使用 Apache FOP 在 XSL-FO 中将字母放在带下划线的文本下
我有一个项目,要求我在一段文本中的一些下划线文本下放置一个ID字符串。
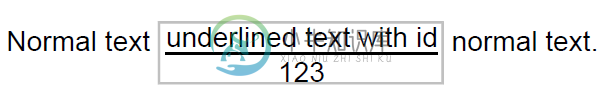
下面是一个使用带有灰色边框的内嵌SVG对象来显示布局的示例:

我可以使用带有基线偏移的内联元素接近,然后使用 SVG 来呈现文本。但是,这有一个缺点(我认为),即我必须手动输入 SVG 的宽度(以像素为单位),这对于如此简单的布局来说似乎非常复杂。
下面是它的XSL-FO标记:
<fo:block>
Normal text
<fo:inline baseline-shift="-100%">
<fo:instream-foreign-object text-align="center" display-align="center" border="solid silver 1px">
<svg xmlns="http://www.w3.org/2000/svg" height="25" width="120" viewport="0 0 120 25">
<text x="60" y="10" fill="black" text-anchor="middle" text-decoration="underline" font-size="12pt">underlined text with id</text>
<text x="60" y="25" fill="black" text-anchor="middle" font-size="12pt">123</text>
</svg>
</fo:instream-foreign-object>
</fo:inline>
normal text.
</fo:block>
所以我的问题是:我可以在Apache FOP XSL-FO中执行此布局而不使用instream-外对象和SVG吗?如果我不能,是否有某种方法不必将SVG中的宽度以像素为单位?或者是否有某种方法可以计算SVG需要多少像素来渲染?
我还应该注意,ApacheFOP不支持内联容器。
https://xmlgraphics.apache.org/fop/compliance.html
提前感谢!-丹
共有1个答案
将所需的片段格式化为中间格式…对于单个片段,如下所示:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master margin="0mm" master-name="MASTERsite1" page-width="214mm" page-height="29pt">
<fo:region-body margin="0mm"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="MASTERsite1">
<fo:flow flow-name="xsl-region-body">
<fo:table>
<fo:table-body>
<fo:table-row>
<fo:table-cell><fo:block text-decoration="underline" text-align="center">This is Underlined Text with ID</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell><fo:block text-align="center">1234567</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
其输出将是这样的:
<xep:document xmlns:xep="http://www.renderx.com/XEP/xep" producer="XEP 4.19 build 20110414" creator="Unknown" author="Unknown" title="Untitled">
<xep:page width="162708" height="29000" page-number="1" page-id="1">
<xep:word-spacing value="0"/>
<xep:letter-spacing value="0"/>
<xep:font-stretch value="1.0"/>
<xep:font family="Helvetica" weight="400" style="normal" variant="normal" size="12000"/>
<xep:gray-color gray="0.0"/>
<xep:text value="This is Underlined Text with ID" x="0" y="18734" width="162708"/>
<xep:line x-from="0" x-till="162708" y-from="17534" y-till="17534" thickness="600" style="solid"/>
<xep:text value="1234567" x="58002" y="4334" width="46704"/>
</xep:page>
</xep:document>
在那里你会修改结果来改变页面宽度,但它的权利在文本的宽度的文本元素的关注,这是变化:
<xep:page width="606614" height="29000" page-number="1" page-id="1">
所以宽度是从关注的文本行,以编程方式从xep: line或xep: text行(如上所述更改)中获取x-直到。请注意,这与您的SVG示例完全等效,只是您在该文件中以编程方式访问了数字。
最后,使用这个“文件”作为图像,然后使用:
<fo:external-graphic src="test19.xep" content-type="application/xepout" alignment-baseline="central"/>
现在,虽然你说看看所有这些步骤,但这是一个解决方案,以上所有内容都可以自动化到一个流程链中。首先遍历并格式化所有关注的对象,并从中制作小文件,然后第二次遍历将不是格式化这些片段,而是将它们用作图像。
注:结果附图所示的行距是FOP做不到的(我相信),我认为那是FOP的一个局限。
注意#2:我不是FOP专家,我对它的实现一无所知,特别是将区域树用作文档中的图像。如果FOP是必须的,我建议调查一下。您可以像使用它们的所有维度一样轻松地将区域树转换为SVG并使用它们,或者更好地只是将区域树读取到第二个转换中,并从中直接内联生成流内异物SVG。
-
我正在尝试使用PDFBox将带下划线的文本添加到空白pdf页面,但我在网上找不到任何示例。stackoverflow上的所有问题都指向提取带下划线的文本,而不是创建它。PDFBox是否未实现此功能?查看PDFBox文档,字体似乎预先呈现为粗体、斜体和常规。 例如,Times New Roman Regular表示为: Times New Roman Bold表示为: 斜体表示为: 似乎没有带下划线
-
我想在我的标签上使用属性 这是我的xml的一个例子:
-
使用iTextSharp,我如何确定解析的文本块是否同时加粗和下划线? 详细信息: 我正在尝试用C#解析。pdf文件,特别是针对既加粗又加下划线的文本。使用ITextSharp,我可以从LocationTextExtractionStrategy派生,并从传递给overridden.RenderText方法的ITextSharp.text.pdf.parser.TextRenderInfo对象获取
-
问题内容: 只要将其应用于带有下划线或底边框的内容,似乎该下划线就会超出右侧的文本。有什么方法可以防止下划线超出文本的最后一个字母? 例如: 也许可以使用固定的宽度和边框,但这实际上不是包围每个带下划线的元素的选择。 谢谢! 问题答案: 问题是“字母间距”通过在每个字母后添加空格来增加空间,但是该空间属于字母,因此最后一个字母有一个额外的下划线,使其看起来像在最后一个字母之外(如果您用鼠标选择di
-
本文向大家介绍在Java的数字字面量中使用下划线,包括了在Java的数字字面量中使用下划线的使用技巧和注意事项,需要的朋友参考一下 以下是显示如何在Java中的数字文字中使用下划线的代码- 示例 输出结果 名为Demo的类包含main函数,该函数使用各种格式的整数,长整数,浮点值和双精度值在下划线的帮助下显示数据。 每个变量都分配给一个变量,该变量打印在控制台上。
-
问题内容: 这些PHP代码行中的双下划线是什么意思? 问题答案: 看起来您正在使用Wordpress- 将__定义为转换字符串的函数(类似于及其别名,但具有用于显式指定域的可选参数)。

