为什么警报在XMLHttp请求的http.onload中不起作用?
const http = new XMLHttpRequest();
const url = 'http://192.168.1.10/';
http.open('get', url, false);
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.onload = function () {
if(http.status === 200 || http.status == 0) {
alert("succeed")
} else {
alert("failed")
}
}
http.send();
为什么虽然它没有得到 http.status === 200 但它没有警报失败!


共有3个答案
只需使用XMLHttpRequest。它是为这种情况制作的一个错误函数。但您可能需要使用异步请求(true)。
const http = new XMLHttpRequest();
const url = 'http://192.168.1.10/';
http.open('get', url, true);
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.onload = function () {
if(http.status === 200 || http.status == 0) {
alert("succeed")
}
}
http.onerror = function () {
alert("failed")
};
http.send();
您可以尝试使用< code>onreadystatechange来捕捉错误,如下所示:
const http = new XMLHttpRequest();
const url = 'http://192.168.1.10/';
http.open('get', url, true);
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.setRequestHeader("Access-Control-Allow-Origin:", "*");
http.setRequestHeader("Access-Control-Allow-Methods", "GET,POST,PUT");
http.onreadystatechange = function (oEvent) {
if (http.readyState === 4) {
if (http.status === 200) {
console.log(http.responseText);
alert("succeed");
} else {
console.log("Error", http.statusText);
alert("failed");
}
}
};
http.send();
摘自此处的文档:https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/onreadystatechange
更新:服务器可能处于脱机状态,并且 OP 希望在 Ajax 请求超时时重试。
要“修复”此问题,您可以将 http.send() 语句包装到 try-catch 块中,例如:
...
try {
http.send();
} catch(e) {
//e.name would be "NetworkError" if the server is offline.
console.log(e);
}
如果捕获到“NetworkError ”,则检测到服务器离线,稍后可以重试Ajax请求。
这个问题有3个问题:
>
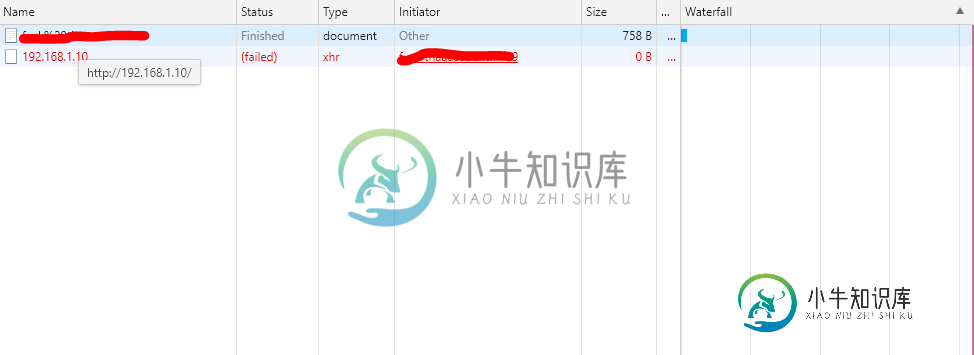
根据错误截图(net::ERR_CONNECTION_TIMED_OUT),目标服务器(http://192.168.1.10/)没有响应。请检查它是否可访问。
在代码中,内容类型定义为application/x-www-form-urlencoded,这意味着提交了表单。然而,Ajax请求是一个GET请求,没有任何数据发送逻辑。这是一个非常奇怪的组合,可以被浏览器或服务器端逻辑拒绝。如果您只想处理Ajax GET请求,则无需配置ContentType。
XMLHttp请求的load事件(问题中的http.onload)不受很好的支持,请使用@Katie建议的onreadystatechange。
-
问题内容: 我开始使用AWS Lambda,并且尝试从处理程序功能请求外部服务。根据,HTTP请求应该可以正常工作,而且我还没有找到其他说明的文档。(实际上,人们已经发布了使用TwilioAPI发送SMS的代码。) 我的处理程序代码是: 我在CloudWatch日志中看到以下4行: 我希望在那里有另一行: 但这是缺失的。如果我使用的是本机上节点中没有处理程序包装的基本部分,则代码将按预期工作。 在
-
问题内容: 在我的应用程序中,我正在使用,并且在其中,我正在使用方法,但它不起作用,没有弹出窗口。 在清单文件中我添加了 在活动文件中我添加了 在布局xml文件中,我添加了 任何线索如何启用全中? 更新资料 谢谢标记文件中 的方法现在正在工作:)。 现在有两个问题: 1:我正在加载的html文件中使用a ,并尝试在其中使用印地语语言字体,但是当我尝试写印地语文本时,它显示为符号(如矩形符号[])。
-
问题内容: 我有一个脚本,可以在按下当前元素时添加一个输入字段元素。当我使用innerHTML时,它将替换当前内容,这不是我想要的。所以我想appendChild应该添加而不是替换,但是它不起作用。这是我的剧本 和我的HTML内容。 还有我的addfile.php文件。 有输入吗?同样,innerHTML可以工作,appendChild不能工作。谢谢。 问题答案: parent.appendChi
-
问题内容: 为什么这项工作有效- 但这不是- 第二种情况下的输出为。你能解释一下输出吗? 问题答案: 该方法没有返回值。它会在适当的位置更改列表,并且由于您没有将分配给任何变量,因此只是“迷失在空间” 我没有重载所有有问题的方法,但是概念应该很清楚。
-
我试图在我的Word文档中使用块,但我有一些问题。首先,当我在我的文档中声明一个块时,如果我不使用函数“cloneBlock”,结果会出现这样的情况: 也许我必须使用那个函数才能正常出现。但是我的主要问题是“删除块”不起作用。如果我不克隆块,生成的docx就会损坏。但是如果我克隆了这个块,函数“删除块”不会删除这个块,它会在我的最终docx文件中显示那个块内的信息。 这是我的代码: Docx模板:
-
问题内容: 我的Dockerfile创建一个目录,将其chown,然后再列出该目录。该目录仍归root用户所有。这是为什么? 这是Dockerfile: 这是“ docker build”的输出: Docker版本1.2.0,构建fa7b24f 主机运行Ubuntu 12.04,但具有3.13.0-36通用内核。 问题答案: 回答我自己的问题:它声明为卷。如果取出VOLUME指令,则将生效。 此外

