React Redux:可以在浏览器控制台中查看道具,但呈现时返回未定义
我在React中呈现道具值有问题。
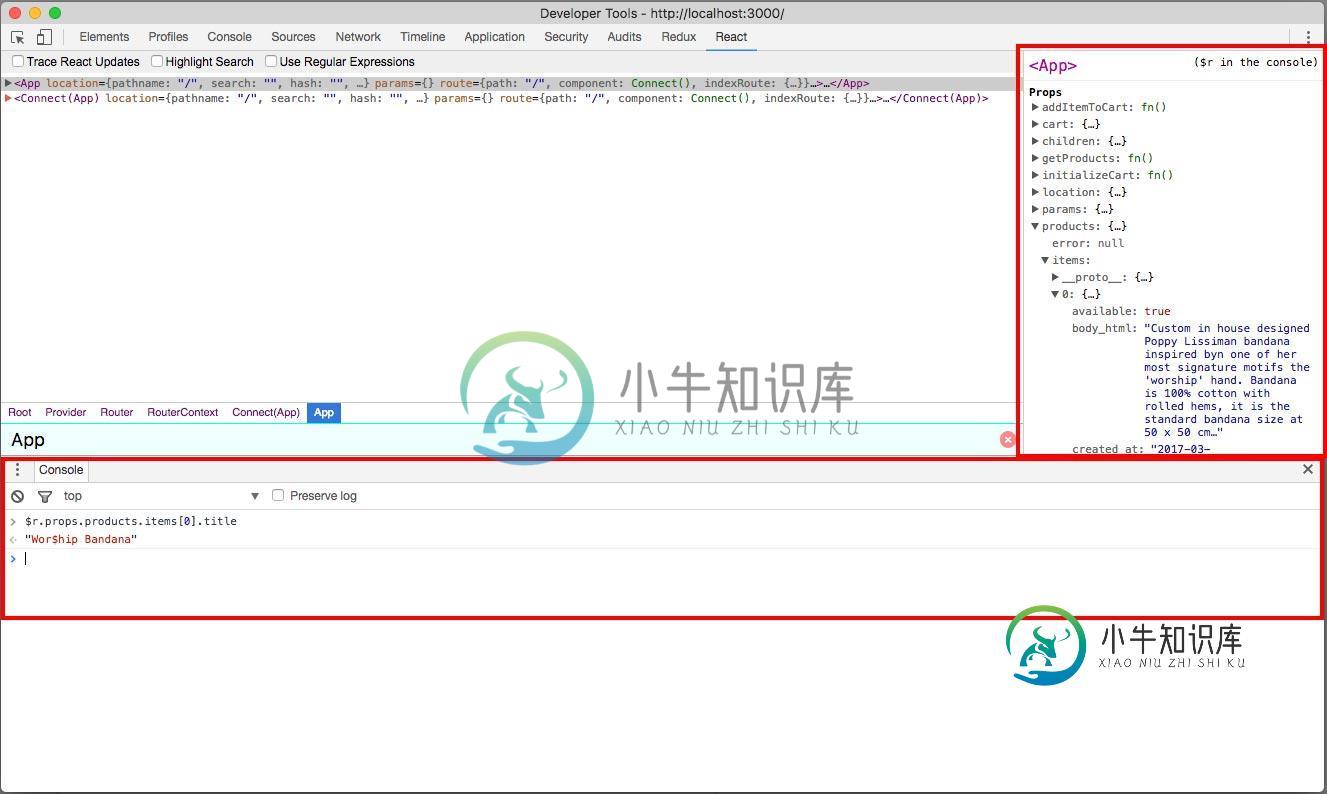
我已经将从API获取的数据添加到redux存储,然后将状态映射到我的应用程序组件。当我使用react dev tools查看组件时,数据会显示在我的props中,并且我可以通过控制台访问API prop的值,方法是输入:
$r.props.products.items[0].title
下面是Chrome开发工具的图片,说明了从应用程序组件访问道具的能力,以供参考:

但是当我尝试在应用程序组件中使用
{this.props.products.items[0].title}
组件中断,我在控制台中收到一个错误,该错误说:
未捕获的TypeError:无法读取未定义的属性“title”
如果有帮助的话,我在这里创建了一个gist来显示我的app.js组件,其中状态映射到道具、动作和redux商店的reducer。
如果有人能帮我,那就太好了。我整天都在为这件事发愁。
共有2个答案
如果前面的答案不起作用,那么我唯一能想到的就是items可能作为一个空数组存在,形式为this.props.products.items=[]
尝试:
{
this.props.products.items &&
this.props.products.items.length > 0 &&
this.props.products.items[0].title
}
原因是,您正在从api获取数据,直到您没有得到响应为止{this.props.products.item}将未定义,因为render将在您得到响应之前执行。因此,您要么需要使用一些bool保持呈现直到没有得到响应,要么需要进行检查,如下所示:
{this.props.products.items && this.props.products.items[0].title}
-
我有一个REST API,当没有找到记录时返回404。 我使用 Rx 和 j 查询来调用 API。我可以捕获404响应,但是错误不断出现在浏览器的控制台中,就好像找不到资源URL一样,而实际上只是因为没有找到记录。 我如何处理这种(没有找到记录)404响应,使它们不出现在控制台中? 还是“没有找到记录”实际上应该用空的尸体返回200 OK?
-
问题内容: 为了进行快速验证,我在开发过程中已在浏览器控制台中测试了AngularJS服务。我注入到服务控制台的方法是在为说明这个问题,或 这与AngularJS 1.0.7完美配合。但是,升级到1.1.5之后,对于使用service的服务将不再起作用,不会发送xhr。 我已经测试过直接注射,它也不起作用。AngularJS changelog似乎没有关于此问题的记录。我可以知道这是什么问题吗?
-
我可以在下面/上面的代码帮助下启动Chrome浏览器的空窗口,但他们是一些错误,我得到了
-
我在SpringBoot api上工作,并使用具有以下属性设置的H2数据库。 当我想使用浏览器通过'http://localhost:8082/h2-console'查看H2数据库控制台时,浏览器中打开了一个带有连接和测试连接按钮的屏幕。当我单击Test Connection时,它返回成功,但当单击Connect按钮时,出现错误,即localhost拒绝连接。
-
问题内容: 我正在阅读一本书,并在有关控制器的一章中谈到渲染的内容,对于JSON,它有一个类似这样的示例,但没有详细介绍,因此我无法弄清楚该示例所适合的整体情况: 还有使用JSONP和回调函数的示例: 有人可以解释这些吗? 问题答案: 通常,您将返回JSON的原因之一是: A)您正在将部分/全部应用程序构建为单页应用程序(SPA),并且需要客户端JavaScript能够提取其他数据而无需完全重新加

