在Android中创建自定义Seekbar
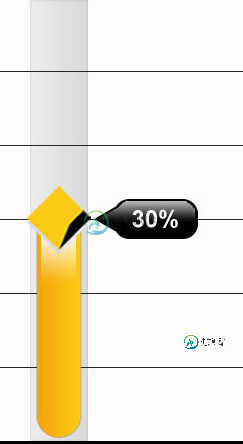
有人能帮我创建balow图像剪切搜索栏吗?我已经用自定义拇指和分段文本浏览过SeekBar,还有SeekBar拇指位置问题
但是我没有成功创建我的客户搜索栏,请帮助我

共有1个答案
使用此链接中的库:此链接并放入项目中,
现在创建一个Seekbar,如下所示:
package com.tokaracamara.android.verticalslidevar;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.Rect;
import android.graphics.Typeface;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
public class DemoSeek extends AbsVerticalSeekBar {
public interface OnSeekBarChangeListener {
void onProgressChanged(DemoSeek seekBar, int progress, boolean fromUser);
void onStartTrackingTouch(DemoSeek seekBar);
void onStopTrackingTouch(DemoSeek seekBar);
}
private OnSeekBarChangeListener mOnSeekBarChangeListener;
private Drawable progressDrawable;
private Rect barBounds, labelTextRect;
private Bitmap labelBackground;
private Point labelPos;
private Paint labelTextPaint, labelBackgroundPaint;
int viewWidth, barHeight, labelOffset;
// private int thumbX;
float progressPosX;
private String expression;
public DemoSeek(Context context) {
super(context);
// Log.i("Seekbar", "DemoSeek");
progressDrawable = getProgressDrawable();
// labelBackground = BitmapFactory.decodeResource(getResources(),
// R.drawable.thumb_marker);
labelBackground = drawableToBitmap(mThumb);
labelTextPaint = new Paint();
labelTextPaint.setColor(Color.WHITE);
labelTextPaint.setTypeface(Typeface.DEFAULT_BOLD);
labelTextPaint.setAntiAlias(true);
labelTextPaint.setDither(true);
labelTextPaint.setTextSize(13f);
labelBackgroundPaint = new Paint();
barBounds = new Rect();
labelTextRect = new Rect();
labelPos = new Point();
}
public Bitmap drawableToBitmap(Drawable drawable) {
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
}
@Override
void onProgressRefresh(float scale, boolean fromUser) {
super.onProgressRefresh(scale, fromUser);
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onProgressChanged(this, getProgress(),
fromUser);
}
}
public DemoSeek(Context context, AttributeSet attrs) {
super(context, attrs);
progressDrawable = getProgressDrawable();
labelBackground = BitmapFactory.decodeResource(getResources(),
R.drawable.thumb_with_arrow);
labelTextPaint = new Paint();
labelTextPaint.setColor(Color.WHITE);
labelTextPaint.setTypeface(Typeface.DEFAULT_BOLD);
labelTextPaint.setAntiAlias(true);
labelTextPaint.setDither(true);
labelTextPaint.setTextSize(15f);
labelBackgroundPaint = new Paint();
barBounds = new Rect();
labelTextRect = new Rect();
labelPos = new Point();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// Log.i("Seekbar", "onMeasure");
if (labelBackground != null) {
viewWidth = getMeasuredWidth();
barHeight = getMeasuredHeight() - getPaddingTop()
- getPaddingBottom();
setMeasuredDimension(viewWidth + labelBackground.getWidth(),
barHeight + labelBackground.getHeight() / 2);
}
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
if (labelBackground != null) {
barBounds.left = getPaddingLeft();
barBounds.top = (int) (labelBackground.getHeight() / 2f);
barBounds.right = barBounds.left + viewWidth - getPaddingRight()
- getPaddingLeft();
barBounds.bottom = barBounds.top + barHeight - getPaddingBottom()
- getPaddingTop();
progressPosX = barBounds.top
