如何显示引导按钮内嵌而不是在WordPress的每一行具体?
我正在建立一个新的Wordpress网站,希望利用Bootstrap。
但是,当我直接从这个引导文档复制buttons代码时,如下所示:
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
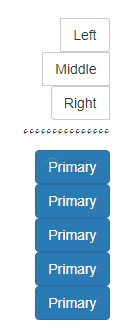
</div>我得到的是一系列按钮,每个按钮都显示在单独的一行中,像这样:

使它们显示在同一行上的唯一方法是将代码作为一个连续行,如下所示:
<代码>
这是非常有问题的应用程序,我想使用它们,也不是如何引导留档显示代码。
我在同一个服务器上的几个WordPress网站上尝试了这个代码。都有同样的问题。
然后我复制了相同的代码并将其粘贴到一个简单的html文件中,这次它显示正确。您可以单击此处检查结果。所以这不是服务器的问题,而且,我在一个干净的WordPress环境中尝试了它,没有其他插件处于活动状态,并且有多个主题。仍然显示出问题。
我在这里发现了一个类似的问题,叫做:为什么我的引导按钮看起来不太好?,建议的解决方案是添加引导主题链接(尽管其他在线资源建议这个主题不是必需的)。
所以我添加了一个主题,叫做: Cerulean a CDN,像这样:
<代码>
结果中唯一的变化是按钮颜色发生了变化,这意味着我的WordPress安装正在读取主题。然而,问题依然存在。
这个问题与参考问题不同,因为另一个问题不依赖于Wordpress平台。请阅读下面的编辑部分。

那么,造成这种问题的原因是什么呢?我找到的变通方法(通过将整个代码变成一行)对我来说不是一个实用的解决方案。
提前谢谢。
编辑:这个问题似乎与WordPress本身有关。这是因为WordPress添加了
请按照@Andrei Gheorghiu的建议检查这两个代码。
帖子1:无引导CSS或JS表单:
https://audio.coptic-treasures.com/no-bootstrap/
按钮看起来是堆叠的。以下是JSFIDLE上的代码。网
文章2:使用Bootstrap CSS和JS工作表:
https://audio.coptic-treasures.com/bootstrap/
按钮看起来也是堆叠的。以下是JSFIDLE上的代码。网
所以现在的问题是如何使用默认引导代码和默认WordPress行为?
编辑2:
我找到的唯一解决方案是通过将此函数添加到主题函数中来改变已解除的WordPress行为。php:
remove_filter('the_content','wpcontop')
请参考此WordPress codex参考。
此解决方法解决了问题,并正确显示了按钮。然而,这使得编辑帖子成了问题。有没有一种方法可以编写一个函数来将这个过滤器限制在特定的html类中(这样我就可以将它应用到引导类中)?
谢谢。
共有1个答案
如果你想WordPress不添加
禁用\u内容上的wpautop过滤器。您可以使用
remove_filter( 'the_content', 'wpautop' );
...在你的functions.php中,或者在一个帖子的基础上使用toggle autop插件(我还没有测试过)。请记住,这很可能会改变受影响内容的外观(因为它将不再具有
第二个选项是在本地处理这个问题,方法是将标记更改为不再包括traver-back字符:
<div class="btn-group" role="group" aria-label="..."
><button type="button" class="btn btn-default">Left</button
><button type="button" class="btn btn-default">Middle</button
><button type="button" class="btn btn-default">Right</button></div>
-
此表单在基于函数的视图中显示单选按钮,但在我引入基于类的视图时更改为复选框,有什么解决办法。我希望他们再次显示单选按钮 表单.py models.py 模板 views.py
-
我有下面的div,希望在单击按钮时显示它。 我在按钮点击事件中使用这个jquery代码。 $('.container collapse')。removeClass('.container collapse')。addClass(“容器”); 为什么现在不显示div,因为我已经改变了类? 它抛出一个错误未捕获的类型错误:$(...)。
-
我一直在努力解决这个问题。我正在尝试的是只显示下一个和上一个按钮。直到我得到 我不想要邮政的链接,我想要邮政的子页链接。我在一篇文章中使用多个页面。我正在使用分页符 nextpage注释功能
-
问题内容: 因此,我正在制作一个跳跃动画,并且效果很好,但是我正在尝试获取它,因此如果按下按钮但返回一定时间后,图像将显示一定的时间(时间=空中停留的时间)精灵到达地面后,恢复到原始图像。我已经研究了很多,但是还没有找到合适的答案。但是我正在考虑如果按下某个按钮来更改imageview,但是我不确定这是否可行。 我的密码 问题答案: 通常,您可以使用: 所以,如果我了解你, 尽管仅在动画计时器中检
-
我正在使用datetime选择器引导,试图使用dd/mm/yyyy hh:mm格式。 正如您从我的屏幕截图中看到的,将仅以AM/PM格式显示时间,而不是所需的时间: 如果我点击日历图标,除了时钟图标外不会显示任何内容。 以下是HTML: 和JS,加载在“文档就绪”:
-
我在微型MCE配置中添加了缩进和向外缩进按钮,如下所示: tinyMCE.init({ // 常规选项模式:“textareas”,主题:“高级”,editor_selector:cl2,皮肤:“o2k7”,插件:“advimage,advlink,spellchecker,inlinepopups,contextmenu,paste,noneditable,mergefields” , spel

