Apollo查询在graphql中有效,但在调用graph QL()时无效?
我有一个在 localhost:3010/graphiql 中正常工作的阿波罗查询:
查询
query getIMs($fromID: String!, $toID: String!){
instant_message(fromID:$fromID, toID: $toID){
fromID,
toID,
msgText
}
}
查询变量
{
"fromID": "1",
"toID": "2"
}
这是我的代码,用于通过调用图形ql()来运行查询:
const GETIMS_QUERY = gql`
query getIMs($fromID: String!, $toID: String!){
instant_message(fromID:$fromID, toID: $toID){
fromID,
toID,
msgText
}
} `;
const CreateIMPageWithDataAndMutations = graphql(GETIMS_QUERY, {
options({ toID, userID }) {
return {
variables: { fromID: `${userID}`, toID: `${toID}`}
};
}
})(CreateIMPageWithMutations);
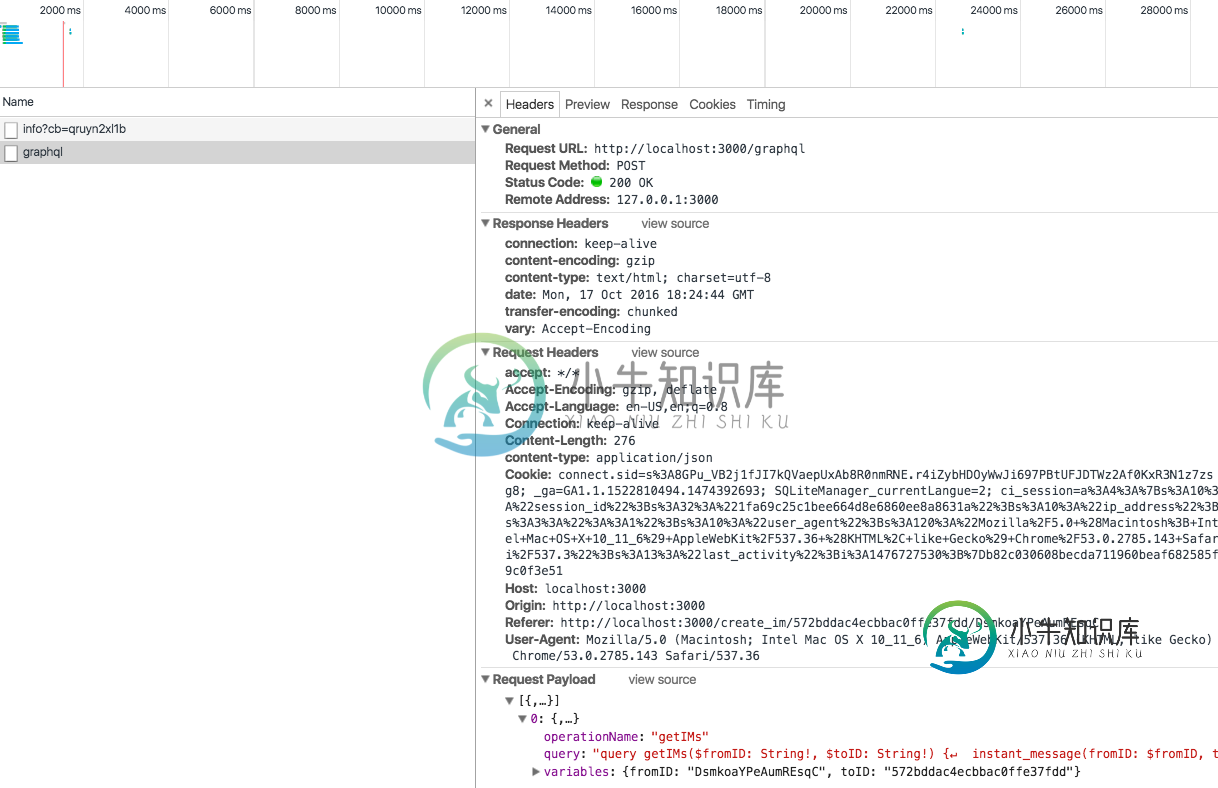
“Chrome 网络”标签会显示预期的请求有效负载:
operation name:" getIMs " query:" query getIMs($ fromID:String!,$toID:字符串!){↵instant _ message(fromid:$ fromid,toid:$ toid){↵
fromid↵toid↵msgtext↵__typename↵}↵}↵"变量:{ fromid:" dsmkoypeaumresqc ",toid:" 572 bdda C4 ecbbac 0 FFE 37 FDD " } fromid:" dsmkoypeaumresqc " toid:" 572 bdda C4 ecbbac 0 FFE 37 FDD "
但是数据对象返回了一个ApolloError:
“网络错误:意外令牌
我该如何纠正此问题?
