React:如何仅为特定div显示模态弹出窗口
说得更清楚一点,基本上我要做的就是像亚马逊一样
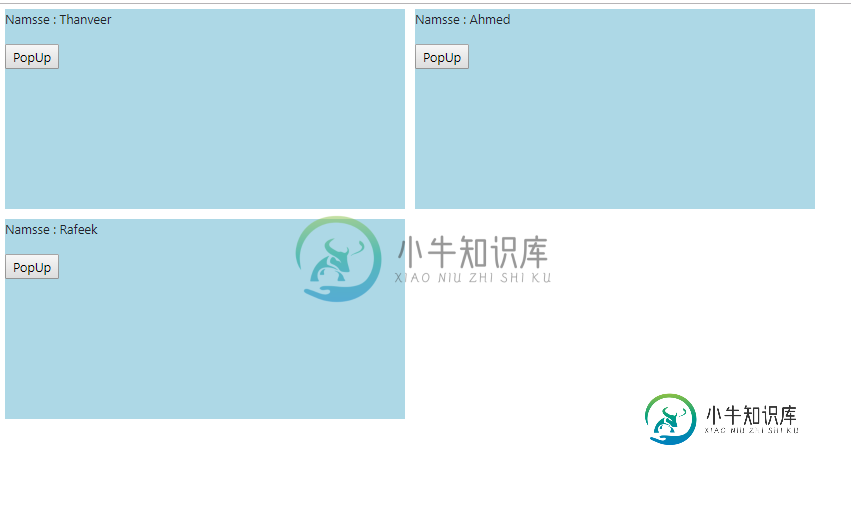
将有一堆产品和一旦你点击产品,只有该产品和它的细节将显示在弹出的模式。
在我的例子中,我在一个数组中存储了3个数据,我把它映射出来,创建了3div和3modal弹出窗口,每个窗口中都有按钮。
一旦我点击第一个div的按钮,我希望模式是打开的第一个div只。
但现在当我点击按钮时,所有3个模式弹出。
我是React的新手,我可以在JQuery和Javascript中做同样的事情,但是我不能在React中做到这一点。
还是有更好的方法?就像不是循环和创建3modal弹出窗口一样,我们可以创建一个modal弹出窗口,它将显示正在单击的按钮的特定div的数据吗?
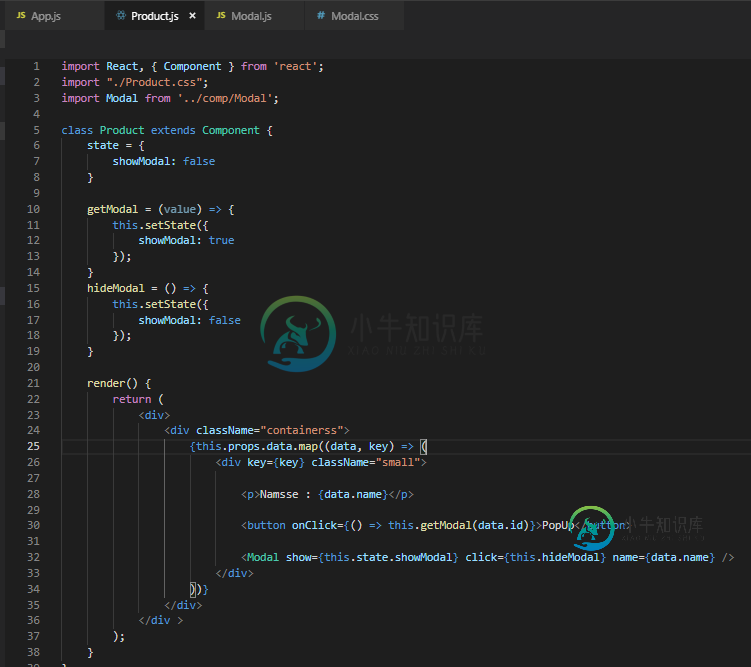
我的当前代码:
app.js,我在其中创建了数组

