Axios GET请求忽略响应缓存控制最大年龄
我已将服务器响应配置为包含缓存控制:最大年龄=

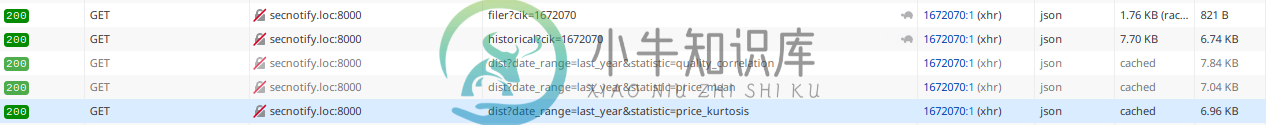
我检查了浏览器缓存,响应确实被缓存了。
Axios在两个有问题的请求的标题中添加了max-age=0,但没有添加其他三个请求如果我向Axios请求添加自定义标头:
let payload = {params: {cik: 999}, headers: {'Cache-Control': 'max-age=9999'}};
axios.get('/api/13f-holdings/filer/historical', payload).then((resp) => {
// handle response
});
请求通过以下缓存控制标题完成:
Cache-Control: max-age=9999, max-age=0
它会再次忽略缓存的数据。
鉴于有问题的响应实际上是由浏览器缓存的,问题似乎在于Axios请求。但是到达缓存的请求看起来与丢失缓存的请求完全相同。如果我能提供任何额外的信息来帮助诊断,请告诉我。
编辑:我正在使用VueJS。我注意到,在Vue组件挂载后,两个从未命中浏览器缓存的请求被触发。这有意义吗?Vue不能在组件安装后立即访问浏览器缓存吗?
共有1个答案
这种行为与浏览器开发人员在刷新页面时选择加载数据的方式有关,并且在很大程度上不受网站开发人员的控制。
如果您担心请求没有根据服务器的Cache-Control响应头进行缓存,您可以将请求URI粘贴到新选项卡的地址栏中,并验证页面是否从浏览器缓存中加载。
有关详细说明,请参见此问题:
为什么AJAX会从Vue中挂载的钩子发送请求。js总是忽略浏览器缓存吗?
-
背景: IIS 7 AspNet 3.5网络应用程序 Chrome开发工具列出了对web应用主页(aspx js css图像)的98个请求。在以下请求中,css/图像文件的状态代码为。没有缓存信息,浏览器每次都会询问服务器是否需要更新文件。OK. 在IIS 7中,我为缓存控制设置HTTP头,为“ressources”文件夹设置为6小时。在Chrome中,使用dev工具,我可以看到标题在响应中设置得
-
我无法为存储桶中的图像设置缓存控制最大年龄标头。这些图像实际上存储在firebase存储桶中,如果这有什么区别的话。 我可以成功上传一个图像,并在响应中接收文件对象。然后,我将文件的缓存控制最大年龄头设置为31536000,如下所示: 当我访问公共url上的图像时(https://storage.googleapis.com/my-bucket-name.appspot.com/storageBu
-
我有一个spring应用程序,它可以与Mobile交换JSON。Spring控制器如下所示: 我想知道,记录http请求正文和响应正文的最佳方式是什么?目前,我有一个定制的json消息转换器,它在从json中创建bean之前记录一个请求正文。我使用CustomTraceInterceptor记录响应正文。不幸的是,CustomTraceInterceptor不允许记录请求正文。 任何更好的解决方案
-
----在2019-06-03@13:21 CET下面添加信息----因为我有一个普通的Spring(非引导)应用程序接受来自打印机的POST请求,所以我能够在传入的请求中记录信息。所以我就这么做了。 这是来自打印机的POST请求之一,Spring boot Oontroller不接受它: 这是Postman向完全相同的URL发送的POST请求之一,Spring boot Oontroller接受
-
在 Service Worker 环境下,可以通过 Fetch API 发送网络请求获取资源,也可以通过 Cache API、IndexedDB 等本地缓存中获取缓存资源,甚至可以在 Service Worker 直接生成一个 Response 对象,以上这些都属于资源响应的来源。资源请求响应策略的作用,就是用来解决响应的资源从哪里来的问题。 接下来将介绍一些常用的策略及其简易实现,这些给出的策略
-
请求缓存 支持请求缓存功能,支持对GET请求设置缓存访问,并设置有效期。 请求缓存仅对GET请求有效 有两种方式可以设置请求缓存: 路由设置 可以在路由规则里面调用cache方法设置当前路由规则的请求缓存,例如: // 定义GET请求路由规则 并设置3600秒的缓存 Route::get('new/:id','News/read')->cache(3600); 第二次访问相同的路由地址的时候,会自

