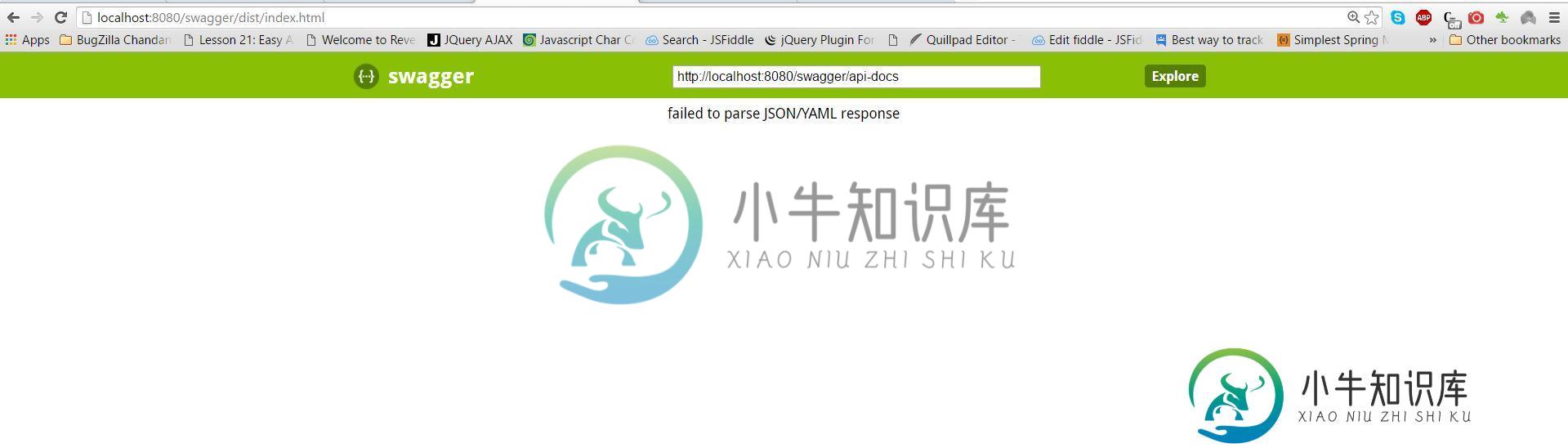
现在,当我单击此链接时http://localhost:8080/swagger/dist/index.html

我得到如上。显然,它告诉我,它期待json,但获得xml作为输入http://localhost:8080/swagger/api-docs返回xml。它在砍掉这样的东西:
{“ApiDocumentation”:{“apiVersion”:“1.0”,“api”:{“描述”:“与在线商店有关的操作”,“路径”:“/api文档/在线商店”},“基本路径”:http://localhost:8080/onlineStore,“swaggerVersion”:“1.0”}
我不明白我哪里出错了。
共有1个答案
您需要首先确保服务器配置为生成JSON:
curl -H Accept:application/json http://localhost:8080/swagger/api-docs
如果您没有返回JSON,则会出现服务器配置问题。如果显示的是JSON,那么您的服务器可能需要一个不同的接受头,比如application/JSON;charset=UTF8,在这种情况下,您可以告诉swagger用户界面发送它,而不仅仅是application/json:
window.swaggerUi = new SwaggerUi({
url: url,
swaggerRequestHeaders: 'application/json;charset=UTF8',
// ...
-
问题内容: 我有一个特定的Web服务,期望将JSON作为发布内容,并将向后吐出XML。我正在对所有网络通话使用Retrofit。这是我使用XML转换器设置Retrofit适配器的方式: 如您所见,我没有使用Gson转换器。我如何设法发布任何JSON?谢谢! 问题答案: 创建自定义。这将使用不同的转换器进行序列化和反序列化。 用法:
-
我有一个API,它返回的数据类型为_HttpClientResponse,因为我使用的是httpClient,我使用下面的 当我打印结果i/flatter(23708):字符串i/flatter(23708):{“结果”:[{“IPAddress”:“192.1.1.1”,“说明”:“Windows 2016 Server”},{“IPAddress”:“192.1.1.1”,“说明”:“Wind
-
问题内容: 我正在尝试将响应数组和响应数组转换为JSON格式。我已经试过被贴在SO和其他网站一样,所有的答案WEB1,web2的增加,然后 但我一直都想与文本格式的输出。有人可以帮我解决这个问题吗? 助手类: 我的控制器: 我尝试打印,它看起来像这样: Json输出:(html / text) 问题答案: 组 在控制器的动作之前。
-
我试图从Web读取JSON数据,但该代码返回空结果。我不确定我做错了什么。
-
如何将此Json响应转换为改装bean我得到了Gson错误,就像使用JsonReader一样。setLenient(true)在第1行第1列路径接受格式错误的JSON$ api调用为 字符串CATEGORY\u API=“”https://api.callingservice.com"; 请帮助我解决这个问题,如何将Json响应转换为Bean,我的Bean类如下

