Cors问题:通过JQuery使用WCF Rest服务
我一直在遵循这个例子
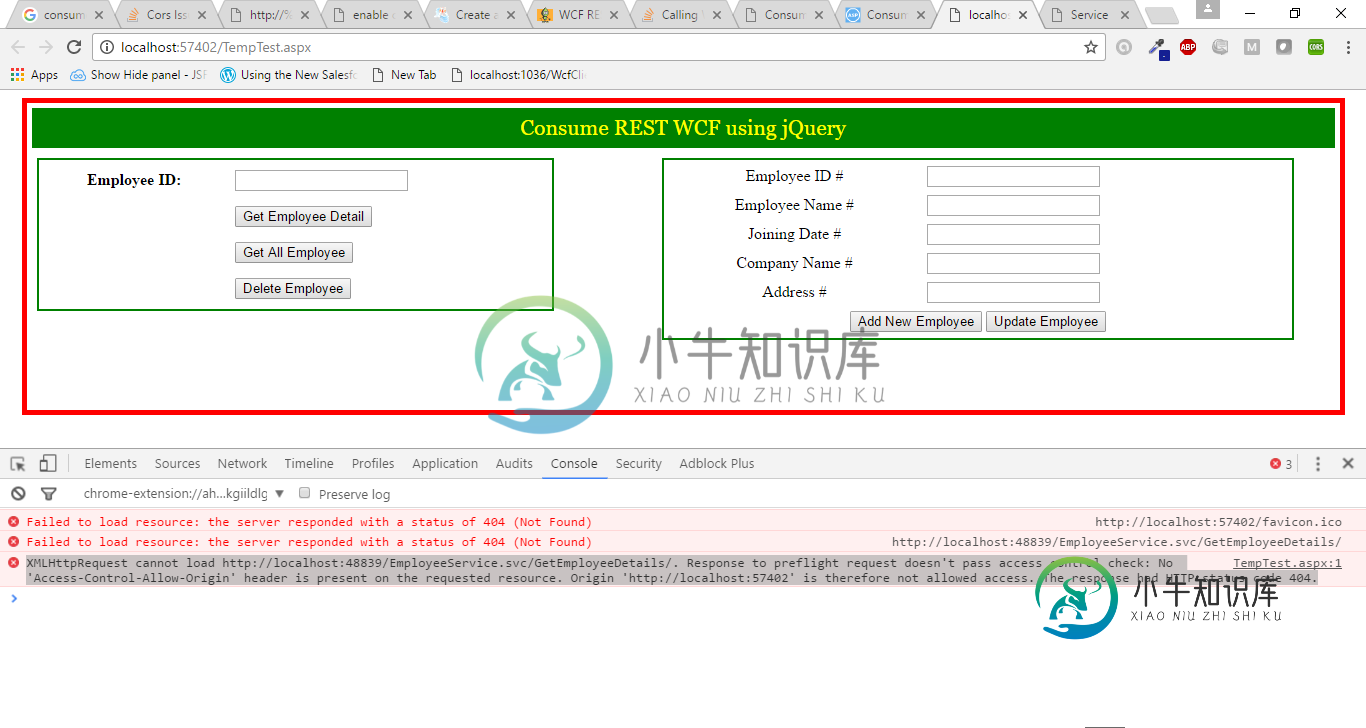
使用jQuery创建和使用WCF Restful服务
我收到以下错误:
XMLHttp请求无法加载http://localhost:48839/EmployeeService.svc/GetEmployeeDetails/.对预检请求的响应未通过权限改造检查:请求的资源上不存在“访问控制允许起源”标头。因此不允许访问起源“http://localhost:57402”。响应具有HTTP状态代码404。

共有3个答案
在服务项目中添加global.asax文件,并
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*");
if (HttpContext.Current.Request.HttpMethod == "OPTIONS")
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "POST, PUT, DELETE");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept");
HttpContext.Current.Response.AddHeader("Access-Control-Max-Age", "1728000");
HttpContext.Current.Response.End();
}
}
您需要通过在项目中添加新的HttpModule来实现Cors支持。为此,只需在您的项目中使用此代码https://gist.github.com/mmorton/4113849
Tushar@,
一个快速的谷歌搜索给了我这个:启用CORS标题
为了使您的调用成功,您可能必须将服务和您的html页面托管在同一个域上。您的html页面来自localhost端口57402,您正在尝试访问端口48839的服务,因此您会看到此CORS问题。
您要么必须从同一个域和端口托管服务endpoint和html页面,要么必须在服务器上将访问头列入白名单,如上面的链接所述。
-
我需要为使用 应用程序中的< code>listCompanies方法获取< code>json。我收到< code > No ' Access-Control-Allow-Origin ' header is present 错误,所以我认为这是< code>CORS问题。
-
问题内容: 我正在尝试通过React应用程序中的Redux动作和reducers进行api调用。 但是,我的浏览器出现了这个CORS问题。 我想知道我是否可以从客户端解决此问题,因为我内部没有对API的任何访问权限。 谁能帮我解决这个问题? 这是newsActions.js的代码: 这是server.js的代码: 如果您需要其他信息或有疑问,请在下面对其进行评论。 谢谢。 问题答案: 您可以通过将
-
我已经搜索了200多个站点(可能有些夸张,但没有太多),了解如何使用angularjs处理cors。我们有一台运行web API服务器的本地计算机。我们正在开发一个客户端,该客户端调用API获取数据。从服务器运行客户机时,我们接收数据没有问题。当我们从另一个域运行它时,当我们试图获取数据时,会得到一个红色200响应和一个空白响应。下面是一些代码: 我也尝试过使用$http,但得到了相同的响应(或没
-
问题内容: 我已经搜索了200多个站点(可能有点夸张,但幅度不大),以了解如何使用angularjs处理cors。我们有一台运行Web API服务器的本地计算机。我们正在开发一个调用API数据的客户端。从服务器运行客户端时,我们不会收到任何问题。当我们从其他域运行它时,尝试获取数据时会收到红色的200响应,而响应为空。这是一些代码: 我也使用$ http尝试过此操作,但得到的响应相同(或缺少响应)
-
下面的问题怎么解决?
-
问题内容: 我正在尝试通过React应用程序中的Axios进行API调用,但是我在浏览器中遇到了CORS问题。我想知道我是否可以从客户端解决此问题,因为我内部没有对API的任何访问权。附加的是我的代码。 附件是我的WebPack.config.js 问题答案: 理想的方法是向服务器添加CORS支持。 您也可以尝试使用单独的jsonp模块。据我所知axios不支持jsonp。因此,我不确定您使用的方

