响应式固定顶部导航条在展开时填充屏幕,隐藏一些导航链接,并且不滚动
我创建了一个固定顶部的bootstrap 4 navbar,它在大屏幕上展开,在其他屏幕上折叠。我还将padding-top添加到中,以防止navbar与主体内容重叠。
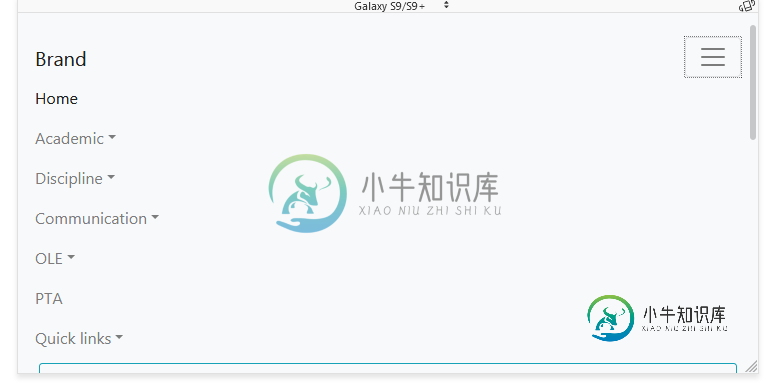
但是,在较小的屏幕上,当使用hamburger按钮展开折叠的navbar时,它会展开并填充屏幕。然后,一些导航链路变得隐藏(即在显示器之外)。此外,滚动不滚动navbar,而只滚动navbar下面的主体内容。
有没有可能压缩navbar以不占用超过屏幕大小的空间?或者,我如何启用一个可滚动的navbar?
添加了下面的图片以显示问题。


如果需要,这里有JSFiddle:https://jsfidle.net/suhaib47/ef37ht06/6/
null
null
在使用@zim提供的答案后,我现在面临一个不同的问题。在桌面屏幕中,正确显示navbar。然而,当我点击弹出打开下拉列表的导航项/导航链接时,下拉列表会停留在导航条内,并且有一个滚动条用于滚动导航条。我如何使下拉菜单显示在navbar内容上,同时它可以滚动,但只有当navbar折叠。

图中看到的滚动条是用于导航条的。
共有1个答案
在.navbar-collable上设置一个max-height,该值等于视区高度减去正文顶部填充...
body {
overflow: hidden;
}
.fixed-top .navbar-collapse {
max-height: calc(100vh - 4.5em);
overflow-y: auto;
}
https://www.codepley.com/go/1kxwx3i1mh
-
我正试图创建一个响应导航栏,它固定在页面顶部,链接高度为全高(100%),这样它们的背景颜色就可以改变。到目前为止,我只成功地修复了导航栏,并且这些链接在设备之间只是有点兼容。我将使用这种效果,即媒体查询强制菜单进入包含在图像中的导航。http://getbootstrap.com/examples/navbar-fixed-top/.我不喜欢bootstrap,我希望在将来自己能够做到这一点。有
-
本文向大家介绍jQuery 顶部导航跟随滚动条滚动固定浮动在顶部,包括了jQuery 顶部导航跟随滚动条滚动固定浮动在顶部的使用技巧和注意事项,需要的朋友参考一下
-
我正在创建一个带有底部导航和抽屉的简单应用程序。 我将所有屏幕包装在带有顶部栏和底部栏的脚手架中。我想在特定屏幕上隐藏顶部栏和底部栏。有人知道如何实现吗 以下是设置导航的代码。 包含用于导航到屏幕
-
本文向大家介绍JS滚动到指定位置导航栏固定顶部,包括了JS滚动到指定位置导航栏固定顶部的使用技巧和注意事项,需要的朋友参考一下 最近整理一下之前做的一个项目,把滚动条动态固定顶部的代码整理出来和大家分享,上代码 以上所述是小编给大家介绍的JS滚动到指定位置导航栏固定顶部,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
我试图创建一个单一活动的Android应用程序。我有带有BottomNavigationView的MainActivity (only activity),三个顶级片段和一些子片段。我的要求是,每当屏幕显示顶级片段,底部导航应该是可见的,这样切换是可能的。但是当我查看任何子片段时,底部导航应该是隐藏的。是否有任何现成的方式使用导航组件或需要手动更改可见性?
-
本文向大家介绍基于jquery实现页面滚动时顶部导航显示隐藏,包括了基于jquery实现页面滚动时顶部导航显示隐藏的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现页面滚动时顶部导航显示隐藏效果代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: 引入核心文件 构建html,margint这个div中为了出现滚动条而建,并无实际作用。 写入CSS top

