问题:

如何在wkwebview中自动播放youtube视频?
谭勇
我写了一段代码,在WKWebView中播放youtube视频。我想自动播放视频时,一个屏幕加载,也内联视频应该播放,而不是在新的屏幕。下面是我的代码。
@IBOutlet weak var myPlayer: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
if let videoURL:URL = URL(string:
"https://www.youtube.com/embed/695PN9xaEhs?playsinline=1") {
let request:URLRequest = URLRequest(url: videoURL)
myPlayer.load(request)
}
}
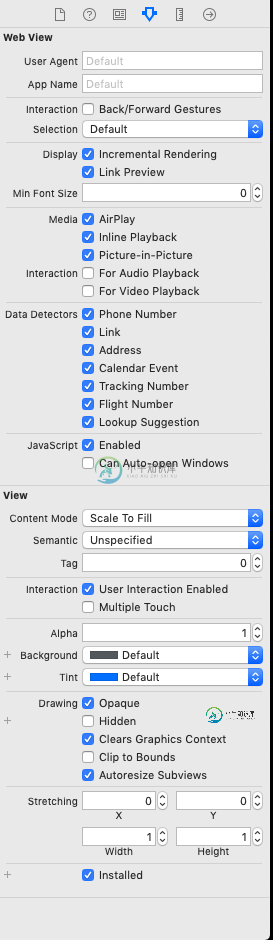
我已经在Interface Builder中为WKWebView设置了配置。


有人能提供一个建议,在视图加载时自动播放它吗?
共有3个答案
唐俊楚
MediaTypesRequiringUserActionForPlayback
//Determines which media types require a user gesture to begin playing.
var mediaTypesRequiringUserActionForPlayback: WKAudiovisualMediaTypes
只需将此属性的空数组设置为自动播放。
吴欣然
确保在创建web视图时传递配置。像这样:
let configuration = WKWebViewConfiguration()
configuration.allowsInlineMediaPlayback = true
configuration.mediaTypesRequiringUserActionForPlayback = []
let webView = WKWebView(frame: .zero, configuration: configuration)
谢泽语
使用iFrame在
class YouTubeVideoPlayerVC: UIViewController {
@IBOutlet weak var videoPlayerView: WKWebView!
var videoURL:URL! // has the form "https://www.youtube.com/embed/videoID"
var didLoadVideo = false
override func viewDidLoad() {
super.viewDidLoad()
videoPlayerView.configuration.mediaTypesRequiringUserActionForPlayback = []
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Size of the webView is used to size the YT player frame in the JS code
// and the size of the webView is only known in `viewDidLayoutSubviews`,
// however, this function is called again once the HTML is loaded, so need
// to store a bool indicating whether the HTML has already been loaded once
if !didLoadVideo {
videoPlayerView.loadHTMLString(embedVideoHtml, baseURL: nil)
didLoadVideo = true
}
}
var embedVideoHtml:String {
return """
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
playerVars: { 'autoplay': 1, 'controls': 0, 'playsinline': 1 },
height: '\(videoPlayerView.frame.height)',
width: '\(videoPlayerView.frame.width)',
videoId: '\(videoURL.lastPathComponent)',
events: {
'onReady': onPlayerReady
}
});
}
function onPlayerReady(event) {
event.target.playVideo();
}
</script>
</body>
</html>
"""
}
}
请参阅以下帖子,了解更多信息:使用iOS 11在WKWebView中自动播放YouTube视频
类似资料:
-
问题内容: 我正在尝试嵌入新的iframe版本的YouTube视频并使其自动播放。 据我所知,没有办法通过将标志修改为URL来做到这一点。有没有一种使用JavaScript和API的方法? 问题答案: 该功能在Chrome浏览器中有效,但在Firefox 3.6中无效(警告:RickRoll视频): 存在用于iframe嵌入的JavaScriptAPI,但仍作为实验性功能发布。 更新:现在完全支持
-
我正在制作RSS阅读器应用程序,我从URL获取RSS数据,RSS数据可以包含到YouTube视频链接。 下面是一个链接到youtube vide的例子: 而当我运行我的应用程序时,没有视频,全是黑色的,我无法播放。
-
我是绑定播放YouTube视频在WebView,WebView显示视频的第一个外观与播放按钮,但点击播放按钮后开始进度条和2-3秒后停止进度条和屏幕空白与黑色。 Image1:带播放按钮的视频首次查看 Image2:点击播放按钮后,屏幕变为空白。

