删除左右两侧的白色间隙空间
我有一个使用bootstrap的网格系统制作的基于面板的网页。问题是,我有那些额外的空格在divs的左侧和右侧。基本上内容都在中心。我怎么移除这个?
我试着使用margin-top,margin-left,margin-right,bootstrap的pull-left和pull-right,margin和padding设置为0,width:100%等,没有任何效果。
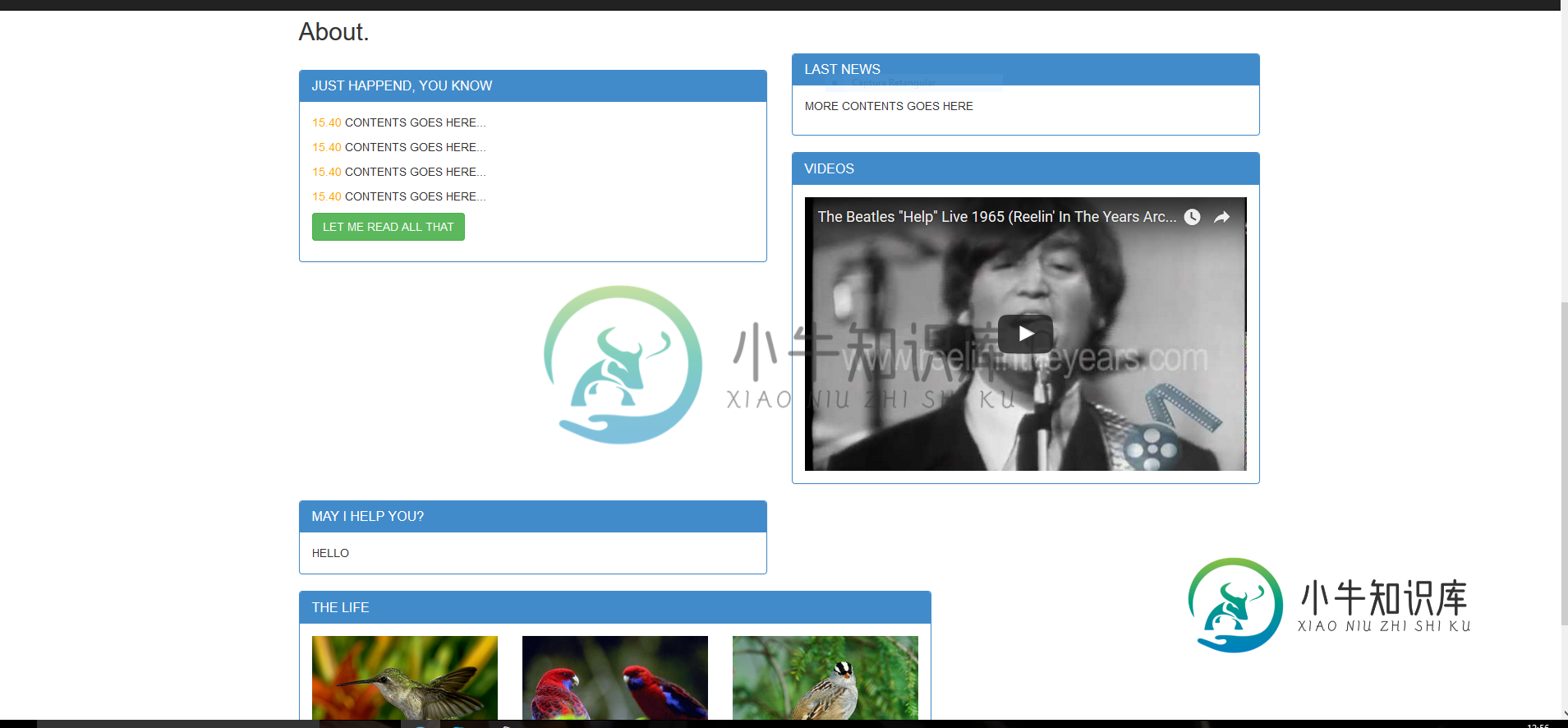
这里有一张图片:

看左边和右边,这是我想要去掉的空白。我不知道这是不是我的CSS出了问题,还是我对框架的不好使用(我是新手),或者是一些我没有意识到的引导程序的标准行为。但我想知道这是什么并知道如何去除它。
这是我的HTML(这是上面图像的全部HTML,当然,母版页的HTML除外):
<div class="row">
<div class="col-md-6">
<br />
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class = "panel-title">JUST HAPPEND, YOU KNOW</h3>
</div>
<div class="panel-body">
<p />
<span class="date">15.40</span> CONTENTS GOES HERE... <p />
<span class="date">15.40</span> CONTENTS GOES HERE... <p />
<span class="date">15.40</span> CONTENTS GOES HERE... <p />
<span class="date">15.40</span> CONTENTS GOES HERE... <p />
<input class='btn btn-success' type='submit' value="LET ME READ ALL THAT" title="READ MORE...">
</div>
</div>
</div>
<div class="col-md-6">
<div class = "panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">LAST NEWS</h3>
</div>
<div class = "panel-body">
<p />
MORE CONTENTS GOES HERE
</div>
</div>
</div>
<div class="col-md-6">
<div class = "panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">VIDEOS</h3>
</div>
<div class = "panel-body">
<div class="vid">
<iframe width="420" height="315"
src="https://www.youtube.com/embed/yWP6Qki8mWc?cc_load_policy=1"
frameborder="0" allowfullscreen=""
></iframe>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">MAY I HELP YOU?</h3>
</div>
<div class = "panel-body">
HELLO
</div>
</div>
</div>
<div class="col-md-8">
<div class="panel panel-primary">
<div class = "panel-heading">
<h3 class="panel-title">THE LIFE</h3>
</div>
<div class = "panel-body">
<div class="row">
<div id="links">
<div class="col-md-4">
<a href="http://4.bp.blogspot.com/-Piugr0fCCpE/UZLhWealhpI/AAAAAAAACUU/UzB5PWn__oA/s1600/passaros0031.jpg" title="Image 1" data-gallery>
<img src="http://4.bp.blogspot.com/-Piugr0fCCpE/UZLhWealhpI/AAAAAAAACUU/UzB5PWn__oA/s1600/passaros0031.jpg" alt="Image 1" class="img-responsive">
</a>
</div>
<div class="col-md-4">
<a href="http://2.bp.blogspot.com/-uk7UKQdsN5c/T_iX9EUDmuI/AAAAAAAABeA/4jpV4UmZjrM/s1600/passaros.jpg" title="Image 2" data-gallery>
<img src="http://2.bp.blogspot.com/-uk7UKQdsN5c/T_iX9EUDmuI/AAAAAAAABeA/4jpV4UmZjrM/s1600/passaros.jpg" alt="Image 2" class="img-responsive">