更新
以下是“网络”选项卡的屏幕截图:

共有1个答案
在马克·格林斯托克和@尼奥菲的帮助下,我找到了答案。我用这段代码设置了Apollo客户端:
const networkInterface = createNetworkInterface({
uri: '/graphql',
opts: {
credentials: 'same-origin',
},
transportBatching: true,
});
这是相对地定义uri,并使用Meteor运行的相同端口(3000)。但是GraphQL服务器当然运行在不同的端口上,在我的例子中是3010。这解决了它:
const networkInterface = createNetworkInterface({
uri: 'http://localhost:3010/graphql',
opts: {
credentials: 'same-origin',
},
transportBatching: true,
});
-
我可以在GraphQL查询中获取多个元素吗?我有许多产品列表数据,我想获取,例如,我的组件中的三个产品。我有一个所需的产品ID数组,我可以将其传递给query吗?这是我对一种产品的查询: 但我不认为我可以把它放在一个函数中,然后对三个产品执行三次。
-
我正在使用Apollo服务器,试图为一个电子商务应用程序构造一个嵌套查询。我正在查询一个rest api以检索购物篮中的物品。 然而,此请求的响应并不包含我们需要的所有产品信息。因此,我尝试嵌套一个附加查询,使用返回的参数之一作为变量,以获得所需的附加产品信息。 我已经看到了嵌套查询示例,据我所知(我对GraphQL和Apollo尤其陌生),这是GraphQL的一大优点。但是我还没有看到任何嵌套查
-
问题内容: 在Apollo React文档http://dev.apollodata.com/react/queries.html#basics中,有显示组件时自动获取的示例,但是我想在单击按钮时运行查询。我看到一个在单击按钮时“重新”获取查询的示例,但我不希望它最初进行查询。我看到有一种方法可以调用变异,但是如何调用查询呢? 问题答案: 您可以通过使用高阶组件传递对Apollo客户端的引用来实现
-
firebase-firestore-graphql An example of a GraphQL setup with a Firebase Firestore backend. Uses Apollo Engine/Server 2.0 and deployed to Google App Engine. Initial setup npm init --yesnpm install apo
-
我已经用graphql-go实现了一个graphql服务器,我在前端使用Apollo。不带参数的简单查询和使用输入对象类型的突变可以很好地工作,但出于某种原因,在查询中传递标量类型参数将返回错误: 我的使用再简单不过了;在客户端,我的查询是: 它在后端解析为此字段: 我尝试过传递输入对象、字符串等,但似乎没有查询参数、标量或其他参数在后端得到满足。我已经尝试了GraphQL-Go的master和V
-
该查询返回一个“活动”数组,但“归档”数组仍然为空。 我已经尝试了切换(首先将存档别名,切换布尔值以确保我可以访问存档活动的数据等)。问题显然出在“存档”别名上。 当我对Strapi的GraphQL playground使用相同的查询时,我会得到所需的结果: ...返回... 如何使查询在Vue.js中与Apollo一起工作?

