在React js中单击日历时打开不带文本字段的日期选择器对话框

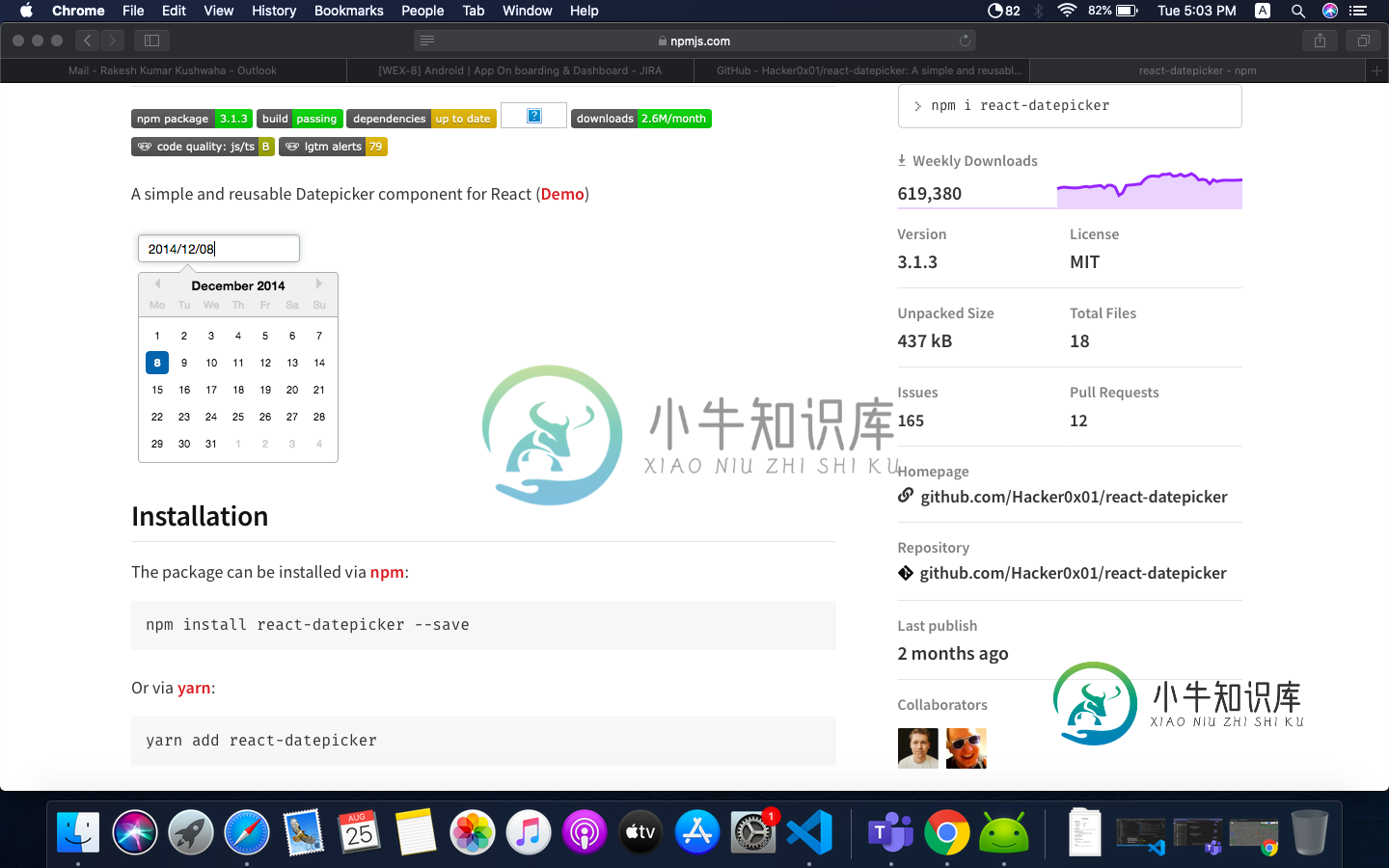
默认情况下,DatePicker与TextField一起显示的是此图像。我不想要。
共有1个答案
可以使用CustomInput属性
() => {
const [startDate, setStartDate] = useState(new Date());
const ExampleCustomInput = ({ value, onClick }) => (
<button className="example-custom-input" onClick={onClick}>
{value}
</button>
);
return (
<DatePicker
selected={startDate}
onChange={date => setStartDate(date)}
customInput={<ExampleCustomInput />}
/>
);
};
-
问题内容: 这是关于如何在django支持的网站中使用jQuery 。 是 我正在使用。 我正在使用和创建成功显示日期。 但未显示日期选择器图标。我正在使用Django模型形式。 问题答案: 你可以使用来将a传递给表单,该表单将在html中呈现。然后,将读取该内容以呈现功能。 这是一个例子: …或使用ModelForm时通过Meta类中的属性: 现在在模板中:
-
我想显示日期选择器弹出窗口。我找到了一些例子,但我没有正确理解。我有一个编辑文本,我点击编辑文本,会弹出日期选择器对话框,设置日期后,日期会以dd/mm/yyyy格式以片段形式显示在编辑文本中。请提供我的样本代码或良好的链接。
-
我想把日期的限制,以便用户不能选择更多的日期,例如,如果今天是1月1日,那么用户不应该能够选择超过7个日期,我的意思是他不能选择1月9日。我也希望他不要选择月份和年份。所以我限制他在一周内完成任务。 到目前为止,我所做的是显示日期选择器片段并在其中设置当前日期。我的主活动中的代码如下所示: 日期选择器片段类如下所示: 它将当前日期设置为最大日期,但我如何添加7天前,因为它是日期对象?请帮忙
-
如何在同一对话框中显示日期选取器和时间选取器?如果我使用 应该做什么MainAcitiviy.java我是Android新手。我搜索了,但没有得到任何东西,,
-
我正在尝试实现日期选择器对话框,但该对话框显示只有一个日期,并显示日期的其余部分为空白,这可能是什么原因?
-
问题内容: 我创建了一个活动,其中有一个用于插入用户出生日期的字段。我已经使用日期选择器来实现此目的。 这是我正在做的源代码: 现在,我要做的是将日期选择器限制为特定年份。 像这样: 我应该怎么做才能将上述边界设置为日期选择器? // - - - - - - - - 编辑 - - - - - - - - - - - - - - 我做了这样的事情: 这是固定上限,但下限或minDate尚未固定! 什