product.js将其映射到3DIV中,并且还具有模态弹出窗口

如果你们需要更多的细节请告诉我
谢谢你们。

但当我点击任何按钮时,弹出所有div弹出,这就是问题所在
共有1个答案
当然,所有模态都会同时弹出。所有模式使用完全相同的状态,即this.state.showmodal。一旦它得到true,那么所有的都将弹出。如果你还想有三个这样的情态动词。我建议您使showmodal的值状态为JSON值。也许是这样的:
state = {
showModal: {}
}
则对于getModal()函数:
getModal = value => {//still using variable from `data.id`
let key_to_update = {};
key_to_update[value] = true;
this.setState( {
showModal: Object.assign( {}, this.state.showModal, key_to_update )
} );
}
那么对于
应如下所示:
<Modal show={this.state.showModal[data.id]} onClick={()=> this.hideModal(data.id)}/>
要隐藏模式,可以执行与getModal()相反的操作,如下所示:
hideModal = value => {//still using variable from `data.id`
let key_to_update = {};
key_to_update[value] = false;//Just different on this
this.setState( {
showModal: Object.assign( {}, this.state.showModal, key_to_update )
} );
}
如果您仍然感兴趣,并有一个问题来实现它,我可以帮助您创建一个工作演示。因为我并不是真的测试代码,只是根据我的经验和快速的分析来做它。不过,我个人喜欢对这类案件有一个单一的模态。只需设置“产品详细信息”的单个“状态”,然后从单个模式读取该“状态”,然后同时显示它。
====演示:多模态元素技术=====
就像你的评论一样,因为你一次只需要展示单模态,那么它就会容易得多。我们不需要像上面那样有多个真/假条件。我们可以使用data.id作为对showmodal状态的true/false检查,如下所示:
class Product extends Component {
state = {
showModal: 0
};
getModal = value => {
this.setState({ showModal: value });
};
hideModal = value => {
this.setState({ showModal: 0 });
};
render() {
return (
<div className="container">
{this.props.data.map((data, key) => (
<div key={key} className="small">
<p>Namsse: {data.name}</p>
<button onClick={() => this.getModal(data.id)}>Popup</button>
<Modal
show={this.state.showModal === data.id}
onHide={() => this.hideModal(data.id)}
name={data.name}
/>
</div>
))}
</div>
);
}
}
工作演示:https://codesandbox.io/s/pkjvy72mw0
===demo:单模态元素技术===
您也可以只有一个
元素,如下所示:
class Product extends Component {
state = {
showModal: false,
dataModal: {
name: ""
}
};
getModal = data => {
this.setState({ showModal: true, dataModal: data });
};
hideModal = () => {
this.setState({ showModal: false });
};
render() {
return (
<div className="container">
{this.props.data.map((data, key) => (
<div key={key} className="small">
<p>Namsse: {data.name}</p>
<button onClick={() => this.getModal(data)}>Popup</button>
</div>
))}
<Modal
show={this.state.showModal}
onHide={this.hideModal}
name={this.state.dataModal.name}
/>
</div>
);
}
}
工作演示:https://codesandbox.io/s/53x7m726xk
-
问题内容: 这个问题已经有了答案,但是我仍然不确定它是如何工作的。 我在footer.php中使用以下HTML: 和以下Javascript: 一切都很好,但是我只想对每个用户显示一次弹出窗口(也许使用所有论坛帖子都使用的cookie内容),但是我不知道确切如何将其合并到上面的JS中。 我知道我将必须在此页脚中加载cookie JS: 但这就是我的全部理解,有人能告诉我添加了Cookie的东西后J
-
问题内容: 我正在使用fancybox2。我已经设法通过AJAX在fancybox中加载内容。但是它会加载整个页面,我只对特定的div感兴趣。在fancybox 1中,我们可以通过在ajax中添加filter来实现。但是我不确定如何在fancybox 2中进行过滤。 如何从fancybox 2中的AJAX加载页面中过滤特定的div? 直到ajax可以工作,但是会加载整个页面,当我添加过滤器时,它就
-
我有一个内置于Java的应用程序,当应用程序中按下某个按钮时,另一个jframe应该会弹出一条消息。我制作的ant文件将可运行的jar放入我的Eclipse项目中的一个文件夹中。当jar构建完成后,我在它诞生的文件夹中运行jar,它运行良好。我可以点击使弹出窗口显示的按钮,它确实显示了。 当我把罐子移出并说,放在桌面上时,问题就来了。然后运行jar启动应用程序,但是按下按钮什么也不做(没有弹出窗口
-
我读了关于JDialogsJOptionPane消息,但我还是无法让它工作。我有一个扩展JFrame的GUI类。我想做的就是在我的程序开始时有一个弹出窗口,通知用户一些事情。在我的主界面中,我创建了以下gui: 在那之后,我要展示橱窗。我在main方法中尝试了以下内容: 我还尝试将弹出窗口添加到GUI类中,如下所示 无论如何,我将如何使此窗口显示?我尝试过的每一种方法都编译了,但什么也没发生。 然
-
我正在尝试将react-modal添加到映射数组的项中。当我单击映射项上的onClick事件时,它会同时打开所有的情态动词。我想要的是顶部开放选择的模式一次。 在这里,我将映射Employee的数组,并使用onClick模式为每个数组添加一个按钮。 null null 下面是切换模型的状态 null null 现在,如果我点击按钮,它将打开所有的模式,但我只想打开一个选定的模式。任何帮助都将不胜感