+ ((float) this.getProgress() / (float) this.getMax())
* barBounds.height() + getTopPaddingOffset();
labelPos.y = getBottom() - (int) progressPosX - labelOffset
+ (int) (getProgress() * 0.1f);
labelPos.x = getPaddingLeft();
progressDrawable = getProgressDrawable();
progressDrawable.setBounds(barBounds.left, barBounds.top,
barBounds.right, getBottom());
progressDrawable.draw(canvas);
String pro = getProgress() * multiplier + "";
if (expression != null) {
pro = pro.concat(expression);
}
labelTextPaint.getTextBounds(pro, 0, pro.length(), labelTextRect);
canvas.drawBitmap(labelBackground, labelPos.x, labelPos.y,
labelBackgroundPaint);
canvas.drawText(pro, labelPos.x + labelBackground.getWidth() / 2
- labelTextRect.width() / 2 + 15, labelPos.y
+ labelBackground.getHeight() / 2 + labelTextRect.height()
/ 2 - 5, labelTextPaint);
}
canvas.restore();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
invalidate();
return super.onTouchEvent(event);
}
public void setOnSeekBarChangeListener(
com.tokaracamara.android.verticalslidevar.DemoSeek.OnSeekBarChangeListener onSeekBarChangeListener) {
mOnSeekBarChangeListener = (OnSeekBarChangeListener) onSeekBarChangeListener;
}
@Override
void onStartTrackingTouch() {
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStartTrackingTouch(this);
}
}
@Override
void onStopTrackingTouch() {
if (mOnSeekBarChangeListener != null) {
mOnSeekBarChangeListener.onStopTrackingTouch(this);
}
}
private int multiplier = 1;
public void setMultiplier(int multiplier) {
this.multiplier = multiplier;
}
public int getMultiplier() {
return multiplier;
}
public void setExpression(String expression) {
this.expression = expression.trim();
}
public String getExpression() {
return expression;
}
}
像这样创建Xml:
<com.tokaracamara.android.verticalslidevar.DemoSeek
android:id="@+id/v_four_university"
android:layout_width="@dimen/vs_width"
android:layout_height="match_parent"
android:clickable="false"
android:focusable="false"
android:longClickable="false"
android:progress="50"
android:progressDrawable="@drawable/progress_vertical"
android:saveEnabled="false"
android:thumb="@drawable/your thumb" />
-
本文向大家介绍Android 创建自定义视图,包括了Android 创建自定义视图的使用技巧和注意事项,需要的朋友参考一下 示例 如果需要完全自定义的视图,则需要子类View(所有Android视图的超类),并提供自定义的sizing(onMeasure(...))和drawing(onDraw(...))方法: 创建您的自定义视图框架:每个自定义视图的基本相同。在这里,我们为自定义视图创建框架,
-
my_custom_toast.xml MainActivity.java 几个音符 换句话说,这段代码将布局膨胀(并嵌入)到它自己的一个成员中,即LinearLayout(check)。这通过将xml文件膨胀为第二个LinearLayout来复制LinearLayout。
-
问题内容: 有没有一种方法可以JButton用您自己的按钮图形而不是仅在按钮内部创建图像? 如果没有,是否还有另一种方法可以JButton在Java中创建自定义? 问题答案: 当我第一次学习Java时,我们不得不制造Yahtzee,我认为创建自定义的Swing组件和容器会很酷,而不仅仅是在一个组件上绘制所有内容JPanel。Swing当然,扩展组件的好处是能够添加对键盘快捷键和其他辅助功能的支持,
-
我想创建一个如下所示的自定义对话框 我试过以下几件事。 > 我创建了AlertDialog.Builder的子类,并使用了自定义标题和自定义内容视图,但结果不是预期的。 另一个尝试是子类DialogFragment并自定义onCreateDialog中的对话框,但结果并不像预期的那样。 然后我尝试使用一个普通的对话框类。结果不如预期。 在这三种情况下,问题是当我忽略标题视图时,对话框的大小不像预期
-
本文向大家介绍Android如何创建自定义ActionBar,包括了Android如何创建自定义ActionBar的使用技巧和注意事项,需要的朋友参考一下 当多个界面都有很多相似部分时,可以考虑创建一个功能较全的模板。而在需要时,可以通过引用模板来实现自己想要实现的功能。比如适配器 Adapter,当很多的适配器都差不多时,就可以通过打造一个通用的适配器来实现。本例中主要是如何创建自定义的 Act
-
嗨,我正在尝试创建一个类似gmail应用程序导航抽屉的导航抽屉。我关注开发者网站,但它只指定基本的实现。但是我需要根据我的规格定制导航。 我需要添加标题以对抽屉中的列表项进行分类 我需要一个单选按钮来选择我的一些选项 我怎么能这么做?