</a>
</div>
<div class="col-md-4">
<a href="http://1.bp.blogspot.com/_sz2fJjO1XW8/TIwpeTIHrcI/AAAAAAAAE7I/z9fD9BTwWyA/s1600/passaro_001.jpg" title="Image 3" data-gallery>
<img src="http://1.bp.blogspot.com/_sz2fJjO1XW8/TIwpeTIHrcI/AAAAAAAAE7I/z9fD9BTwWyA/s1600/passaro_001.jpg" alt="Image 3" class="img-responsive">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<br /> <br />
<div class="col-md-8">
<div class="row">
<div class="col-md-4">
AAAAAAA
</div>
<div class="col-md-4">
BBBBBBB
</div>
<div class="col-md-4">
CCCCCCC
</div>
</div>
</div>
</div>
共有2个答案
我发现了问题:在bootstrap中有一个规则
.container {
width: 1170px;
}
这就造成了白色的空隙。要删除它,只需将width:100%添加到site.css中的body-content中
/* Wrapping element */
/* Set some basic padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
width:100%; //ADD THIS
}
这就是证明:代码本
我假设您试图使页面全宽,而不是1170px宽且居中,这是.container引导类所做的。如果是这种情况,您需要做的只是将.container替换为.container-fluid:
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
foo, bar, foobar
</div>
</div>
</div>
由于我在摘录中没有看到任何.container声明,因此更改应该发生在母版页中。还要记住,每个.row的列数应始终为12(2 x.col-Md-6、3 x.col-Md-4等)。
码本
-
我有一个UITableView,在ios6中,我的自定义单元格完全拉伸到屏幕的左右两侧。所以我在手机屏幕上的左边的方形图像是硬的。 但是,现在在ios7中,左侧出现了一个小间隙,因此图像现在远离侧面,并与单元格中的文本略微重叠。 这似乎也发生在我现在在ios7中查看的其他应用程序中——所有应用程序的左边都有一个缺口,也许右边也有。 根据Interface Builder,我的自定义单元格设置为32
-
问题内容: 我开始使用CSS并遇到基本问题。 我有一个div元素: 颜色代码生效(良好)。 我的问题是 div的左侧,顶部和右侧 似乎有一些 空白 。如何摆脱空白?例如,如果您查看Facebook页面,顶部是完全蓝色的,顶部没有空白。 问题答案: 您需要在样式表中重置默认的 padding 和 margin 属性: 正如@Jason McCreary提到的那样,您还应该考虑使用重置样式表。他链接到
-
(图像来自我正在处理的一个小型备份应用程序)。如您所见,上面最后一个,“取消”按钮在右侧被切断。这种行为显然是不可取的,因为文本中更相关的部分被切断了。 来源 到目前为止,我已经尝试将标签内文本的对齐方式更改为,将组件方向更改为,设置,但都无济于事: 我也尝试过使用HTML: 虽然它在我的浏览器中的工作方式是正常的,但swing似乎并不支持足够的样式属性来支持这种行为。 编写一个自己的实现并不是太
-
我遇到了损坏的CSV问题,它在图像链接中有空白。 CSV文件由我的客户业务合作伙伴自动创建,约22000行。CSV中大约有30个链接被破坏,我无法修复。因为它每3小时更新一次。 所以,我试图想出一个自动的解决方案,但似乎没有任何效果。 问题在于图像链接,如以下链接:https://images.tyroo.de/GISLAVED_ULTRA_SPEED2�.jpg 它以前有空间。一些文件有3个空格
-
我正在我的项目中实施间隙IAD。每场比赛后,我都会尝试显示一个中间广告。然而,在我的测试中,我得到一个错误,即大约10场比赛后,中间广告太多了。如何删除这些插入式广告? 代码: 此外,我还试图在每次比赛结束后播放一则插播广告。然而,有时没有显示广告,我认为这是正常的,因为广告库存可能并不总是可用的。因此,游戏通常在结束时不显示广告。 是否有一种方法,我可以检测到是否不会显示间隙广告,以便我可以使用
-
我想从我的表格中删除大纲边框,即顶部、底部、左侧和右侧边框,现在为黑色1px。我试图在css中进行更改,但它只会删除整个表格的边框。 另外,我想(悬停时)在左侧的单元格中添加一个粗体彩色边框。这有意义吗?如下所示:如果我在表中悬停一行(就像现在一样),它会按预期的方式着色。但我希望最外层的左侧单元格在其左侧也有一个粗体边框。此单元格:<代码> 这是我的html: 这是我的css: 我很感谢你在这件

